Figma Variables & Styles
In this guide, you’ll learn how to sync your Figma Variables and/or Styles to a Specify Repository and how to keep them updated.
Before getting started
1. Sync your Figma Variables and Styles with a Specify Repository
2. Connect your Specify account
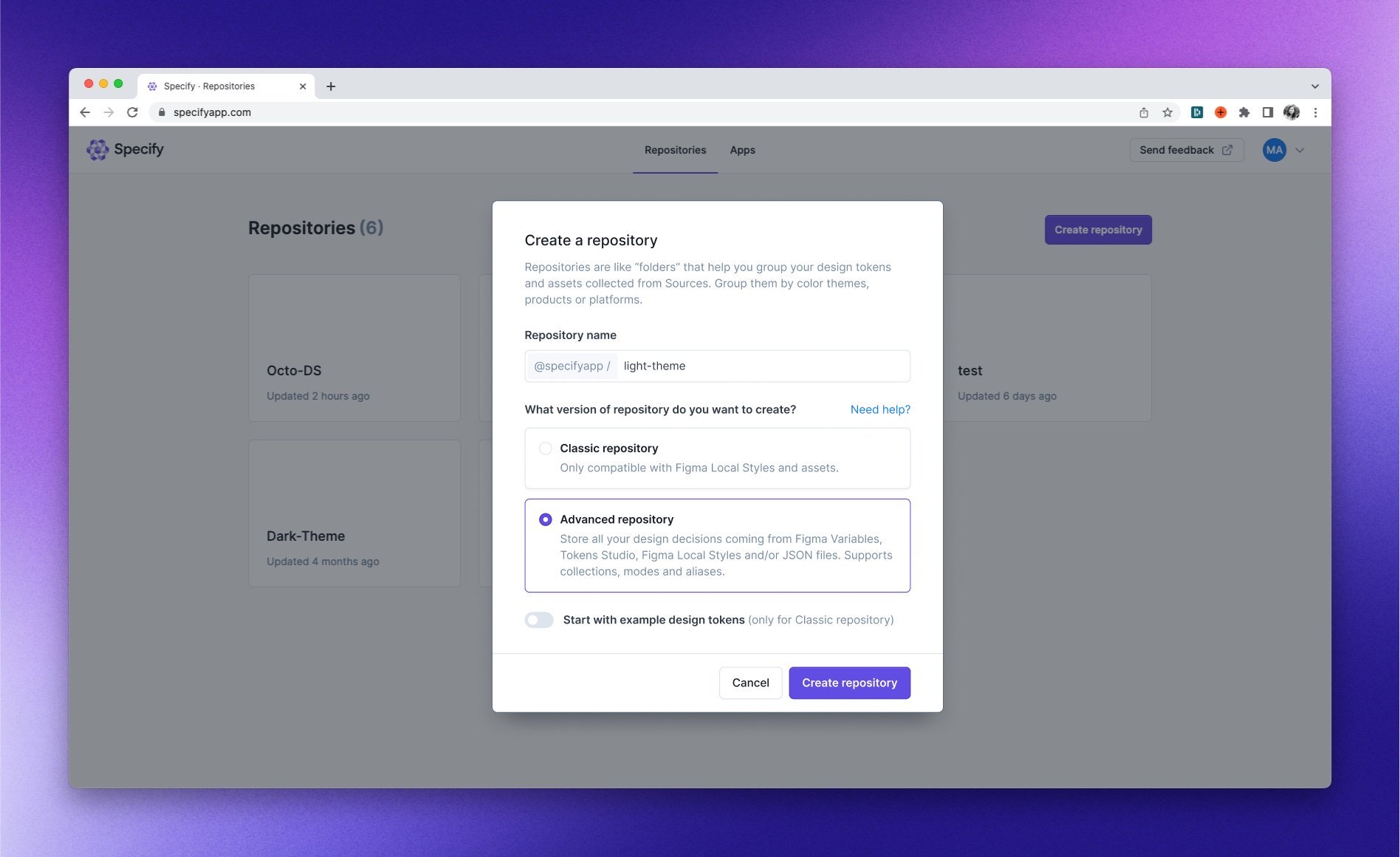
3. Create a repository in Specify

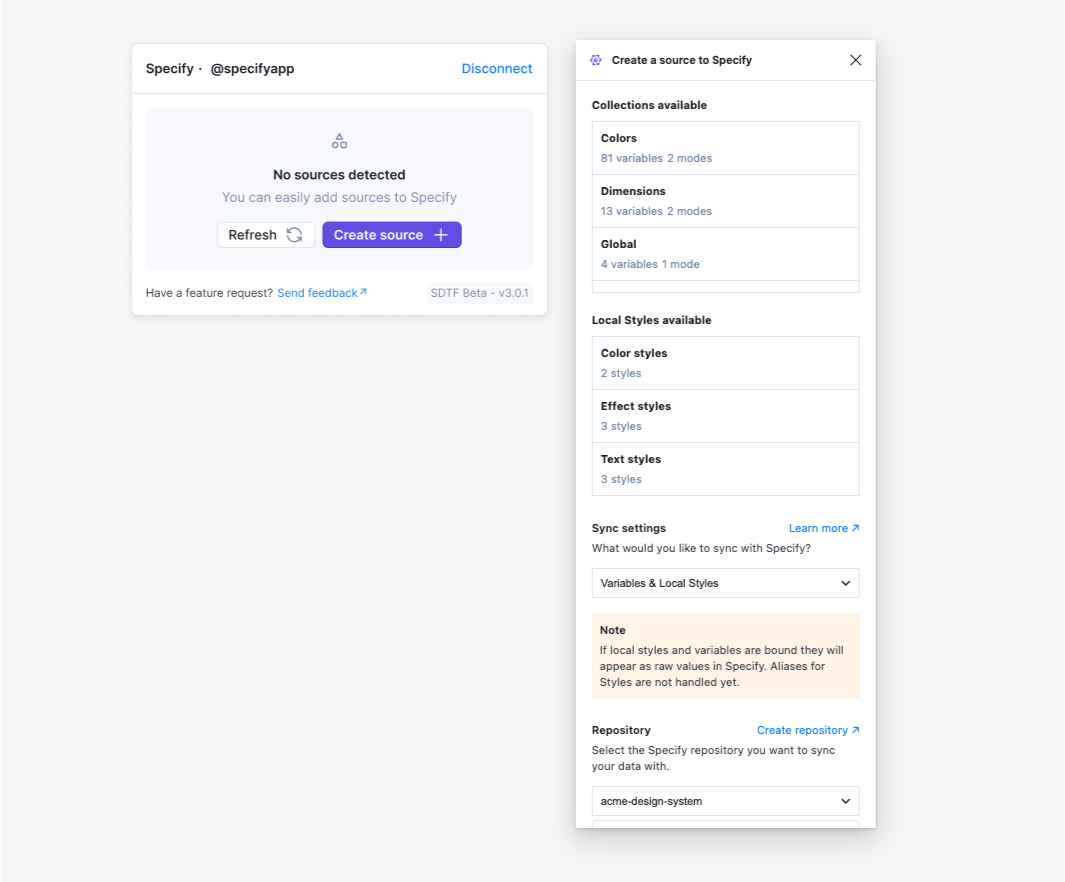
4. Connect the Specify Repository in your Widget

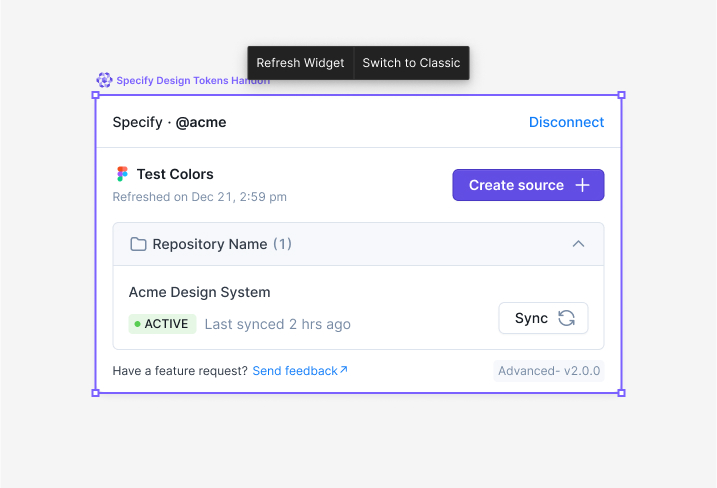
5. Sync updates variables and styles on the fly

6. Check or delete your source inside the Specify interface
Last updated
Was this helpful?