Tokens Studio
In this guide you’ll learn how to sync your design tokens from Tokens Studio to your Specify repository and how to keep them updated.
Before getting started
To get the most out of this guide, you will need:
A Specify account
The Tokens Studio plugin installed in your Figma
A GitHub, GitLab, Azure DevOps, or JSONBin account
Specify automatically fetches design tokens through the JSON file created by Tokens Studio. The best way to keep your design tokens in sync with both tools is to host your JSON file in a repository like GitHub.
1. Sync your design tokens from Tokens Studio to a provider
Head to your Tokens Studio plugin in Figma
Within the settings tab, add a new sync provider
Commit your Tokens Studio JSON file to your repository
You can also manually export your file from Tokens Studio and upload it manually to your code repository. Click on Tools on the bottom left of the plugin and Export to file/folder. Be careful to tick all the boxes before exporting. We are not supporting multiple files at the moment.
2. Add your JSON file from a provider to your Specify Repository
Go to your Specify workspace
Click on "Create repository"
Choose "Advanced Repository"
Name your repository
Select "Sync from Figma Variables & Tokens Studio" (Learn more ↗︎)
Click on "Create repository"
In the "Source" tab, click on "Create a source"
Select "Remote URL"
At this point, you have two ways to sync your JSON file. Either with a public hosting link or a private one. We will go through both options below.
From a public URL
In the "Source" tab, click on "Create a source"
Select "Remote URL"
Select "Public"
Name your source
Paste your raw public URL of your JSON file
Select the format "Tokens Studio"
Let Specify check the connection
And voila!
Your JSON file is now detected as a source and your design tokens appear within your repository.
From a private URL
On the opposite of the public URL, Specify will ask you for some additional information so its system is able to fetch your file. Let’s see how to proceed with the main versioning tools:
GitHub
Requirements:
Have a GitHub account
Have an Advanced Repository created
Have a JSON file containing design tokens from Tokens Studio
To add a private URL source from GitHub to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Name your source
Create and Paste this GitHub file URL such as:
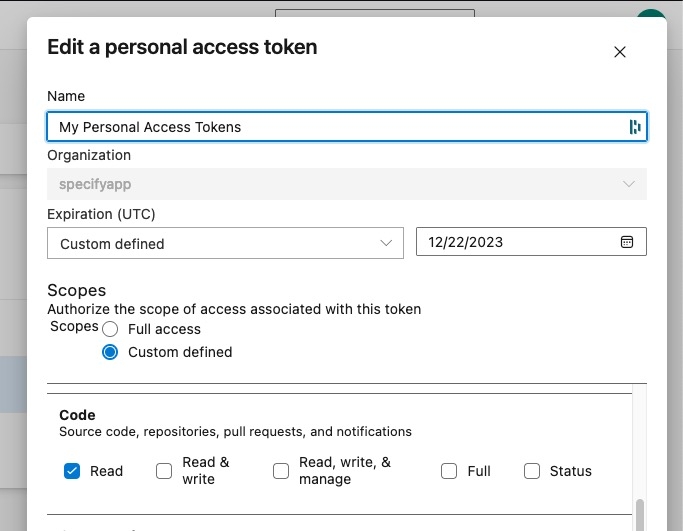
https://api.github.com/repos/{owner}/{repo}/contents/{file_path}Learn more in the GitHub documentationSelect "Bearer Token" as the auth system & paste your personal access token from GitHub (Create an access token ↗︎ and be sure to check the repo section)
Select "Tokens Studio Format"
Specify will test your JSON
And voila!
Azure DevOps
Requirements:
Have an Azure DevOps account
Have a Project containing a repository
Have a JSON file containing design tokens from Tokens Studio
To add a private URL source from Azure DevOps to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Name your source
Paste your Azure DevOps file URL such as
https://dev.azure.com/{OrgName}/{ProjectName}/_apis/git/repositories/{RepositoryName}/items?path={FilePath}&api-version=7.0&includeContent=trueSelect "Tokens Studio Format"
Specify will test your JSON
And voila!
GitLab
Requirements:
Have a GitLab account
Have an Advanced Repository created
Have a JSON file containing design tokens from Tokens Studio
To add a private URL source from GitLab to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Give a
nameto your sourcePaste your GitLab file URL such as:
https://gitlab.com/api/v4/projects/{OrgName}%2F{RepositoryName}/repository/files/{FilePath}?ref={branch}Create an access token in GitLab: "Settings > Access Tokens". Select a role as Developer or Owner and select the scopes of read_api and read_repository.
In Specify, select
Headeras auth systemFill
PRIVATE-TOKENin thekeyfieldPaste your GitLab project access token
Select "Tokens Studio Format"
Specify will test your JSON
And voila!
JSONBin
Requirements:
Have a JSONBin account
Have an Advanced Repository created
Have a bin with a JSON file containing design tokens from Tokens Studio
To add a private URL source from JSONBin to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Name your source
Paste your BIN private URL such as
https://api.jsonbin.io/v3/b/{bin_id}Select
Headeras auth systemDepending on your choice, you can use your
master keyor anaccess key. Head toward this page on JSONBin.Following your choice, fill in the
keyfield either withX-MASTER-KEYorX-ACCESS-KEYPaste your key in the
valuefield
Select "Tokens Studio Format"
Specify will test your JSON
And voila!
3. How to update your JSON File
After adding your source. All you have to do is to:
Go to the "Source" tab of your Specify repository
Click on the context menu next to your source
Click on "sync"
Your source is now updated!
4. Non-supported design token types
Please keep in mind Specify is yet not compatible with the following data coming from Tokens Studio:
Composition
Assets (bitmap & vectors)
Color manipulation (gradients, alpha, darken, lighten & mix)
They will be released in future updates. However, if you have urgent needs for Specify to be compatible with one of them, feel free to send us feedback.
Last updated