Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
The first Design Token Engine allowing you to send your design tokens across your design system tools. Specify is built with this idea: configure once, synchronize anytime.
Specify is a central and tool-agnostic platform. It means you can integrate your daily tools to collect, store and distribute your design data to the right teams, in the right format, at the right time. To sum things up, see Specify as the synchronization layer for your design data at the heart of your design system.
Designers, connect your favorite design tool, like Figma or Tokens Studio, and let Specify monitor and collect your design tokens and assets automatically. This way, you control what is sent to developers and reduce the risk of inconsistencies.
Developers, configure tailored transformation pipelines for every project and get design tokens and assets from wherever you want. Use our or get automated Pull Requests. You can also create your custom pipeline thanks to our .
Teams can benefit from a single source of truth and a continuous delivery system that ensures brand consistency.
In short, you have more time to focus on what matters most: your products and your end-users.
Learn about our API and how to sync and transform design tokens in your design system.
This page is the starting point of multiple guides that will help you to learn how to use our SDK. If you still don't know what our SDK is, you can have a look right here.
If you're not sure if you should use the Specify CLI or the Specify SDK, you can have a look to this comparison.
Otherwise, if you're here to learn how to use the SDK, you're at the right place!
This page is work in progress 🚧
The Specify CLI enables you to generate your code in any environment. Built on top of the Specify SDK, built with our newly released format (SDTF), and compiled with Bun, this tool will help you create your CI/CD workflows.
How to get started? Easy as pie, follow our.
Getting started with the Specify CLI
If you are on OS X or Linux, you can use the automated downloader, which will fetch the latest release version for you and install it:
To install a specific version, use the flag VERSION:
Coming soon
Coming soon
List of all integrations you can use with Specify to collect design tokens and assets from.
List of all integrations you can use with Specify to distribute design tokens and assets to.
Consume your design tokens and assets over HTTP requests.
This page is the starting point of multiple guides that will help you to learn how to use our CLI. If you still don't know what our CLI is, you can have a look right .
If you're not sure if you should use the or the , you can have a look to this .
Otherwise, if you're here to learn how to use the CLI, you're at the right place!
curl -sL https://static.specifyapp.com/cli/install.sh | shcurl -sL https://static.specifyapp.com/cli/install.sh | VERSION="x.y.z" shYour project cannot support JavaScript or TypeScript? Bring your own language and integrate seamlessly with Specify resources.
The HTTP API leverage the Parsers Rules to let you instruct transformations to your SDTF design tokens right when you make the request making sure the data you receive is up to date with your repository.
To use the HTTP API, you'll need:
A Specify account with at least one repository, filled with design data from any source.
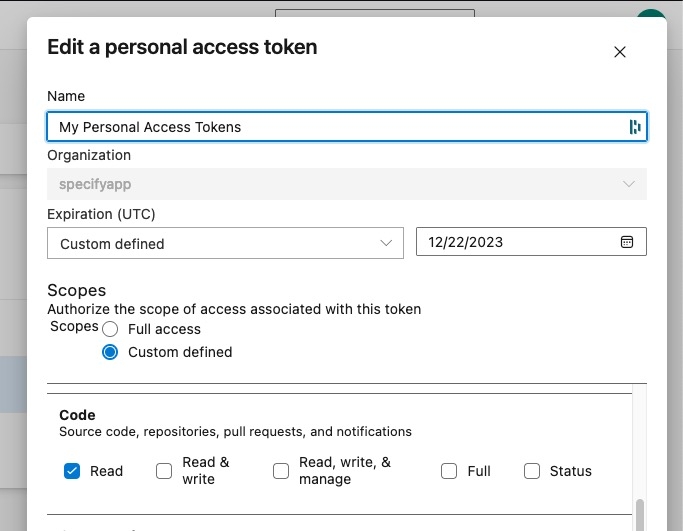
A personal access token 👉 generate one.
Jump to the HTTP API section to get started.
Once a source is configured, Specify starts to collect your design data. Over this process, the SDTF Engine acquires, validates and converts the original data into a SDTF token tree that get stored within the repository.
From this point on, you can synchronize your source(s) with Specify anytime, at a click of a button.
Data from many sources get automatically merged into a consolidated SDTF token tree. If Specify detects a conflict over sources, it will refuse to synchronize the first source that cause the conflict and turn it into an error state.
npm install -D @specifyapp/cliyarn install -D @specifyapp/clipnpm install @specifyapp/cli -Dbun add @specifyapp/cli --devConverters are the way of converting a token to a specific syntax in the Specify SDK.
Here are the available syntaxes:
A GitHub account
A Specify account
One or multiple Specify repositories containing some design tokens.
Once you've connected your GitHub account, Specify has to know what design tokens to synchronize and how.
Go to the Specify Advanced Repository you want to distribute design data from
Go to its "Destinations" page
Click on "Create Pipeline"
Select "GitHub application"
Connect or select your GitHub account
Select the GitHub repository you want to distribute your design data to
Name for your configuration file ()
Create the Pull Request containing your configuration file
Merge the PR created by Specify containing your configuration file
Specify will now automatically sync design data to your GitHub repository 🎉
A destination belongs to a Repository, it represents where the formatted design data flow on updates - think of GitHub or any automation you can come up with our CLI and SDK.
You can add many destinations into a single repository. Read more about the available Destinations compatible with Specify.
Once your repository is filled in, you will start to distribute your design data throughout your design system consumers, starting with development teams.
The destinations offer several levels of control over the transformation required to meet your company standards.
Two main APIs at stake here:
The , accessible via all , offers an high level abstraction to directly transform any SDTF token tree into many well-known technologies like CSS, tailwind, style-dictionary… Read more about .
The , accessible via the , offers a fine grained control over your SDTF token tree by allowing any mutation and post-process hooks, directly in your codebase.
If you are planning to use the or , you can head over to our that will help you start distributing your token to the main common use cases.
Distribute your design tokens and assets from Specify right from your codebase.
The Specify SDK is here to give you more power and freedom toward design token code generation. Built on top of our newly released format (SDTF), this brand new tool will help you build custom solutions tailor-shaped to your design token workflow. In a few words, the SDK provides all the necessary pieces and architecture you will need to ensure that you are in control of your design tokens system delivery. Written in TypeScript, it can also be used in a JavaScript environment.
By levering your design token graph, the SDK provides all the methods needed to manipulate and transform the data coming from Specify. Whether it is about filtering and renaming tokens, groups and collections, deleting modes in tokens or transforming your data into any languages. Based on the Specify engine and parsers technology, you'll benefit from their flexibility without any maintenance.
The idea behind the SDK is also for you to have more freedom on the output. Meaning that if the current parser technology doesn't meet your standards entirely, you can add custom codes among the pipeline chain. Everything is executable locally so you are not tied to a vendor, which allows you to create your own dedicated delivery engine that follows your company standards.
How to get started? Easy as pie, follow our section to grasp the best usage of the SDK.
Leverage the Specify core APIs to manipulate the SDTF token tree and produce any output you need.
The SDTF Engine brings together the core APIs that enable most of Specify features to seamlessly integrate, whether you're working in Figma or Token Studio, managing GitHub pull-requests, or directly within your codebase with the SDK or the CLI.
all parsers written by Specify uses the SDTF Engine under the hood.
At the core of the SDTF Engine, the query and mutation methods.
The SDTF Engine provides a set of built-in getter functions to access tokens, groups, collections and aliases over the loaded token tree.
getAllTokenStates, getChildrenOf, getParentsOf, getAliasReference… - give you the opportunity to traverse and iterate over the different instances of TokenState, GroupState, and CollectionState.
The SDTF Engine provides a set of built-in mutation functions to locally manipulate the underlaying token tree in order to meet your project and/or company standards.
updateTokenModeValue, updateTokenValue, moveToken, addToken, deleteToken, renameToken… - assemble into a CRUD API giving you the control to bend your data just right for your use cases, without ever making changes to the original design data from the repository.
Elevating your control over the data, the SDTF Query Language offers sophisticated techniques to navigate and cherry-pick the token tree with precision. You will find functions that allow complex querying patterns, matching specific criteria and conditions, vital for advanced manipulation and data extraction tasks.
With this powerful language at your disposal, it becomes easy to implement custom scenarios and data transformations.
The Stateful Value API grants direct access to examine the values assigned to tokens.
Through an exhaustive map interface, the API simplifies the process of keeping your design tokens and their implementations in sync despite the creation of aliases along the way.
The SDTF Engine API reference.
The SDTF Engine can be accessed in:
the @specifyapp/sdk package, by using the specifyClient.getRepositoryTokenTree method.
the @specifyapp/specify-design-token-format package, by using the exported createSDTFEngine function.
The provides methods for locally accessing and iterating the token tree.
The is used into the sdtfEngine.query.run(query: SDTFQuery)
The provides methods for locally mutating the token tree.
renderJSONTreeGet the JSON representation of the token tree.
The QueryResult class API reference
The QueryResult class provides an abstraction to work with the tree node returned by a SDTF query.
Indicates whether the selected nodes are part of the same resulting JSON tree.
Produces a new tree state with the resulting nodes.
Check if the result contains some nodes of the specified type.
Check if the result contains only nodes of the specified type.
Produces an analysis of the resulting nodes.
Get the token tree path of the resulting nodes.
Renders the resulting nodes as a JSON object using the QueryResultDetail structure.
Step into the Specify SDK APIs to get fined grained access to your design data.
The Specify CLI can be configured by default with a configuration file named .specifyrc.json . You can also override these settings .
The configuration file lets you describe your transformation pipelines (aka ) following the to generate your output. The guide provides full documentation of the configuration file API.
Learn how to use the Specify Playground to iterate more easily on your configuration files
-v, --versionShow the current version of the CLIx
The path to your JSON or Javascript config file, or the folder containing all your configs (default: .specifyrc.json)
Your personal access token. . It will try to read it from the env var SPECIFY_PAT as well.
The repository containing the design tokens you're requesting. It follows the pattern @organizationName/repositoryName. It will try to read it from the env var SPECIFY_REPOSITORY as well.
Generate a Specify ready-to-use configuration to pull your design data from your Specify repository.
For now it will only generate an empty config file, but we will bring back the template selection soon
By default everything is generated in the current dir, but you can choose a different path to generate your configuration file (Default: .)
Pull the tokens from the repository following the configs
No flags for now
The SDTF Client offers versatile methods for working with SDTF token trees, enabling data manipulation, transformation, and conversion into various formats or languages, bridging the gap between stored and live token instances within your repository.
To access your organization data, you use the Specify Client API. You can then fetch a repository and use the SDTF Client API to manipulate the data and transform to your desired custom format.
The SDTF Client API wraps up the SDTF Engine which holds the lower level methods to work with the token tree.
The Specify Client manages:
your authentication credentials - personal access token
your access to your organization repositories
The SDTF Client bridges the gap between the raw token tree stored into your repository - in Specify database - and the live token tree instance provided by the SDK.
Since the client is instantiated locally, all changes made to the token tree are only affecting the current version of the client.
You can create several instances of the same initial token tree - using clone()
Then, create several updates:
with predefined formatters using update()
with cherry-picking of a sub-tree using pick()
with custom implementation using forEachTokenState()
and many more
Converting tokens is always a matter of iterating over the tokens of your tree and decide what to do with their value(s), their modes and potential aliases.
SPECIFY_PAT=xxxxxxxxxxxxxxxxxx specify pull \
-C "my-custom-config.json" \
-r "<@your-organization/your-repository-name>"Authenticates the client with a Personal Access Token. Can be generated at specifyapp.com/user/personal-access-tokens
Returns the current user if authenticated.
Logs out the current user.
Returns the repositories list of the current organization.
Returns a SDTFClient instance to work with the SDTF token tree of the repository.
Generates Design Tokens from the given token tree and configuration parsers.
const query: SDTFQuery = {
where: {
collection: '^MyCollection$',
andWhere: {
group: '^MyGroup$',
andWhere: {
token: '.*',
select: true,
},
},
},
};sdtfEngine.[method]function renderJSONTree(param: {
renderOptions:
| {
resolveAliases: true;
allowUnresolvable?: AllowUnresolvable;
targetMode?: TargetMode;
}
| { resolveAliases: false };
}): JSON;get isContinuous(): boolean;merge(dedupeFn?: MergeDedupeFn): {
treeState: TreeState;
};hasNodeType(nodeType: 'collection' | 'group' | 'token'): boolean;hasOnlyNodeType(nodeType: 'collection' | 'group' | 'token'): boolean;type QueryResultDetail = {
isRoot: boolean;
parentPath: Array<string>;
isComplete: boolean;
nodes: Array<SDTFNodeState>;
sdtf: SpecifyDesignTokenFormat;
};
render(): Array<QueryResultDetail>;getPaths(type: 'string'): Array<string>;
getPaths(type: 'array'): Array<Array<string>>;
getPaths(type?: undefined): Array<string>;toJSON(): {
isContinuous: boolean;
graphs: {
isRoot: boolean;
parentPath: string[];
isComplete: boolean;
sdtf: SpecifyDesignTokenFormat;
}[];
};{
"version": "2",
"rules": [
{
"name": "Export All Tokens and Assets In a JSON File In SDTF",
"parsers": [
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "sdtf.json"
}
}
]
}
]
}authenticate(personalAccessToken: string): Promise<void>;whoAmI(): {
email: string;
id: string;
username: string;
fullname: string;
organizations: {
id: string;
namespace: string;
domain: string | null;
}[];
} | null;logout(): void;getRepositories(): Promise<{
name: string;
id: string;
version: number;
createdAt: string;
updatedAt: string;
}[]>;getSDTFClientByRepositoryName(repositoryName: string): Promise<SDTFClient>;transformTokenTreeWithRemoteParsers(
sdtfTree: SpecifyDesignTokenFormat,
parsers: PipeEngineParserConfiguration
): Promise<{
fromRule: string;
output: PipeEngineRuleOutput
}>;If you prefer a flag, you can use --personal-access-token or -p
You can also write the personal access token directly in the config file.
{
"repository": "<@your-organization/your-repository-name>"
"version": "2",
"personalAccessToken": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
"rules": []
}module.export = {
repository: '<@your-organization/your-repository-name>'
version: '2',
personalAccessToken: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
rules: []
}export default {
repository: '<@your-organization/your-repository-name>'
version: '2',
personalAccessToken: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
rules: []
}import type { SpecifyCLIConfigurationV2File } from '@specifyapp/sdk/bulk"'
const config: SpecifyCLIConfigurationV2File = {
repository: '<@your-organization/your-repository-name>',
version: '2',
personalAccessToken:
If multiple credentials are used together, Specify will choose following this order:
the flag
the configuration file
the environment variable
In order to request the routes of the HTTP API, you need to set a Personal Access Token within your request headers like so:
To work with the Specify HTTP API, we recommend the use of the following headers:
POST
Execute the against a given input and
The left side panel contains the SDTF graph you'll run your rules against. It's editable and you're free to use your own SDTF graph which you can get with the to-sdtf parser
The middle panel contains your Specify configuration rule
The right side panel displays the generated code
In this guide, you’ll learn how to sync your Figma Variables and/or Styles to a Specify Repository and how to keep them updated.
To get the most out of this guide, you will need:
A Specify Account
A Figma file containing Variables and/or Styles
Access your Figma file which includes the Variables and/or Styles you would like to sync to Specify
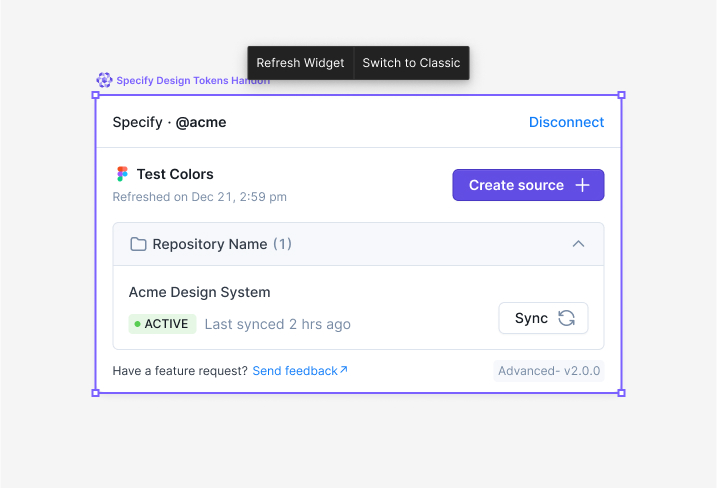
the Specify Widget in the Figma file which includes your Variables and/or Styles. Or update the widget if you already have it. To update the Specify Widget you have to disconnect it, remove the entire frame in all of your Figma files, and reopen the latest version of the Widget.
Follow the steps in the widget to connect your account. You will need to create a personal access token and you will need to add the link to the Figma file to which the widget is added.
Click "Connect"
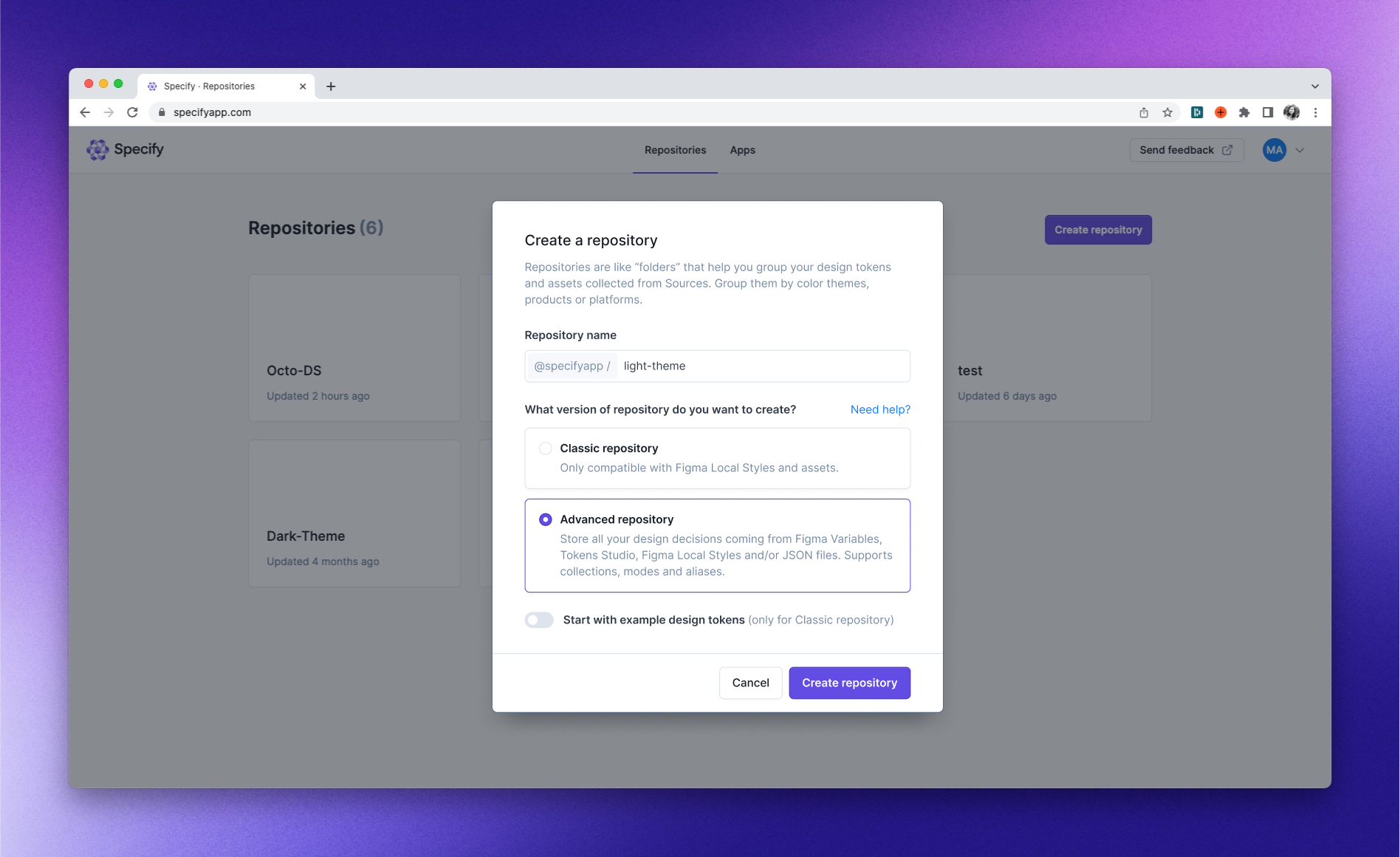
Choose Advanced Repository
Go to your Specify workspace
Click on "Create repository"
Choose a name
Select "Advanced Repository" ()
Go back to your Figma file that includes the Variables and/or Styles
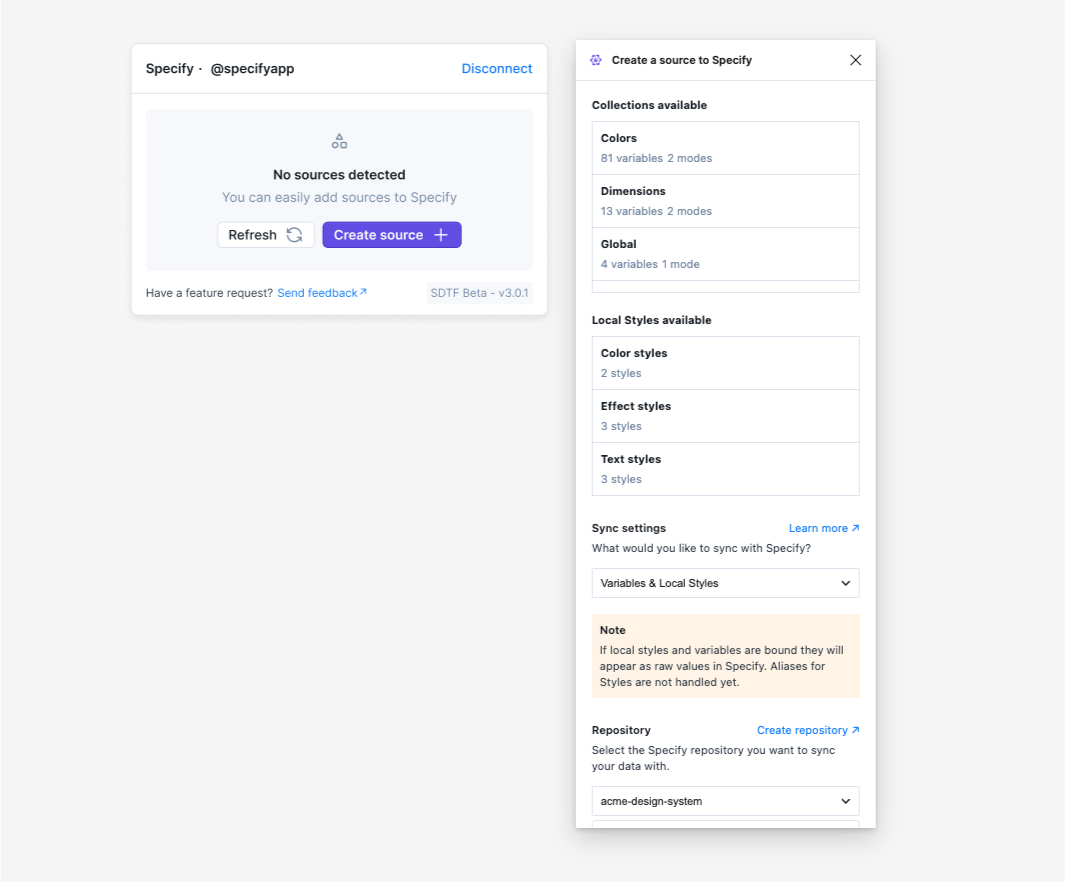
Click on "Create Source" in the Specify Widget
It will show you the local collections and styles that are detected
Select the design tokens format you want to collect from your Figma file.
Use the Sync button to update your Variables and/or Styles with Specify. Now you are ready to ! 🎉
You will see the category of design tokens that are synced on the left-hand side
In the Sources section (left-hand menu), you will see your connection(s) and when the last sync between your Figma file and Specify repository has occurred.
Delete your source by clicking on the 3 dots option menu in the source card.
Take some time to understand the basic concepts of Specify. Getting to know its foundational ideas will help you glimpse into how to leverage the apps and APIs in your projects.
The Specify platform is based on the following pillars.
Above them, sit the engines:
The , accessible via all , offers an high level abstraction to directly transform any SDTF token tree into many well-known technologies like CSS, tailwind, style-dictionary…
The , accessible via the , offers a fine grained control over your SDTF token tree by allowing any mutation and post-process hooks, directly in your codebase.
As a Specify user, you belong to an organization.
In this organization, you create repositories to structure your projects.
The repository is where the design data get stored, merged and eventually deleted over iterations.
A repository is exactly one design token tree built with the .
A source belongs to a , it represents where the original design data come from - think of (Variables or Local Styles) or .
You can add many sources into a single repository. Read more about the available compatible with Specify.
Once a source is configured, Specify starts to collect your design data. Over this process, the acquires, validates and converts the original data into a SDTF token tree that get stored within the repository.
From this point on, you can synchronize your source(s) with Specify anytime, at a click of a button.
Data from many sources get automatically merged into a consolidated SDTF token tree. If Specify detects a conflict over sources, it will refuse to synchronize the first source that cause the conflict and turn it into an error state.
A destination belongs to a , it represents where the formatted design data get distributed on updates - think of or any automation you can come up with our and .
You can add many destinations into a single repository. Read more about the available compatible with Specify.
While the source part is highly automated and managed by Specify internals, the destination offers many levers of control over the transformation required to meet your company standards.
Two main APIs at stake here:
The , accessible via all , offers an high level abstraction to directly transform any SDTF token tree into many well-known technologies like CSS, tailwind, style-dictionary…
The , accessible via the , offers a fine grained control over your SDTF token tree by allowing any mutation and post-process hooks, directly in your codebase.
One of the benefits to work directly with the SDK is that you can update the tokens value on the fly to match exactly your needs. Before explaining you how to do it, it's important that you note that updating tokens won't run a remote update in your repository.
Before even updating the tokens, we need to import the updaters that will help us to perform the updates. Everything is grouped inside the updaters object:
If you need to have your colors to be converted to a specific format, you can use the prebuilt color updater:
You can refer to to see all the available colors.
If you need to have your token's name to be formatted in a specify way: camelCase, snakeCase, etc... You can use the changeCase updater:
You can refer to to see all the available casing.
If you need to have your dimensions to be converted to a specific format, you can use the prebuilt dimension updater:
You can refer to to see all the available units.
The update method actually takes as much parameter as you want, so you can do the following:
If you want to perform multiple updates with the same query, it can quickly become quite verbose. To avoid it, you can use the withQuery method:
An updater is in reality a function that looks like this:
So if you want to create a custom updater, feel free to copy/paste the above function and implement it the way you want. You can refer to the to understand how to perform updates on the SDTF.
If you're wondering why there's 2 applyTo, it's because the first one is the one that you're passing when calling the function, and the second one is passed if the updater is called with withQuery.
Once implemented, you can use it the same way we're using the updaters above:
The above implementation works for a reusable updater, but if you exactly know what you want, you can do the following as well:
On this page you'll find a lot of common actions you'll probably want to perform when using the SDK
You will first create a Specify client, then authenticate, then create a SDTF client by fetching the repository token tree.
The following example is only an overview, if you need more details you can have a look .
The following example is only an overview, if you need more details you can have a look .
The following example is only an overview, if you need more details you can have a look .
If you only want a specific portion of the graph, you can cherry-pick using the pick function:
If you only want the children of a specific portion of the graph you can use the pick function this way:
You can use the query method of the SDTFClient to create a copy of the current SDTF with only the tokens that'll match your query:
You can find all the details about querying the data .
You can use the remove method to delete tokens based on a query:
By not specifying any type, the method will rename any node as long as the path is valid.
By specifying the type, the method will rename only a collection node.
By specifying the type, the method will rename only a group node.
By specifying the type, the method will rename only a token node.
ParsersEngineResults class API reference
A parsersEngineResults instance is returned by the parsers engine execution.
Example:
This getter returns the raw results of the parser pipelines execution.
This getter returns a boolean indicating whether any of the pipelines returned an error.
This getter returns a boolean indicating whether any of the pipelines returned warnings.
This getter gathers the error messages from all the pipelines.
This getter gathers the warning messages from all the pipelines.
This getter gathers the information messages from all the pipelines.
This method prints error messages to the console.
This method prints warning messages to the console.
This method prints information messages to the console.
This method prints a summary of the execution results to the console.
This method maps over any output of the parsers. It is quite convenient if you want to run some post-process on the output.
This method maps over output files. It is quite convenient if you want to run some post-process on the files.
This method writes the outputs of the parsers to the file system.
This method serializes the results before HTTP transmission.
Your Specify personal access token must always be private. We highly recommend you to set it in a private environment variable or in a .env file.
.env file in a JavaScript config file--personal-access-token CLI flagYou can inject your personal access token through the --personal-access-token, -p CLI flag.
Automatically distribute your design tokens and assets according to your organization's standards with our ready-to-use configuration templates.
Configure automated pipelines and deliver the design data to battle-tested technologies like CSS, Style Dictionary, Javascript, TypeScript, Swift, Kotlin — and more.
The Parsers Engine is a set of APIs you interact with anytime you need to transform your design data - tokens & assets - from your repository token tree into pre-configured file outputs.
The Parsers Engine serves as the orchestrator for a series of functions, called designed to transform design data, in parallel and/or chained. By configuring , you customize how and where design tokens and assets are exported.
The Parsers Engine can operate both , using the Pipe Engine API over HTTP, and , through the . This dual capability enables it to be integrated into various workflows, offering flexibility whether working from remote servers, custom CI or directly within local development environments.
SPECIFY_PAT=xxxxxxxxxxxxxxxxxx specify pullspecify --personal-access-token xxxxxxxxxxxxxxxxxx pullhttps://api.specifyapp.com/v2Authorization: PAT <your-personal-access-token>Content-Type: application/json
Authorization: PAT <your-personal-access-token>import { createSpecifyClient } from "@specifyapp/sdk";
const specifyClient = createSpecifyClient();
await specifyClient.authenticate("<YOUR_PERSONAL_ACCESS_TOKEN_VAR>");
const sdtfClient =
await specifyClient.getSDTFClientByRepositoryName("<YOUR_SPECIFY_REPO_NAME>");
console.log('Repository name',sdtfClient.repository.name)interface parser {
name: 'to-file';
options: {
filenameTemplate: string;
};
output: {
type: 'directory';
directoryPath: string;
};
};const results: ParsersEngineResults = await SDTFClient.createParsersPipelines({ ... })()A source belongs to a repository, it represents where the original design tokens and/or assets come from - think of Figma (Variables or Local Styles) or Tokens Studio.
A destination belongs to a repository, it represents where the formatted design data get distributed on updates - think of GitHub or any automation you can come up with our CLI and SDK.
The SDTF stands for Specify Design Token Format. It's a token format that helps you sync design tokens from Figma Styles, Figma Variables, and Tokens Studio. Your design tokens are created and saved as a token tree you can query and transform thanks to the Specify API. The SDTF is composed of more than 50 token types. In a SDTF token tree, design tokens can be organized in Collections, Groups, and Modes.
A Token type is a type of design token or asset supported by Specify like a color, a textStyle or a vector.
A collection is a way to group design tokens while ensuring the modes of the tokens they contain within the SDTF. A Collection can contain groups, and design tokens with one or several modes.
A group is way to semantically group design tokens in the SDTF. A group contains design tokens, other groups and exists in the context of a collection.
An alias design token is a design token whose value is not a raw value but a reference to another design token's value.
A Mode is a way to associate the value of a design token to a specific context. For instance, a color named background can have several values associated to different modes like Light or Dark.
The Parsers Engine is the high-level design data transformation and export API.
A parser rule is a JSON object describing a series of parsers and options, responsible to transform and export your design tokens and assets to your code base.
Parsers are functions allowing you to transform design tokens and assets coming from Specify to fit your needs and company standards. See all parsers.
The SDTF Client offers versatile methods for working with SDTF token trees, enabling data manipulation, transformation, and conversion into various formats or languages, bridging the gap between stored and live token instances within your repository.
The SDTF Engine brings together the core APIs that enable most of Specify features to seamlessly integrate, whether you're working in Figma or Token Studio, managing GitHub pull-requests, or directly within your codebase with the SDK or the CLI.
A Specify configuration file is a JSON or JavaScript file, made of one or many rules and the credentials to authenticate. The configuration is used to communicate with the Parsers Engine.
This template is dedicated for Web developers using CSS. It helps you generate all types of design tokens as CSS Custom Properties in their respective CSS file.
This template is dedicated for Web developers using Tailwind theme.
This template helps you generate your design tokens in a dart file and icons as SVG files.
This template helps you pull your design tokens in the SDTF format in a JSON file.
This template helps you pull your design tokens in JSON.
filenameTemplate
false
string
"{{parents}}/{{name}}[-{{mode}}]{{extension}}"
The mustache template used to generate the file path to write to the file system.
Available variables:
parents: group and collection names of the token's parents
name: the name of the asset token
mode: the name of the current mode
extension: the file extension extracted from the token
{
"fonts": {
"inter-regular": {
"$type": "font",
"$value": {
"default": {
"family": "Inter Regular",
"postScriptName": "Inter Regular",
"weight": "regular",
"style": "normal",
"files": [
{
"format": "ttf",
"url": "https://static.specifyapp.com/sdtf-seeds/inter-regular.ttf",
"provider": "Specify"
}
]
}
}
}
}
}import path from 'node:path';
import process from 'node:process';
import dotenv from 'dotenv';
dotenv.config({
path: path.resolve(process.cwd(), '.env.specify-cli'),
});
export default {
version: '2',
repository: '@workspace/repository',
personalAccessToken: process.env.SPECIFY_ACCESS_TOKEN,
rules: [],
};const path = require('path');
const envFile = '.env';
require('dotenv').config({ path: path.resolve(process.cwd(), envFile) });
module.exports = {
version: '2',
repository: '@workspace/repository',
personalAccessToken: process.env.SPECIFY_TOKEN,
rules: [],
};{
"Text styles": {
"Body": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 14,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 150,
"unit": "%"
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
}
}
}
}The Parsers Engine relies on the Parsers functions, which are actual converter implementations from the SDTF tokens to their representation in various formats and languages.
As the medium to interact with the Parsers Engine, the parser rules are meant to be configured to follow your output needs.
A parser rule is simply a JSON object with two properties:
name: the name of the rule — we recommend setting up the purpose: CSS variables, Icons export...
parsers: an array of parser configuration
name: the name of the parser - to-json, to-tailwind over the parsers list.
output: an object describing the desired output type - can be optional when no output is expected.
options: an object of arbitrary keys and values defined by the parser - can be optional.
Executed over HTTP, the parser rules are sent over to Specify servers to evaluate, transform and return the structured result.
All destinations are compatible with the remote execution.
For some destinations, like Github & the Specify CLI you need a Configuration file in order to keep track of your desired settings.
A Specify configuration file allows you to:
Define the repository source from which to fetch design data.
Provide a personal access token as authentication credentials for your user.
Describe the parsers rule(s) to configure your ouput.
By default the file is named .specifyrc.js or .specifyrc.json
Executed on the local environment, the parser rules are evaluated by the Specify SDK.
Only the generation parsers are meant to be used in a local execution. In fact, you can apply any mutation on your token tree using the SDTFClient API, before generating the final output.
Once executed, the parsers pipeline yields the result back to the SDK instance.
Parsers play a pivotal role. They are functions acting as interpreters and transformers of design tokens. They process the initial token tree and apply a set of transformations toward the expected output. Each parser, whether it pertains to utilities or generation, contributes to the workflow by either mutating the token tree or generating tangible assets and code snippets respectively.
Utility parsers mutate the design token tree, through dedicated functions like filter, convert-color, change-case…
You configure their options property to instruct the changes to apply to your token tree before it get passed to the next step.
Code generation parsers generate one or several outputs like CSS, JavaScript, TypeScript or assets like SVGs or bitmaps.
You configure their output property to produce the files that will end up in your codebase.
The options property is also available for most of the generation parsers.
This property represents the repository that the SDTFClient is interacting with.
Returns the JSON token tree from the current repository.
Create a new SDTFClient instance to avoid mutating the current token tree. Especially useful when you want to perform multiple distinct operations on the same token tree.
Narrow the current token tree by picking a subtree based on the given path.
Create a clone of the current SDTF and only keep the selection of the query. When creating a new tree it's possible that tokens, groups and collections names will collide.
Rename a node to a new name. If you specify a type, it'll rename the node only if it's matching the type parameter. If it doesn't, it'll throw an error.
Execute an update on the current token tree. Note that the update won't be applied to the remote repository.
Execute multiple updater functions with the same query.
Resolve aliases in the current token tree. Useful before pick to avoid unresolvable aliases.
Narrow the current token tree by removing any matching node based on the given query.
Resets the current token tree to its initial value. The initial value being the token tree of the repository at the time of the creation of the first SDTFClient instance.
Tap into the current token tree to perform custom side effects.
Iterate against the tokenStates of the current token tree.
Iterate against the tokenStates of the current token tree, and accumulate the results in an array.
Get a token state for a given path.
Get all the token states.
Iterate against the collectionStates of the current token tree.
Iterate against the collectionStates of the current token tree, and accumulate the results in an array.
Get a collection state for a given path.
Get all the collection states.
Iterate against the groupStates of the current token tree.
Iterate against the groupStates of the current token tree, and accumulate the results in an array.
Get a group state for a given path.
Get all the group states.
Iterate against the nodeStates given by the query.
Iterate against the nodeStates given by the query, and accumulate the result in an array.
Create a parsers engine executor from the custom or built-in parser functions passed as arguments. All pipelines are executed in parallel, if you need to chain parsers, have a look to the chainParserFunctions util.
Create a parsers engine executor from the built-in parser rules passed as arguments. All pipelines are executed in parallel, if you need to chain parsers, have a look to the chainParserFunctions util.
import { updaters } from '@specifyapp/sdk'import { updaters } from '@specifyapp/sdk'
sdtfClient.update(updaters.color({ toFormat: 'hex' }, { where: { token: '^color-' }}))import { updaters } from '@specifyapp/sdk'
sdtfClient.update(updaters.changeCase({ toFormat: 'kebabCase' }, { where: { token: '.*' }}))import { updaters } from '@specifyapp/sdk'
sdtfClient.update(updaters.dimension(
{ toFormat: 'rem', baseValue: { rem: 12 } },
{ where: { token: '^spacing-' }}
)import { updaters } from '@specifyapp/sdk'
sdtfClient.update(
updaters.dimension(
{ toFormat: 'rem', baseValue: { rem: 12 } },
{ where: { token: '^spcacing-' }}
),
updaters.nameCase({ toFormat: 'kebabCase' }, { where: { token: '.*' }}),
updaters.color({ toFormat: 'hex' }, { where: { token: '^color-' }})
)import { updaters } from '@specifyapp/sdk'
sdtfClient
.withQuery({ where: { token: '*' }})
.update(
updaters.dimension(
{ toFormat: 'rem', baseValue: { rem: 12 } },
),
updaters.nameCase({ toFormat: 'kebabCase' }),
updaters.color({ toFormat: 'hex' })
)import type { SDTFQuery, SDTFEngine } from '@specifyapp/specify-design-token-format'
function myUpdater(
options?: {}
applyTo?: SDTFQuery,
): Updater {
return (engine: SDTFEngine, applyToInner?: SDTFQuery) => {
const query = applyTo ?? applyToInner;
// Do the conversion
};
}
sdtfClient.update(myUpdater())import type { SDTFEngine } from '@specifyapp/specify-design-token-format'
function myUpdater(engine: SDTFEngine) {
// Do something
}
sdtf.update(myUpdater)import { updaters } from '@specifyapp/sdk'
sdtfClient.update(
updaters.color({ toFormat: 'hex' }, { where: { token: '^color-' }}),
);import {
dimensionToCss,
breakpointToCss,
colorToCss,
createResolveAliasStrategy
} from '@specify/sdk/css'
const strategy = createResolveAliasStrategy();
const outputs = sdtfClient.mapTokenStates(tokenState =>
tokenState.matchByType(
{
dimension: dimensionToCss(strategy) // Output example: '12px'
breakpoint: breakpointToCss(strategy) // Output example: '12px'
color: colorToCss(strategy) // Output example: '#ff00ff'
},
_ => undefined
)
);import { parsers } from '@specify/sdk'
const executePipelines = sdtfClient
.createParsersPipelines(
parsers.toCssCustomProperties({ filePath: 'myFile.css' }),
);
const parsersEngineResults = await executePipelines();const tokenState = sdtfClient.getTokenState(['path', 'to', 'token']);const tokenStates = sdtfClient.getAllTokenStates();const results = sdtfClient.mapTokenStates(tokenState => ...);const group = sdtfClient.getGroupState(['path', 'to', 'myGroup']);const groups = sdtfClient.getAllGroupStates();const results = sdtfClient.mapGroupStates(tokenState => ...);const collection = sdtfClient.getCollectionState(['path', 'to', 'myCollection']);const collections = sdtfClient.getAllCollectionStates();const results = sdtfClient.mapCollectionStates(tokenState => ...);const colors = sdtfClient.pick(['colors']);const colors = sdtfClient.pick(['colors', '*']);const colorAndTextStyleOnlySdtf = sdtfClient.query({
where: {
token: '.*',
withTypes: {
include: ['color', 'textStyle']
}
}
});sdtfClient
.remove({ where: { token: '^Blue$', select: true } })sdtfClient.renameNode({ atPath: ['my', 'path' ], name: 'newName' });sdtfClient.renameNode({
atPath: ['my', 'path' ],
name: 'newName',
type: 'collection'
});sdtf.renameNode({
atPath: ['my', 'path' ],
name: 'newName',
type: 'group'
});sdtf.renameNode({
atPath: ['my', 'path' ],
name: 'newName',
type: 'token'
});{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate images",
"parsers": [
{
"name": "to-file",
"options": {
"filenameTemplate": "{{name}}{{extension}}"
},
"output": {
"type": "directory",
"directoryPath": "public"
}
}
]
}
]
}get all: Array<ParsersEngineResult>;get hasError: boolean;get hasWarning: boolean;get allErrorMessages: ParsersEngineErrorMessage[];get allWarningMessages: ParsersEngineWarningMessage[];get allInformationMessages: ParsersEngineInformationMessage[];logErrorMessages(): void;logWarningMessages(): void;logInformationMessages(): void;debug(options?: {
withOutputContent?: boolean;
}): void;mapOutput(fn: (output: ParserOutput | null) => ParserOutput | null | void): this;mapFiles(fn: (file: FilesOutput['files'][number]) => FilesOutput['files'][number] | void): this;writeToDisk(directoryPath?: string): Promise<{
errors: Array<any>;
outputPaths: Array<string>;
}>;serialize(): SerializedParsersEngineResults;SPECIFY_ACCESS_TOKEN=ab83f8f49f5c65456c7b1fe70efbc804aa08f87150214aa984d4125945ed8283bashspecify pull -p $SPECIFY_TOKEN{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Make line height relative",
"parsers": [
{
"name": "make-line-height-relative",
"options": {}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "public/tokens.json"
}
}
]
}
]
}{
"Text styles": {
"Body": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 14,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 1.5,
"unit": null
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
}
}
}
}interface parser {
name: 'make-line-height-relative';
options: {};
}{
"rules": [
{
"name": "Generate tokens as CSS Custom Properties",
"parsers": [
{
"name": "to-css-custom-properties", // parser name
"output": {
"type": "file",
"filePath": "public/css/tokens.css" // ouput will be a file
},
"options": { // parser specific options
"tokenNameTemplate": "--{{groups}}-{{token}}",
"selectorTemplate": "[data-theme=\"{{mode}}\"]"
}
}
]
}
]
}readonly engine: SDTFEngine;readonly repository: {
readonly id: string;
readonly name: string;
readonly version: number;
readonly createdAt: string;
readonly updatedAt: string;
};getJSONTokenTree(): SpecifyDesignTokenFormat;clone(): SDTFClient;pick(path: Array<string>): this;query(query: SDTFQuery, dedupeFn?: MergeDedupeFn): SDTFClient;renameNode(options: {
atPath: Array<string>;
name: string;
type?: 'group' | 'collection' | 'token';
}): this;sdtf.renameNode({ atPath: ['my', 'group'], name: 'newName' })update(...updaters: Array<Updater>): this;withQuery(query: SDTFQuery): {
update: (...updaters: Array<Updater>) => SDTFClient;
};resolveAliases(): this;remove(query: SDTFQuery): this;reset(): this;executeEngine(fn: (engine: SDTFEngine) => void): this;forEachTokenState(fn: (tokenState: TokenState, engine: SDTFEngine) => void): this;mapTokenStates<T>(fn: (tokenState: TokenState, engine: SDTFEngine) => T): Array<T>;getTokenState(path: Array<string>): TokenState | undefined;getAllTokenStates(): Array<TokenState>;forEachCollectionState(fn: (collectionState: CollectionState, engine: SDTFEngine) => void): this;mapCollectionStates<T>(fn: (collectionState: CollectionState, engine: SDTFEngine) => T): Array<T>;getCollectionState(path: Array<string>): CollectionState | undefined;getAllCollectionStates(): Array<CollectionState>;forEachGroupState(fn: (groupState: GroupState, engine: SDTFEngine) => void): this;mapGroupStates<T>(fn: (groupState: GroupState, engine: SDTFEngine) => T): Array<T>;getGroupState(path: Array<string>): GroupState | undefined;getAllGroupStates(): Array<GroupState>;forEachQueryResult(query: SDTFQuery, fn: (treeNodeState: SDTFNodeState, engine: SDTFEngine, queryResult: QueryResult) => void): this;mapQueryResults<T>(query: SDTFQuery, fn: (treeNodeState: SDTFNodeState, engine: SDTFEngine, queryResult: QueryResult) => T): T[];createParsersPipelines(
...parsers: Array<ParserFunction<SDTFEngineDataBox>>
): () => Promise<ParsersEngineResults>;createParsersPipelinesFromRules(
...parsers: Array<BuiltInGenerationParserRule>
): () => Promise<ParsersEngineResults>;Click "Create repository"
Select the Specify repository you want to sync with. You should be able to see the Repository you have just created in Specify (if not, reload the list).
Click "Save to Specify"
You will immediately see the repository listed with the latest syncing time
modes
true
Array
The query that select items in the graph.
{
"colors": {
"$collection": {
"$modes": ["light", "dark"]
},
"info": {
We want to get all design tokens from the mode named "light"
We eventually generate our design tokens ass CSS variables in a CSS file thanks to the to-css-custom-properties parser.
reactVersion
false
string
The React version you're using. Depending on your version, this parser will automatically import React in your JSX component.
tsx
false
boolean
false
Set this to true if you want to generate a TSX component instead of JSX.
filePrefix
false
string
''
Add an arbitrary content at the beginning of the generated file.
svgo
false
null
The configuration.
{
"icons": {
"array": {
"$type": "vector",
"$value": {
"default": {
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20" fill="none">
<path d="M9.25 9.25V3.5H4C3.72386 3.5 3.5 3.72386 3.5 4V9.25H9.25ZM9.25 10.75H3.5V16C3.5 16.2761 3.72386 16.5 4 16.5H9.25V10.75ZM10.75 16.5H16C16.2761 16.5 16.5 16.2761 16.5 16V10.75H10.75V16.5ZM4 18C2.89543 18 2 17.1046 2 16V4C2 2.89543 2.89543 2 4 2H10H16C17.1046 2 18 2.89543 18 4V10V16C18 17.1046 17.1046 18 16 18H4ZM16.5 9.25V4C16.5 3.72386 16.2761 3.5 16 3.5H10.75V9.25H16.5Z" fill="#788BA5" />
</svg>{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
A 5min guide on collecting and pulling your first design tokens with the Specify CLI.
In this guide you’ll learn how to pull your first design tokens to CSS Custom Properties using the Specify CLI.
To get the most out of this guide, you’ll need:
A Specify account
A Specify repository containing design tokens ()
Install @specifyapp/cli
Create a configuration file for your desired output format using one of our
Add your Specify repository and workspace from which you want to pull your design tokens. You can find your workspace name and repository name in the URL of the app when inside a repository.
Generate a personalAccessToken for the CLI and add it in your configuration. You can generate a personal access token from you .
Add your first rule and use the parser to generate your tokens as CSS variables.
Our configuration is ready and we can now pull our design tokens and assets using the pull command.
This template helps you pull your design tokens in JSON.
This example uses the following parser:
to-json to generate your design tokens in JSON
If you use the CLI, you need to fill three properties:
repository is @organization/repository
personalAccessToken which you can generate
rules are where you provide parsers and compatible options
If you use the GitHub, you need to fill 4 properties:
repository is @organization/repository
head lets you set the branch your PR will be created on
This template helps you pull your design tokens in the SDTF format in a JSON file.
This example uses the following parser:
to-sdtf to generate your design tokens in SDTF
If you use the CLI, you need to fill three properties:
repository is @organization/repository
personalAccessToken which you can generate
rules are where you provide parsers and compatible options
If you use the GitHub, you need to fill 4 properties:
repository is @organization/repository
head lets you set the branch your PR will be created on
This template helps you generate your design tokens in a dart file and icons as SVG files.
This example uses the following parsers:
to-flutter to generate your design tokens as dart files
svgo to optimize and generate icons as SVG files
If you use the CLI, you need to fill three properties:
repository is @organization/repository
personalAccessToken which you can generate
rules are where you provide parsers and compatible options
If you use the GitHub, you need to fill 4 properties:
repository is @organization/repository
head lets you set the branch your PR will be created on


Learn how to add font files to your Specify repositories once you've synced text styles.
Sources like Figma and Tokens Studio manages textStyle and font token types as parameters applied to the fonts available on the host machine.
For both technical and legal reasons, Specify cannot extract font files from those sources, even though the is able to manage font files natively.
To bridge that gap, we'll share with you some techniques you can leverage to keep your font files in sync with your font and text styles tokens.
This template helps you generate your design tokens as a Tailwind theme.
This example uses the following parsers:
to generate your design tokens as a Tailwind theme
to generate icons as JSX components
If you use the CLI, you need to fill three properties:
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Only get tokens from the mode named 'light' and gererate tokens in CSS",
"parsers": [
{
"name": "select-modes",
"options": {
"modes": ["light"]
}
},
{
"name": "to-css-custom-properties",
"options": {
"selectorTemplate": "[data-theme=\"{{mode}}\"]"
},
"output": {
"type": "file",
"filePath": "public/css-custom-properties.css"
}
}
]
}
]
}[data-theme="light"] {
--danger-dangerToken: rgb(209, 204, 204);
--info-infoToken: rgb(219, 234, 254);
}interface parser {
name: 'select-modes';
options: {
modes: string[];
};
}{
"icons": {
"menu": {
"$type": "vector",
"$value": {
"default": {
"variationLabel": null,
"format": "svg",
"url": "<url-of-your-svg-file>"
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate JSX components",
"parsers": [
{
"name": "svg-to-jsx",
"output": {
"type": "directory",
"directoryPath": "output/assets"
}
}
]
}
]
}export default () => (
<svg width="20" height="20" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9.25 9.25V3.5H4C3.72386 3.5 3.5 3.72386 3.5 4V9.25H9.25ZM9.25 10.75H3.5V16C3.5 16.2761 3.72386 16.5 4 16.5H9.25V10.75ZM10.75 16.5H16C16.2761 16.5 16.5 16.2761 16.5 16V10.75H10.75V16.5ZM4 18C2.89543 18 2 17.1046 2 16V4C2 2.89543 2.89543 2 4 2H10H16C17.1046 2 18 2.89543 18 4V10V16C18 17.1046 17.1046 18 16 18H4ZM16.5 9.25V4C16.5 3.72386 16.2761 3.5 16 3.5H10.75V9.25H16.5Z" fill="#788BA5" />
</svg>
);interface parser {
name: 'svg-to-jsx';
output: {
type: 'directory';
directoryPath: string;
};
options?:{
reactVersion?: string;
tsx?: boolean;
filePrefix?: string;
fileSuffix?: string;
exportDefault?: boolean;
tokenNameTemplate?: string;
}
}<svg viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9.25 9.25V3.5H4C3.72386 3.5 3.5 3.72386 3.5 4V9.25H9.25ZM9.25 10.75H3.5V16C3.5 16.2761 3.72386 16.5 4 16.5H9.25V10.75ZM10.75 16.5H16C16.2761 16.5 16.5 16.2761 16.5 16V10.75H10.75V16.5ZM4 18C2.89543 18 2 17.1046 2 16V4C2 2.89543 2.89543 2 4 2H10H16C17.1046 2 18 2.89543 18 4V10V16C18 17.1046 17.1046 18 16 18H4ZM16.5 9.25V4C16.5 3.72386 16.2761 3.5 16 3.5H10.75V9.25H16.5Z" fill="currentColor" />
</svg>interface Parser {
name: "svgo";
output: {
type: "directory";
directoryPath: string;
};
options?: {
// https://github.com/svg/svgo/blob/main/lib/svgo.d.ts#L29-L49
svgo?: Config;
};
}interface parser {
name: 'prefix-by';
options: ({
all: string
} |
{
group?: string;
collection?: string;
token?: string;
}) & { applyTo?: SDTFQuery }
}interface parser {
name: "to-json-list";
output:
| {
type: "file";
filePath: string;
}
| { type: "JSON" };
options?: {
stringPathSeparator?: string;
};
}
interface parser {
name: 'svg-to-tsx';
output: {
type: 'directory';
directoryPath: string;
};
options?:{
reactVersion?: string; // default to 17.0.0
filePrefix?: string;
fileSuffix?: string;
exportDefault?: boolean;
tokenNameTemplate?: string;
}
}


stringPathSeparator
false
string
"."
Override the separator character used to build the string path property.
false
boolean
true
Whether use named or default export.
tokenNameTemplate
false
string
'{{token}}'
Change the template of the generated named export.
reactVersion
false
string
The React version you're using. Depending on your version, this parser will automatically import React in your JSX component.
filePrefix
false
string
''
Add an arbitrary content at the beginning of the generated file.
fileSuffix
false
string
''
Add an arbitrary content at the end of the generated file.
exportDefault
fileSuffix
false
string
''
Add an arbitrary content at the end of the generated file.
exportDefault
false
boolean
true
Whether use named or default export.
tokenNameTemplate
false
string
'{{token}}'
Change the template of the generated named export.
filenameTemplate
false
string
"{{parents}}/{{name}}[-{{mode}}]{{extension}}"
The mustache template used to generate the file path to write to the file system.
Available variables:
parents: group and collection names of the token's parents
name: the name of the asset token
mode: the name of the current mode
extension: the file extension extracted from the token
Our vector has a default mode and is in a group named "icons".
The parser will generate the following output: {directoryPath}/{groups}/{vectorName}.svg
Our vector has a 2 modes: light and dark and is in a group named "icons".
The parser will generate one file per mode:
{directoryPath}/{groups}/{vectorName}-{mode1}.svg
{directoryPath}/{groups}/{vectorName}-{mode2}.svg
base lets you set the branch your PR will be merged onrules lets you transform tokens by chaining parsers
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens in JSON",
"parsers": [
{
"name": "to-json",
"output": {
"type": "file",
"filePath": "output/tokens.json"
}
}
]
}
]
}base lets you set the branch your PR will be merged onrules lets you transform tokens by chaining parsers
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens in SDTF",
"parsers": [
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "output/tokens.json"
}
}
]
}
]
}base lets you set the branch your PR will be merged onrules lets you transform tokens by chaining parsers
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens for Flutter",
"parsers": [
{
"name": "to-flutter",
"output": {
"type": "file",
"filePath": "public/tokens.dart"
}
}
]
},
{
"name": "Optimize and generate icons as SVG files",
"parsers": [
{
"name": "svgo",
"output": {
"type": "directory",
"directoryPath": "public/vectors"
}
}
]
}
]
}We recommend using TypeScript for a better developer experience. TypeScript's autocompletion in your editor can save you numerous trips to the documentation by suggesting methods and options from the Specify APIs.
Let's pretend you have a front-end application structured as follows:
You'll start by creating a specify directory at the application level.
Using your terminal, navigate to the directory.
Within this directory, you initialize a JavaScript module by using the package manager of your choice - preferably the one you use to manage your application.
The init command creates a minimal package.json file where the dev dependencies will be added too. Then, you complete/override the content to match the following:
Note that "type": "module" is mandatory for the SDK to properly work.
Within the specify directory, you create a tsconfig.json file which matches the following configuration:
To interact with your Specify repositories you'll need to provide a Personal Access Token that you prefer to keep secret. For that reason, we recommend the use of the dotenv package.
Thus, create a .env file within the specify directory:
If you use a version control utility like git, you most likely want to add the specify/.env file to your ignore configuration.
Within the specify directory, you create an extract.ts file. This TypeScript script will handle the extraction process by utilizing the personal access token specified in your .env file.
In order to consume the private data from a Specify repository, you must authenticate using your personal access token stored in .env.
From your terminal, launch the script.
You should get a log such as:
Get a list of repositories belonging to your organization.
getGroupStateGet a groupState instance from the tokens token tree.
Get a collectionState instance from the tokens token tree.
Get the collectionState instance enclosing the given path.
Get all tokenState instances from the tokens token tree.
Get all groupState instances from the tokens token tree.
Get all collectionState instances from the tokens token tree.
Get all tokenState, groupState and collectionState instances from the tokens token tree.
Get the tokenState instances that are children of the given path.
Get the groupState instances that are children of the given path.
Get the collectionState instances that are children of the given path.
Get the tokenState, groupState and collectionState instances that are children of the given path.
Get the groupState and collectionState instances that are parents of the given path.
Get groupState instances that are direct children of the given path.
Get tokenState instances that are direct children of the given path.
Get collectionState instances that are direct children of the given path.
Get the JSON representation of the tokens token tree.
Get the aliasReference instance from given coordinates.
Get all aliasReference instances from the tokens token tree.
Get all aliasReference instances that reference the given "to" coordinates.
Get all aliasReference instances that reference the given "from" coordinates.
Get the statefulAliasReference instance of the given "from" coordinates.
Get the statefulAliasReference instances that reference the given "to" coordinates.
Get the statefulAliasReference instances that reference the given "from" coordinates.
type FlattenNode = (
| {
kind: 'group';
}
| {
kind: 'collection';
modes: Array<string>;
}
| {
kind: 'token';
type: string;
modeValues: Array<{
mode: string;
value: unknown;
}>;
}
) & {
path: Array<string>;
stringPath: string;
name: string;
description?: string;
extensions?: unknown;
};
type ParserOutput = Array<FlattenNode>{
"aCollection": {
"$collection": {
"$modes": ["light", "dark"]
},
"blue": {
"$type": "color",
"$value": {
"light": {
"model": "hex",
"hex": "#0000CC",
"alpha": 1
},
"dark": {
"model": "hex",
"hex": "#0000FF",
"alpha": 1
}
}
}
},
"aGroup": {
"aDimension": {
"$type": "dimension",
"$value": {
"default": {
"unit": "px",
"value": 16
}
}
}
}
}
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To JSON",
"parsers": [
{
"name": "to-json-list",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}[
{
"path": [
"aCollection"
],
"stringPath": "aCollection",
"name": "aCollection",
"kind": "collection",
"modes": [
"light",
"dark"
]
},
{
"path": [
"aCollection",
"blue"
],
"stringPath": "aCollection.blue",
"name": "blue",
"kind": "token",
"type": "color",
"modeValues": [
{
"mode": "dark",
"value": {
"model": "hex",
"hex": "#0000FF",
"alpha": 1
}
},
{
"mode": "light",
"value": {
"model": "hex",
"hex": "#0000CC",
"alpha": 1
}
}
]
},
{
"path": [
"aGroup"
],
"stringPath": "aGroup",
"name": "aGroup",
"kind": "group"
},
{
"path": [
"aGroup",
"aDimension"
],
"stringPath": "aGroup.aDimension",
"name": "aDimension",
"kind": "token",
"type": "dimension",
"modeValues": [
{
"mode": "default",
"value": {
"value": 16,
"unit": "px"
}
}
]
}
]17.0.0{
"icons": {
"menu": {
"$type": "vector",
"$value": {
"default": {
"variationLabel": null,
"format": "svg",
"url": "<url-of-your-svg-file>"
}
}
}
}
}{
"name": "Generate vectors as TSX components",
"parsers": [
{
"name": "svg-to-tsx",
"output": {
"type": "directory",
"directoryPath": "output/assets"
}
}
]
}export default () => (
<svg width="20" height="20" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9.25 9.25V3.5H4C3.72386 3.5 3.5 3.72386 3.5 4V9.25H9.25ZM9.25 10.75H3.5V16C3.5 16.2761 3.72386 16.5 4 16.5H9.25V10.75ZM10.75 16.5H16C16.2761 16.5 16.5 16.2761 16.5 16V10.75H10.75V16.5ZM4 18C2.89543 18 2 17.1046 2 16V4C2 2.89543 2.89543 2 4 2H10H16C17.1046 2 18 2.89543 18 4V10V16C18 17.1046 17.1046 18 16 18H4ZM16.5 9.25V4C16.5 3.72386 16.2761 3.5 16 3.5H10.75V9.25H16.5Z" fill="#788BA5" />
</svg>
);17.0.0{
"icons": {
"menu": {
"$type": "vector",
"$value": {
"default": {
"variationLabel": null,
"format": "svg",
"url": "<url-of-your-svg-file>"
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate SVG files",
"parsers": [
{
"name": "to-svg-file",
"output": {
"type": "directory",
"directoryPath": "output/assets"
}
}
]
}
]
}<svg width="20" height="20" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path d="M9.25 9.25V3.5H4C3.72386 3.5 3.5 3.72386 3.5 4V9.25H9.25ZM9.25 10.75H3.5V16C3.5 16.2761 3.72386 16.5 4 16.5H9.25V10.75ZM10.75 16.5H16C16.2761 16.5 16.5 16.2761 16.5 16V10.75H10.75V16.5ZM4 18C2.89543 18 2 17.1046 2 16V4C2 2.89543 2.89543 2 4 2H10H16C17.1046 2 18 2.89543 18 4V10V16C18 17.1046 17.1046 18 16 18H4ZM16.5 9.25V4C16.5 3.72386 16.2761 3.5 16 3.5H10.75V9.25H16.5Z" />
</svg>{
"asset": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
"icons": {
"menu": {
"$type": "vector",
"$value": {
"light": {
"variationLabel": null,
"format": "svg",
"url": "<url-of-your-svg-file>"
},
"dark": {
"variationLabel": null,
"format": "svg",
"url": "<url-of-your-svg-file>"
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate SVG files",
"parsers": [
{
"name": "to-svg-file",
"output": {
"type": "directory",
"directoryPath": "output/assets"
}
}
]
}
]
}<svg width="20" height="20" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9.25 9.25V3.5H4C3.72386 3.5 3.5 3.72386 3.5 4V9.25H9.25ZM9.25 10.75H3.5V16C3.5 16.2761 3.72386 16.5 4 16.5H9.25V10.75ZM10.75 16.5H16C16.2761 16.5 16.5 16.2761 16.5 16V10.75H10.75V16.5ZM4 18C2.89543 18 2 17.1046 2 16V4C2 2.89543 2.89543 2 4 2H10H16C17.1046 2 18 2.89543 18 4V10V16C18 17.1046 17.1046 18 16 18H4ZM16.5 9.25V4C16.5 3.72386 16.2761 3.5 16 3.5H10.75V9.25H16.5Z" fill="#788BA5" />
</svg><svg width="20" height="20" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9.25 9.25V3.5H4C3.72386 3.5 3.5 3.72386 3.5 4V9.25H9.25ZM9.25 10.75H3.5V16C3.5 16.2761 3.72386 16.5 4 16.5H9.25V10.75ZM10.75 16.5H16C16.2761 16.5 16.5 16.2761 16.5 16V10.75H10.75V16.5ZM4 18C2.89543 18 2 17.1046 2 16V4C2 2.89543 2.89543 2 4 2H10H16C17.1046 2 18 2.89543 18 4V10V16C18 17.1046 17.1046 18 16 18H4ZM16.5 9.25V4C16.5 3.72386 16.2761 3.5 16 3.5H10.75V9.25H16.5Z" fill="#555AAA" />
</svg>interface parser {
name: 'to-svg-file';
options: {
filenameTemplate: string;
};
output: {
type: 'directory';
directoryPath: string;
};
}{
"version": "2",
"head": "specifyrc-json",
"base": "main",
"repository": "@organization/repository",
"rules": [
{
"name": "Generate tokens in JSON",
"parsers": [
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "output/tokens.json"
}
}
]
}
]
}{
"version": "2",
"head": "specifyrc-json",
"base": "main",
"repository": "@organization/repository",
"rules": [
{
"name": "Generate tokens in JSON",
"parsers": [
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "output/tokens.json"
}
}
]
}
]
}{
"version": "2",
"repository": "@organization/repository",
"head": "specifyrc-json",
"base": "main",
"rules": [
{
"name": "Generate tokens for Flutter",
"parsers": [
{
"name": "to-flutter",
"output": {
"type": "file",
"filePath": "public/tokens.dart"
}
}
]
},
{
"name": "Optimize and generate icons as SVG files",
"parsers": [
{
"name": "svgo",
"output": {
"type": "directory",
"directoryPath": "public/vectors"
}
}
]
}
]
}npm init
npm install -D @specifyapp/sdk dotenv typescriptyarn init
npm add -D @specifyapp/sdk dotenv typescriptpnpm init
pnpm add -D @specifyapp/sdk dotenv typescript{
"name": "specify-design-tokens-extractor",
"private": true,
"version": "1.0.0",
"description": "Extract design tokens from Specify repositories",
"type": "module",
"scripts": {
"build": "tsc",
"extract": "tsc && node ./extract.js"
}
}{
"name": "specify-design-tokens-extractor",
"private": true,
"version": "1.0.0",
"description": "Extract design tokens from Specify repositories",
"type": "module",
"scripts": {
"extract": "node ./extract.js"
}
}npm run extractyarn extractpnpm run extractmy-app/
src/
components/
...
index.ts
public/
package.json
...my-app/
specify/
...
src/
components/
...
index.ts
public/
package.json
...cd ./specify{
"compilerOptions": {
"strict": true,
"target": "es2022",
"lib": ["es2022"],
"moduleDetection": "force",
"module": "NodeNext",
"sourceMap": true,
"skipLibCheck": true,
"outDir": ".",
"rootDir": "./"
},
"include": ["./extract.ts"],
"exclude": ["node_modules"]
}SPECIFY_PERSONAL_ACCESS_TOKEN=YOUR-PERSONAL-ACCESS-TOKENimport { config } from "dotenv";
import { createSpecifyClient, updaters, parsers } from "@specifyapp/sdk";
// Load Personal Access Token from .env file
const { parsed } = config({ path: ".env" });// Initialize Specify Client
const specifyClient = createSpecifyClient();
await specifyClient.authenticate(parsed?.SPECIFY_PERSONAL_ACCESS_TOKEN || "");
console.log(`User authenticated: ${specifyClient.whoAmI()?.email}`);User authenticated: [email protected]const repositories = await specifyClient.getRepositories();
console.log(repositories); // [{ id: '...', name: '...' }, ...]sdtfEngine.query.[method]function getTokenState(
path: Array<string>
):
| { status: "resolved"; tokenState: TokenState<Type> }
| { status: "unresolvable"; reason: "DOES_NOT_EXIST" };function getGroupState(
path: Array<string>
):
| { status: "resolved"; groupState: GroupState }
| { status: "unresolvable"; reason: "DOES_NOT_EXIST" };function getCollectionState(
path: Array<string>
):
| { status: 'resolved'; collectionState: CollectionState }
| { status: 'unresolvable'; reason: 'DOES_NOT_EXIST' };function getNearestCollectionState(
path: Array<string>
): | { status: 'resolved'; collectionState: CollectionState }
| { status: 'unresolvable'; reason: 'DOES_NOT_EXIST' };function getAllTokenStates(): Array<TokenState>;function getAllGroupStates(): Array<GroupState>;function getAllCollectionStates(): Array<CollectionState>;function getAllNodeStates(): Array<TokenState | GroupState | CollectionState>;function getTokenChildrenOf(path: Array<string>): Array<TokenState>;function getGroupChildrenOf(path: Array<string>): Array<GroupState>;function getCollectionChildrenOf(path: Array<string>): Array<CollectionState>;function getChildrenOf(path: Array<string>, depth: number): Array<TokenState | GroupState | CollectionState>;function getParentsOf(path: Array<string>, depth: number): Array<TokenState | GroupState | CollectionState>;function getGroupChildren(path: Array<string>): Array<GroupState>;function getTokenChildren(path: Array<string>): Array<TokenState>;function getCollectionChildren(path: Array<string>): Array<CollectionState>;function renderJSONTree(renderOptions: RenderOptions): JSON;function getAliasReference(
from: AliasReferenceCoordinates
): Result<AliasReference, SDTFError>;function getAllAliasReferences(): Array<AliasReference>;function getAliasReferencesTo(
to: Partial<AliasReferenceCoordinates>,
options: AliasReferenceResolvabilityOptions
): Array<AliasReference>;function getAliasReferencesFrom(
from: Partial<AliasReferenceCoordinates>,
options: AliasReferenceResolvabilityOptions
): Array<AliasReference>;function getStatefulAliasReference(
from: AliasReferenceCoordinates
): Result<StatefulAliasReference, SDTFError>;function getStatefulAliasReferencesTo(
to: Partial<AliasReferenceCoordinates>,
options: AliasReferenceResolvabilityOptions
): Array<StatefulAliasReference>;function getStatefulAliasReferencesFrom(
from: Partial<AliasReferenceCoordinates>,
options: AliasReferenceResolvabilityOptions
): Array<StatefulAliasReference>;false
string
Select all tokens in your SDTF token graph.
applyTo
false
The selection where to apply the transformation.
collection, group, token take a Regex string or true to select anything of the kind.
An can be used for advance use cases.
all
false
string
Select all collections, groups and tokens in your SDTF token graph.
group
false
string
Select all groups in your SDTF token graph.
collection
false
string
Select all collections in your SDTF token graph.
token
Before we start you need:
A Specify account with a repository
One or more font files in the following formats: ttf, woff, woff2, otf, eot.
You are free to host your font files anywhere you can grab a public link to give Specify the ability to fetch the binaries.
We recommend using a company cloud storage like Amazon S3.
To register your font files to Specify, you need to create a SDTF JSON file containing your font tokens with the URLs from your cloud provider.
To let Specify synchronize the font tokens into your repository, the SDTF JSON file must be hosted either privately or publicly.
Create a new public or private repository on github.com.
Add your SDTF JSON file containing the font tokens
Grab the raw file URL by accessing the raw file over your browser
Create a new private or public bin on https://jsonbin.io.
Place the content of your SDTF JSON file within it
Grab the URL
You can now navigate to your Specify repository and head to "Sources" -> "Create source"
Select the "Remote URL - Tokens Studio"
Provide the URL to the font tokens file you created at step 3.
(Optional) Provide authentication credentials for your provider. Read more about managing URL providers authentication.
Select the "Specify Design Tokens Format" option
Create the source. The sync is executed on the source creation and should take few seconds.
Once your new font tokens are synced into your Specify repository, you can start pulling the font-files to your codebase.
Let's have a look to one of the parser rule that can be used into any configuration file:
Once executed, the font files are available within the ./public/fonts directory.
all
false
string
Select all collections, groups and tokens in your SDTF token graph.
group
false
string
Select all groups in your SDTF token graph.
collection
false
string
Select all collections in your SDTF token graph.
formats
false
Array<string>
['woff', 'woff2']
The list of formats to import.
fontsPath
false
string
The path of font's directory.
includeFontWeight
false
boolean
Allow to include the font-weight property in the result.
{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
dataBox
The initial state to launch the parsers engine from.
rules
Array<>
The parser rule definitions to instruct the transformation and generation pipelines.
returnedKeys
Record<string, boolean | undefined> | undefined
Select which response keys should be present. Defaults to true.
The route always respond with a 200 code. Error state is represented by the status property in response object.
Here's a simple example to get the raw tokens in JSON from a repository called all-design-datain the @acme-inc workspace:
tokenNameTemplate
false
string
{{path}}-{{token}}-{{mode}}
The template the parser follows to name your tokens.
You can use the path of your tokens, their token name, and their respective mode.
{
"colors": {
"$collection": { "$modes": ["light", "dark"] },
"core": {
"blue-100": {
filenameTemplate
false
string
"{{parents}}/{{name}}[-{{mode}}]{{extension}}"
The mustache template used to generate the file path to write to the file system.
Available variables:
parents: group and collection names of the token's parents
name: the name of the asset token
mode: the name of the current mode
extension: the file extension extracted from the token
{
"assets": {
"image": {
"$type": "bitmap",
"$value": {
"1x": {
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>"
This will generate a single bitmap file like so:
public/assets/image.png
Our bitmap is named "image", is in a group named "assets", and has 2 modes for each definition parameter: 1x and 2x.
By default, this parser will generate the following output: {directoryPath}/{groups}/{bitmapName}.{png|jpg}
This will generate the following bitmap files:
public/assets/image-1x.png
public/assets/image-2x.png
repository is @organization/repository
personalAccessToken which you can generate in your account settings
rules are where you provide parsers and compatible options
If you use the GitHub, you need to fill 4 properties:
repository is @organization/repository
head lets you set the branch your PR will be created on
base lets you set the branch your PR will be merged on
rules lets you transform tokens by chaining parsers
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
Parsers Engine API reference
The Configuration file has common properties, and some destination specific ones
ParserRuleThe Parsers Rules help you transform your design tokens and assets the way you want.
A rule is composed of the following properties:
BuiltInParserRuleConfigurationThe Parser Configuration object helps you configure the behaviour of a given parser.
The object is composed of the following properties:
ParsersEngineDataBoxThe parsers engine can take several input types called parsers engine data boxes. On start, the Parsers engine requires one of the data box types to be passed in as initial input.
ParserOutputThe parsers produce different types of outputs based on your configuration and their proper capabilities. If not all the parsers accept an output configuration property, the ones which do always take a standardized type as input.
Use case: the parser is expected to produce exactly one file.
Example with the to-css-custom-properties parser:
Use case: the parser is expected to produce 0 to N files, all placed in the given base directory.
Example with the to-svg-file parser:
This parser helps you register a SDTF view that can be later used by generation parser to allow for partial outputs of the token tree with no destructive mutations.
This parser helps you generate Style Dictionary raw token files for all your design tokens coming from Specify.
Unlike the existing to-style-dictionary parser, this one doesn't have any options yet.
A collection will generate a folder at the top level
The default level refers to the SDTF Token Type associated SD Category → {collectionName?}/{SDCategory}
The next folder level is the name of the potential first group containing the token → {collectionName?}/
Methods for locally mutating the token tree.
You access each of the mutation methods over:
addTokenAdd a new token to the token tree.
renameTokenRename a token.
updateTokenDescriptionUpdate the description of a token.
updateTokenExtensionsUpdate the extensions of a token.
updateTokenValueUpdate the value of a token.
updateTokenModeValueUpdate the value of a token for a given mode.
renameTokenModeRename a token mode.
createTokenModeValueCreate a new token mode value.
deleteTokenModeValueDelete a token mode value.
deleteTokenDelete a token.
moveTokenMove a token.
addCollectionAdd a new collection to the token tree.
renameCollectionRename a collection.
updateCollectionDescriptionUpdate the description of a collection.
updateCollectionExtensionsUpdate the extensions of a collection.
renameCollectionModeRename a collection mode.
truncateCollectionTruncate a collection.
deleteCollectionDelete a collection.
deleteCollectionModeDelete a collection mode.
moveCollectionMove a collection.
addGroupAdd a new group to the token tree.
renameGroupRename a group.
updateGroupDescriptionUpdate the description of a group.
updateGroupExtensionsUpdate the extensions of a group.
truncateGroupTruncate a group.
deleteGroupDelete a group.
moveGroupMove a group.
SDTF Query Langage format API reference
The SDTF Query Language is a JSON structure describing several match criteria used to select nodes - tokens, groups and collections - within the token tree.
Get a collection exactly named "Colors" and all its children of kind: "token"
{
"where": {
"collection": "^Colors$",
"select": {
"collection": true,
"children": {
"tokens":
Select all tokens of type: "color". See all available types in Supported types.
{
"where": {
"token": ".*",
"withTypes": { "include": ["color"] },
"select": true
}
}Select the tokens of type: "color", only within a group named "components" nested in a collection named "Colors".
Notice it also selects the containing "components" group and "Colors" collection thanks to select.parents: true.
Every SDTFQuery holds a single a where property being:
an object: to select one branch of the graph
an array of objects: to select many branches of the graph - equivalent to an OR statement.
The where property splits in 3 kinds: token, group, collection - offering a dedicated set of options to match against the given kind.
The where property can alternatively holds a andWhere property instead of the select property.
Doing so, the andWhere property can receive any where operator described earlier.
Note: since Collections cannot be nested, we cannot nest a
andWhereCollection operator into anotherwhereorandWhereCollection
Once executed by the engine, the query returns a that helps to work with the matched tree nodes.

If your goal is to create your own output, you'll have to go through 2 steps:
Converting the tokens to the desired output, e.g: CSS, Js, Swift, etc...
Formatting the converted tokens into the desired template
We can't know what's the perfect template for your needs, but we can definitely help you converting tokens to your desired output. That's why we created the converters.
When it comes to generate code from your with the , you can leverage Specify's built-in and / or add your own custom implementation.
The SDK provides two main methods to face either the need of the flexibility or increased performance.
By default, the generation is run locally utilizing the host machine resources. To meet some environment limitation, any Specify's built-in parser can be executed remotely, on Specify servers.
With your SDTF client, you can create as many parsers pipelines as you need to generate your outputs.
The executePipelines
{
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
},
"colors": {
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Prefix color tokens",
"parsers": [
{
"name": "prefix-by",
"options": {
"token": "ds-",
"applyTo": {
"where": {
"token": ".*",
"withTypes": {
"include": [
"color"
]
},
"select": {
"parents": true
}
}
}
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"colors": {
"ds-black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
},
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
}
}{
"Fonts": {
"Inter Regular": {
"$type": "font",
"$value": {
"default": {
"family": "Inter Regular",
"postScriptName": "Inter Regular",
"weight": "regular",
"style": "normal",
"files": [
{
"format": "ttf",
"url": "https://static.specifyapp.com/sdtf-seeds/inter-regular.ttf",
"provider": "external"
}
]
}
}
}
}
}type Font = {
$type: 'font';
$value: {
[mode: string]: {
family: string;
postScriptName: string;
weight:
| 'thin'
| 'hairline'
| 'extra-light'
| 'ultra-light'
| 'light'
| 'normal'
| 'plain'
| 'standard'
| 'regular'
| 'roman'
| 'book'
| 'medium'
| 'semi-bold'
| 'demi-bold'
| 'bold'
| 'extra-bold'
| 'ultra-bold'
| 'black'
| 'heavy'
| 'extra-black'
| 'ultra-black'
| number; // [100-1000]
style: 'normal' | 'italic';
files: Array<{
url: string;
format: 'ttf' | 'woff' | 'woff2' | 'otf' | 'eot';
provider: 'external' | 'Specify' | 'Google Fonts' | 'Adobe Fonts';
}>;
};
};
};{
"name": "Font files",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": { "group": "^Fonts$", "select": { "children": true } }
}
}
},
{
"name": "change-case",
"options": {
"change": "names",
"toCase": "kebabCase"
}
},
{
"name": "to-file",
"options": {
"filenameTemplate": "fonts/{{name}}{{extension}}"
},
"output": {
"type": "directory",
"directoryPath": "./public"
}
}
]
}{
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
},
"colors": {
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Prefix color tokens",
"parsers": [
{
"name": "suffix-by",
"options": {
"token": "-color",
"applyTo": {
"where": {
"token": ".*",
"withTypes": {
"include": [
"color"
]
},
"select": {
"parents": true
}
}
}
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"colors": {
"black-color": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
},
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
}
}interface parser {
name: 'suffix-by';
options: ({
all: string
} |
{
group?: string;
collection?: string;
token?: string;
}) & { applyTo?: SDTFQuery }
}{
"font": {
"interRegular": {
"$type": "font",
"$value": {
"default": {
"family": "Inter",
"postScriptName": "Inter Regular",
"weight": "regular",
"style": "normal",
"files": [
{
"format": "ttf",
"url": "https://static.specifyapp.com/sdtf-seeds/inter-regular.ttf",
"provider": "Specify"
}
]
}
}
},
"interMedium": {
"$type": "font",
"$value": {
"default": {
"family": "Inter",
"postScriptName": "Inter Medium",
"weight": "medium",
"style": "normal",
"files": [
{
"format": "ttf",
"url": "https://static.specifyapp.com/sdtf-seeds/inter-medium.ttf",
"provider": "Specify"
}
]
}
}
},
"interBold": {
"$type": "font",
"$value": {
"default": {
"family": "Inter",
"postScriptName": "Inter Bold",
"weight": "bold",
"style": "normal",
"files": [
{
"format": "ttf",
"url": "https://static.specifyapp.com/sdtf-seeds/inter-bold.ttf",
"provider": "Specify"
}
]
}
}
},
"firaCodeRegular": {
"$type": "font",
"$value": {
"default": {
"family": "Fira Code",
"postScriptName": "Fira Code Regular",
"weight": "regular",
"style": "normal",
"files": [
{
"format": "ttf",
"url": "https://static.specifyapp.com/sdtf-seeds/fira-code-regular.ttf",
"provider": "Specify"
}
]
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate font imports",
"parsers": [
{
"name": "to-css-font-import",
"output": {
"type": "file",
"filePath": "public/fonts.css"
},
"options": {
"fontsPath": "assets/fonts/"
}
}
]
}
]
}@font-face {
font-family: 'Fira Code';
src: url('assets/fonts/Fira Code.woff') format('woff'), url('assets/fonts/Fira Code.woff2') format('woff2');
font-display: swap;
font-weight: regular;
}
@font-face {
font-family: 'Inter';
src: url('assets/fonts/Inter.woff') format('woff'), url('assets/fonts/Inter.woff2') format('woff2');
font-display: swap;
font-weight: bold;
}
@font-face {
font-family: 'Inter';
src: url('assets/fonts/Inter.woff') format('woff'), url('assets/fonts/Inter.woff2') format('woff2');
font-display: swap;
font-weight: medium;
}
@font-face {
font-family: 'Inter';
src: url('assets/fonts/Inter.woff') format('woff'), url('assets/fonts/Inter.woff2') format('woff2');
font-display: swap;
font-weight: regular;
}interface parser {
name: 'to-css-font-import';
output: {
type: 'file';
filePath: string;
};
options?: {
formats?: Array<'woff' | 'woff2' | 'ttf' | 'otf' | 'eot'>;
fontsPath?: string;
includeFontWeight?: boolean;
genericFamily?: string;
fontDisplay?: 'auto' | 'block' | 'swap' | 'fallback' | 'optional';
};
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To JavaScript",
"parsers": [
{
"name": "to-javascript",
"output": {
"type": "file",
"filePath": "tokens.js"
}
}
]
}
]
}/**
* @enum {string} All the valid paths for the collection colors.
* Use it when calling `getColorsTokenByMode`
*/
export const colorsColorPath = {
'colors.Core.blue-100': 'colors.Core.blue-100',
'colors.Core.blue-700': 'colors.Core.blue-700',
'colors.semantic.background.button.primary.hover': 'colors.semantic.background.button.primary.hover'
};
/**
* All the modes of the collection colors.
* Use it when calling `getColorsTokenByMode`
*/
export const colorsModes = [ 'light', 'dark' ];
/**
* All the tokens of the collection colors.
* Use `getColorsTokenByMode` to retrieve the tokens
*/
export const colors = {
'colors.Core.blue-100': { dark: 'rgb(229, 29, 29)', light: 'rgb(255, 255, 255)' },
'colors.Core.blue-700': { dark: 'rgb(229, 0, 0)', light: 'rgb(255, 200, 255)' },
'colors.semantic.background.button.primary.hover': { dark: 'rgb(229, 29, 29)', light: 'rgb(255, 200, 255)' }
};
/**
* Retrieve a token for the collection 'colors'.
* @param {keyof typeof colorsPath} path - The path to the token
* @param {'light' | 'dark'} mode - The mode of the token you want to retrieve
* @returns {number | string} The value of a token for a given mode
*/
export function getColorsTokenByMode(path, mode) {
if (!colors[path]) {
throw new Error("Path: '" + path + "' doesn't exist for collection 'colors'. Here are all the valid paths for each type:" + `
- color:
- colors.Core.blue-100
- colors.Core.blue-700
- colors.semantic.background.button.primary.hover`)
}
if (!colors[path][mode]) {
throw new Error("Invalid mode '" + mode.toString() + "' for collection 'colors' at path '" + path + "', here are all the valid modes:\n- " + Object.keys(colors[path]).join('\n- '))
}
return colors[path][mode]
}interface parser {
name: 'to-javascript';
output: {
type: 'file';
filePath: string;
};
options?: {
typescript?: boolean;
moduleExport?: 'es6' | 'commonjs';
};
}https://api.specifyapp.com/v2/parsers-engine-rpcContent-Type: application/json
Authorization: PAT <your-personal-access-token>type ParsersEngineRPCRequestBody = {
dataBox: ParsersEngineDataBox;
rules: Array<ParserRule>;
returnedKeys?: {
output?: boolean;
next?: boolean;
errorMessages?: boolean;
warningMessages?: boolean;
informationMessages?: boolean;
};
};type ParsersEngineResults = Array<{
pipelineName: string;
isFromRule: boolean;
status: "success" | "error";
output:
| {
type: "files";
files: Array<{
path: string;
content:
| { type: "text"; text: string }
| { type: "url"; url: string };
}>;
}
| {
type: "JSON";
json: unknown;
}
| {
type: "text";
text: string;
}
| {
type: "SDTF";
graph: SpecifyDesignTokenFormat;
}
| null;
next: ParsersEngineDataBox | undefined;
errorMessages: Array<{
type: "error";
content: string;
errorKey: string;
}>;
warningMessages: Array<{
type: "warning";
content: string;
errorKey: string;
}>;
informationMessages: Array<{
type: "information";
content: string;
}>;
}>;curl -X POST 'https://api.specifyapp.com/v2/parsers-engine-rpc' \
--header 'Authorization: PAT <YOUR-PERSONAL-ACCESS-TOKEN>' \
--header 'Content-Type: application/json' \
--data '{
"dataBox": {
"type": "repository",
"owner": "@acme-inc",
"name": "all-design-data"
},
"rules": [
{
"name": "HTTP Extract",
"parsers": [
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}'{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens",
"parsers": [
{
"name": "to-scss-map",
"output": {
"type": "directory",
"directoryPath": "public"
},
"options": {}
}
]
}
]
}@use "sass:map";
$color: (
colors-core-blue-100-dark: rgb(41, 52, 67),
colors-core-blue-100-light: rgb(219, 236, 254),
colors-core-blue-700-dark: rgb(96, 168, 250),
colors-core-blue-700-light: rgb(17, 125, 249),
colors-semantic-background-button-primary-hover-dark: rgb(41, 52, 67),
colors-semantic-background-button-primary-hover-light: rgb(17, 125, 249),
);
@mixin get-color($levels...) {
$fetched: $color;
@each $level in $levels {
@if map-has-key($fetched, $level) {
$fetched: map-get($fetched, $level);
} @else {
@error "There is no `#{$level}` in the `#{$color}` map";
}
}
@if type-of($fetched) != map {
@error "Non usable value. Got `#{$color}`";
}
@each $prop, $value in $fetched {
#{$prop}: $value;
}
}interface parser {
name: 'to-scss-map';
output: {
type: 'directory';
directoryPath: string;
};
options?: {
tokenNameTemplate?: string;
};
}{
"assets": {
"image": {
"$type": "bitmap",
"$value": {
"1x": {
"url": "<url-of-your-bitmap-file>",
"format": "png",
"width": 623,
"height": 415,
"variationLabel": null
},
"2x": {
"url": "<url-of-your-bitmap-file>",
"format": "png",
"width": 1246,
"height": 830,
"variationLabel": null
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate images",
"parsers": [
{
"name": "to-bitmap-file",
"output": {
"type": "directory",
"directoryPath": "public"
}
}
]
}
]
}interface parser {
name: 'to-bitmap-file';
options: {
filenameTemplate: string;
};
output: {
type: 'directory';
directoryPath: string;
};
};curl -sL https://static.specifyapp.com/cli/install.sh | shmodule.exports = {
version: "2",
repository: '@workspace/repository',
personalAccessToken: '<your-personal-access-token>',
rules: [],
};{
"version": "2",
"repository": "@workspace/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": []
}module.exports = {
version: "2",
repository: '@workspace/repository',
personalAccessToken: '<your-personal-access-token>',
rules: [],
};{
"version": "2",
"repository": "@workspace/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": []
}module.exports = {
version: "2",
repository: '@workspace/repository',
personalAccessToken: '<your-personal-access-token>',
rules: [
{
name: "Generate tokens as CSS Custom Properties",
parsers: [
{
name: "to-css-custom-properties",
output: {
type: "file",
filePath: "tokens.css"
}
}
]
}
]
};{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens as CSS Custom Properties",
"parsers": [
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "tokens.css"
}
}
]
}
]
}specify pullinterface ConfigurationFileCommon {
version: '2';
repository: string; // @owner/repository
rules: Array<ParserRule>;
}interface CLIConfigurationFile extends ConfigurationFileCommon {
personalAccessToken?: string; // Can be set using the -p flag
}interface parser {
name: 'register-view';
options: {
name: string;
query: SDTFQuery;
};
}interface parser {
name: 'to-flutter';
output: {
type: 'file';
filePath: string;
};
options?:{
tokenNameTemplate?: string;
}
}interface parser {
name: 'to-style-dictionary';
output: {
type: 'directory';
directoryPath: string;
};
}sdtfEngine.mutation.[method]function addToken(param:{
parentPath: Array<string>,
name: string,
tokenProperties: {
$type: string;
$value: unknown;
$description?: string;
$extensions?: Record<string, unknown>;
},
}): void;interface parser {
name: 'to-json';
output: {
type: 'file';
filePath: string;
};
options?: {
output?: 'raw' | 'css';
};
}genericFamily
false
string
The generic font family will be applied after the main font family.
fontDisplay
false
string
swap
How your font face is displayed based on whether and when it is downloaded and ready to use.


token
false
string
Select all tokens in your SDTF token graph.
applyTo
false
The selection where to apply the transformation.
collection, group, token take a Regex string or true to select anything of the kind.
An SDTFQuery can be used for advance use cases.
false
The output you want the parser to generate. In most cases, a file or a directory.
name
string
false
The name of your rule.
parsers
Array<BuiltInParserRuleConfiguration>
true
The parsers you want to apply to transform your token tree. For further details see Parsers.
name
string
true
The name of the parser. Choose from all available parsers.
options
false
The options relative to the parser you apply. Each parser has its own options. For further details see Parsers.
output
object
tokenNameTemplate
false
string
{{path}}{{token}}{{mode}}
The template the parser follows to name your tokens.
You can use the path of your tokens, their token name, and their respective mode.
{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
"aliases": {
"border": {
"active": {
"$type": "color",
"$value": {
"dark": {
"$alias": "colors.core.label.blue-base",
"$mode": "dark"
},
"light": {
"$alias": "colors.core.label.blue-base",
"$mode": "light"
}
}
}
}
},
"core": {
"label": {
"blue-base": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 96,
"green": 168,
"blue": 250,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 17,
"green": 125,
"blue": 249,
"alpha": 1
}
}
},
"blue-lighter": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 41,
"green": 52,
"blue": 67,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 219,
"green": 236,
"blue": 254,
"alpha": 1
}
}
}
}
}
},
"dimensions": {
"$collection": {
"$modes": [
"desktop",
"mobile"
]
},
"base": {
"dimension-01": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 2,
"unit": "px"
},
"desktop": {
"value": 4,
"unit": "px"
}
}
},
"dimension-02": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 4,
"unit": "px"
},
"desktop": {
"value": 8,
"unit": "px"
}
}
}
}
}
}{SDCategory}{1stLevelGroupName?}The default filename is the name of the first group, or the name of the each mode the token might have, or base.json → {collectionName?}/{SDCategory}/{ mode? | 1stLevelGroupName? | base}.json (priority order for filename: groupName > mode > base)
The token path inside the file must match the token file path with the following priority order: collection > SDCategoryType > Mode > Groups
{collectionName?}/{SDCategory}/{1stLevelGroupName? | mode? | base}.json → { collection: {type: {mode: { groupName: { tokenName: ... }}}}
tokenNameTemplate
false
string
{{path}}{{token}}{{mode}}
The template the parser follows to name your tokens.
You can use the path of your tokens, their token name, and their respective mode.
scopeName
false
string
DesignTokens
The name of the parent class which contains all classes for all your token types.
We eventually generate our selected SDTF token tree in a CSS file thanks to the to-css-custom-properties parser.
name
true
string
The name of the SDTF view.
query
true
The query that select items in the token tree.
{
"colors": {
"$collection": {
"$modes": ["light", "dark"]
},
"info": {
"infoToken": {
"$type": "color",
"$value": {
"light": {
"model": "rgb",
"red": 219,
"green": 234,
"blue": 254,
"alpha": 1
},
"dark": {
"model": "rgb",
"red": 219,
"green": 234,
"blue": 254,
"alpha": 1
}
}
}
},
"danger": {
"dangerToken": {
"$type": "color",
"$value": {
"light": {
"model": "rgb",
"red": 209,
"green": 204,
"blue": 204,
"alpha": 1
},
"dark": {
"model": "rgb",
"red": 19,
"green": 34,
"blue": 54,
"alpha": 1
}
}
}
}
}
}A converter is a function that takes a resolvable alias strategy, an unresolvable alias strategy, and returns a function that takes a TokenState and will convert it to any available format. This is the way to build your custom output with the SDK. We provide you the conversion, and you only have to format it the way you want. Here is an example:
This is as straightforward as it looks, but you're probably wondering what is the strategy const.
Let's focus on what are the strategies. When working with the SDTF, you are probably aware that a token can contains an alias at a top level, mode level, or value level. When converting a token, we need to decide what we want to do with the aliases. In the case of resolvable aliases, there will be generally 2 strategies:
Resolve the alias to retrieve the value and use the value as is
If the target language supports it, convert the alias itself to a variable, alias, etc... Although it may sounds simple, the reality is that there's a lot of pitfalls, especially when trying to work with the aliases without resolving them. This is the reason why we provide premade strategies, so you don't have to go through all the pain of implementing it.
Note that there is strategies both for resolvable and unresolvable aliases. Generally speaking, the recommended way to work with a token is the following:
The most important here are the first lines. If the token is not fully resolvable, we just ignore it, and you should do it this way as much as possible. Working with unresolvable aliases is not really desirable, so it's better to just avoid doing it. That's why the default unresolvable alias strategy is to throw an error, and checking if the token is fully resolvable or not is enough to make sure you'll avoid a lot of problems.
Let's take CSS as example, and compare the output of various strategies.
This strategy will resolve the token in order to retrieve the value and convert it to CSS:
Because CSS supports the aliasing through the var(...) notation, we can rely on it to convert our aliases to a CSS variable:
This strategy is the default one for the unresolvable aliases. As the name is saying it, It'll throw an error if we encounter an unresolvable alias during the conversion:
Note that this strategy is the default one, so you don't need to pass anything.
This strategy is ignoring all the unresolvable aliases if it finds one, which mean that it'll return undefined instead.
This strategy is actually quite special. It'll convert unresolvable aliases to a CSS variable. Even if an alias is unresolvable, we still have a lot of informations on the target based on the path, mode, and the token referencing the alias.
Note that top level aliases lacks to much informations, so if this strategy encounter one, it'll throw an error.
If the provided strategies don't satisfy you, you can still decide to create your own strategy! In the case of a resolvable alias strategy, you'll have to create a function that follows this type:
Let's breakdown the signature:
Return is the desired return type for your strategy. Generally it'll be the same than the converters
Composites is a union of the types of the composites tokens. Those tokens are expected to be converted to a Record<string, Return> as they have multiple outputs
About the Alias, it's a generic that will be one of these:
Finally, you can notice that in the case of a top level alias, you need to return an object containing the modes, and then the return value.
Here is an example of the CSS resolvable alias strategy:
We expect the return type to be a string, and the tokens font, textStyle and transition to return multiple values, thus, a Record<string, string>.
In general, you'll probably don't want to work with ResolvableAliasStrategy, but rather with the converter strategy, e.g: CssResolvableAliasStrategy. Here is an example of an implementation:
Primitives tokens are generally quite straightforward to convert to a different output. So almost every time, the output of a primitive token will be a single output. Here is an example with a dimension token converted to CSS:
Input:
Output:
Composites tokens are a bit more complex than the simples ones. The main issue is that they contain a lot of informations, and most of the time we need multiple outputs to convert all the data. To do so, a converted composites token will output an object containing all the outputs. Here is an example with a transition token that we convert to a CSS output.
Input:
Output:
In the case of a transition, we can't assume on which property the transition will be applied, so we have to split everything in different tokens so you can build your transition on the property that you want.
If you want more informations on which tokens are primitives and which ones are composites, and on the inputs and outputs, you can have a look to the reference of each converters:
The results is a ParsersEngineResults instance, which comes with its own set of helper methods to work with the outputs and messages issued over the generation.
While being executed, the parsers engine produces outputs that gets returned within the ParsersEngineResults instance which comes with few helper methods like writeToDisk
writeToDisk takes an optional base path and returns a promise containing a report of the written files and errors if any.
All parsers pipelines passed to createParsersPipelines are run concurrently out of the box. It means, you can write the following:
And have both pipelines executed concurrently from the same initial token tree.
In some cases, you need to chain the parser functions to act like A -> B -> C where you are only interested in C. For that matter, you can leverage the chainParserFunctions util.
In this example, we want to optimize the content of the vector tokens with SVGO, and then, generate JSX components.
In some cases, you might need to deal with few host machine resources (like in many CI). To help with this, any Specify's built-in generation parser can be executed remotely by passing the shouldExecuteRemotely: true option.
Doing so, the SVGO process will be run on Specify's servers and the results will be returned to the SDK to be further processed / written on disk.
A Parser rule is a JSON object representing a parsers pipeline where all parsers will be run sequencially. Rules configuration are primarily utilized within the configuration file for the CLI or GitHub.
With the SDK, the use of parser rules configuration reduces the interoperability with custom code, but can significantly increase the speed of a remote execution.
In order to build parsers pipelines from the SDTF client we need to call the createParsersPipelinesFromRules method.
Doing so, it creates an async parsers engine executor in the exact same manner it did for parser functions.
Any built-in generation parser holds a shouldExecuteRemotely: boolean option to treat its inner execution as remote.
Yet, rules configuration also implement that option, allowing the SDK to collect all the remote rules and parsers, then sends out a single HTTP request for the whole execution.
If the parsers that Specify is providing are not enough for your use case, you can create your own parser function!
Now that we are able to execute parsers locally, it means that parsers are simple functions, so creating a custom parser is only about writing a function. But before creating your own parser, you have to understand how a parser is working.
A parser is a function that will take 3 parameters:
An input will be one of the type of ParsersEngineDataBox :
SDTFEngineDataBox: { type: 'SDTF Engine'; engine: SDTFEngine; }
SDTFDataBox: { type: 'SDTF'; graph: SpecifyDesignTokenFormat; }
JSONDataBox: { type: 'JSON'; json: Record<string, unknown>; }
SVGDataBox: { type: 'SVG'; svg: Array<{ ... }> }
UrlDataBox: { type: 'urls'; files: Array<{...}> }
BitmapDataBox: { type: 'bitmap'; files: Array<{...}> }
CustomDataBox: { type: 'custom'; custom: unknown }
The ParserToolbox, which helps accumulate the output that will be written to your file system
An important thing to understand is that a parser has 2 outputs:
The return type of the function, that can be passed to another parser if chained
The output that you want to write to the file system (files, text, JSON, SDTF), and that'll be accumulated into the ParserToolbox
There's actually 2 reasons for this choice:
There's only 1 return value, but you can append as much output as you want to an accumulator
We need a difference between the output of a parser, and what we want to send to the next parser
Let's have a look to the output in itself.
First, let's focus on the return. The output will be the input of the next parser if you use it inside a ParserChainer. So as the return is the input of the next parser, you probably guessed it: it's the same one for the input, which means one of ParsersEngineDataBox :
SDTFEngineDataBox: { type: 'SDTF Engine'; engine: SDTFEngine; }
SDTFDataBox: { type: 'SDTF'; graph: SpecifyDesignTokenFormat; }
JSONDataBox: { type: 'JSON'; json: Record<string, unknown>; }
SVGDataBox: { type: 'SVG'; svg: Array<{ ... }> }
BitmapDataBox: { type: 'bitmap'; files: Array<{...}> }
UrlDataBox: { type: 'urls'; files: Array<{...}> }
CustomDataBox: { type: 'custom'; custom: unknown }
Now, let's see how we can output files. To do so, we need to push into the outputsAccumulator one of the types of the ParserOutput:
TextOutput: { type: 'text'; text: string }
SDTFOutput: { type: 'SDTF'; graph: SpecifyDesignTokenFormat }
JSONOutput: { type: 'JSON'; graph: string }
FilesOutput: { type: 'files'; files: Array<{ path: string; content: { type: 'text'; text: string; } | { type: 'url'; url: string; }}> }
Most of the parsers take an SDTFDataBox as an input, and return it as the output as they don't modify anything and only output some files. So if you're not sure about what to return, just return the input.
So now that we know what is a parser, let's have a look to an example of parser that create a file with all the token's name:
Let's break down the example:
We use the engine to get all the names
We populate the output into the accumulator
Finally, we return the input as we didn't modify anything and don't need to return something else
Now that we have our custom parser, we can use it freely in the ParserPipeline or ParserChainer.
| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQuery{
"version": "2",
"head": "specifyrc-json",
"base": "main",
"repository": "@organization/repository",
"rules": [
{
"name": "Generate tokens as a Tailwind theme",
"parsers": [
{
"name": "to-tailwind",
"output": {
"type": "file",
"filePath": "theme.js"
}
}
]
},
{
"name": "Optimize and transform vectors with svgo + Generate JSX components",
"parsers": [
{
"name": "svgo",
"options": {
"svgo": {
"plugins": [
{
"name": "removeDimensions"
},
{
"name": "convertColors",
"params": {
"currentColor": true
}
}
]
}
}
},
{
"name": "svg-to-jsx",
"output": {
"type": "directory",
"directoryPath": "output/assets"
}
}
]
}
]
}interface GitHubConfigurationFile extends ConfigurationFileCommon {
personalAccessToken: string; // Can be set over secret
}interface ParserRule {
name?: string;
parsers: Array<ParserConfiguration>;
};interface ParserConfiguration {
name: string; // parser name: to-json, to-tailwind...
output:
| { type: 'directory', directoryPath: string }
| { type: 'file', filePath: string };
options?: Record<string, any>; // depends on the selected parser
}Record<string, any>type SDTFDataBox = {
type: "SDTF";
graph: SpecifyDesignTokenFormat;
metadata?:
| {
activeViewName: string | null;
views: Array<{
name: string;
query: SDTFQuery;
}>;
}
| undefined;
};type SDTFEngineDataBox = {
type: "SDTF Engine";
engine: SDTFEngine;
}type SpecifyRepositoryDataBox = {
type: "repository";
owner: string;
name: string;
}type JSONDataBox = {
type: "JSON";
json: string | number | boolean | unknown[] | Record<string, unknown> | null;
}type VectorDataBox = {
type: 'vector';
format: 'svg' | 'pdf';
provider: 'external' | 'Specify';
extension: {
vector?: string, // The text representation of the SVG file
},
}type BitmapDataBox = {
type: 'bitmap';
format: 'png' | 'wp2' | 'avif' | 'webp' | 'jpg' | 'jxl';
provider: 'external' | 'Specify';
extension: {
bitmap?: Array<number>, // The array buffer representation of the bitmap file
},
}type AssetDataBox = {
type: 'asset';
format: 'png' | 'wp2' | 'avif' | 'webp' | 'jpg' | 'jxl' | 'svg' | 'pdf' | 'ttf' | 'woff' | 'woff2' | 'otf' | 'eot';
provider: 'external' | 'Specify' | 'Google Fonts' | 'Adobe Fonts';
}type FileOutput = {
type: 'file';
filePath: string;
}"parsers": [
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "style.css"
}
}
]type DirectoryOutput = {
type: 'directory';
directoryPath: string;
}"parsers": [
{
"name": "to-svg-file",
"output": {
"type": "directory",
"directoryPath": "./public/assets"
}
}
]{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To Flutter",
"parsers": [
{
"name": "to-flutter",
"output": {
"type": "file",
"filePath": "public/tokens.dart"
}
}
]
}
]
}// ignore_for_file: camel_case_types
import 'dart:core';
import 'package:flutter/painting.dart';
import 'package:flutter/animation.dart';
class Color_ {
static const colorsCoreLabelBlueBaseDark = Color.fromRGBO(96, 250, 168, 1.0);
static const colorsCoreLabelBlueBaseLight = Color.fromRGBO(17, 249, 125, 1.0);
static const colorsAliasesBorderActiveDark = Color.fromRGBO(96, 250, 168, 1.0);
static const colorsAliasesBorderActiveLight = Color.fromRGBO(17, 249, 125, 1.0);
static const colorsCoreLabelBlueLighterDark = Color.fromRGBO(41, 67, 52, 1.0);
static const colorsCoreLabelBlueLighterLight = Color.fromRGBO(219, 254, 236, 1.0);
}
class Dimension_ {
static const dimensionsBaseDimension_01Desktop = 4;
static const dimensionsBaseDimension_01Mobile = 2;
static const dimensionsBaseDimension_02Desktop = 8;
static const dimensionsBaseDimension_02Mobile = 4;
}{
"colors": {
"$collection": { "$modes": ["light", "dark"] },
"core": {
"blue-100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 255,
"model": "rgb"
},
"dark": {
"red": 229,
"blue": 29,
"alpha": 1,
"green": 29,
"model": "rgb"
}
}
},
"blue-700": {
"$type": "color",
"$description": "token 2 aliased with n modes within collection within n groups",
"$value": {
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 200,
"model": "rgb"
},
"dark": {
"red": 229,
"blue": 0,
"alpha": 1,
"green": 0,
"model": "rgb"
}
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$description": "alias token with n modes within collection within n groups",
"$value": {
"dark": {
"$mode": "dark",
"$alias": "colors.core.blue-100"
},
"light": {
"$mode": "light",
"$alias": "colors.core.blue-700"
}
}
}
}
}
}
}
}
}
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate Style Dictionary raw token files",
"parsers": [
{
"name": "to-style-dictionary",
"output": {
"type": "directory",
"directoryPath": "output/tokens"
}
}
]
}
]
}{
"colors": {
"color": {
"light": {
"core": {
"blue-100": {
"value": "rgb(255, 255, 255)",
"type": "color",
"description": "token 1 aliased with n modes within collection within n groups"
},
"blue-700": {
"value": "rgb(255, 200, 255)",
"type": "color",
"description": "token 2 aliased with n modes within collection within n groups"
}
}
}
}
}
}{
"colors": {
"color": {
"dark": {
"core": {
"blue-100": {
"value": "rgb(229, 29, 29)",
"type": "color",
"description": "token 1 aliased with n modes within collection within n groups"
},
"blue-700": {
"value": "rgb(229, 0, 0)",
"type": "color",
"description": "token 2 aliased with n modes within collection within n groups"
}
}
}
}
}
}{
"colors": {
"color": {
"light": {
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"value": "{colors.color.light.core.blue-700}",
"type": "color",
"description": "alias token with n modes within collection within n groups"
}
}
}
}
}
}
}
}
}function renameToken(param: { atPath: Array<string>; name: string }): void;function updateTokenDescription(param: {
atPath: Array<string>;
description: string;
}): void;function updateTokenExtensions(param: {
atPath: Array<string>;
extensions: treeNodeExtensionsSchema;
}): void;function updateTokenValue(param:{
atPath: Array<string>,
// We cannot know with type of the value since no type is enforced
value: unknown,
}): void;function updateTokenModeValue(param:{
mode: string,
// We cannot know with type of the value since no type is enforced
value: unknown,
}): void;function renameTokenMode(param: {
atPath: Array<string>;
fromMode: string;
toMode: string;
}): void;function createTokenModeValue(param:{
atPath: Array<string>,
mode: string,
// We cannot know with type of the value since no type is enforced
value: unknown,
}): void;function deleteTokenModeValue(param: {
atPath: Array<string>;
mode: string;
}): void;function deleteToken(param: { atPath: Array<string> }): void;function moveToken(param: {
atPath: Array<string>;
toPath: Array<string>;
}): void;function addCollection(param: {
parentPath: Array<string>;
name: string;
collectionProperties: {
$collection: {$modes: Array<string>};
$description?: string;
$extensions?: Record<string, unknown>;
};
}): void;function renameCollection(param: {
atPath: Array<string>;
name: string;
}): void;function updateCollectionDescription(param: {
atPath: Array<string>;
description: string;
}): void;function updateCollectionExtensions(param: {
atPath: Array<string>;
extensions: treeNodeExtensionsSchema;
}): void;function renameCollectionMode(param: {
atPath: Array<string>;
fromMode: string;
toMode: string;
}): void;function truncateCollection(param: { atPath: Array<string> }): void;function deleteCollection(param: { atPath: Array<string> }): void;function deleteCollectionMode(param: {
atPath: Array<string>;
mode: string;
}): void;function moveCollection(param: {
atPath: Array<string>;
toPath: Array<string>;
}): void;function addGroup(param: {
parentPath: Array<string>;
name: string;
groupProperties: specifyGroupPropertiesSchema;
}): void;function renameGroup(param: { atPath: Array<string>; name: string }): void;function updateGroupDescription(param: {
atPath: Array<string>;
description: string;
}): void;function updateGroupExtensions(param: {
atPath: Array<string>;
extensions: treeNodeExtensionsSchema;
}): void;function truncateGroup(param: { atPath: Array<string> }): void;function deleteGroup(param: { atPath: Array<string> }): void;function moveGroup(param: {
atPath: Array<string>;
toPath: Array<string>;
}): void;{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To JSON",
"parsers": [
{
"name": "to-json",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"colors": {
"Core": {
"blue-100": {
"dark": {
"model": "rgb",
"red": 229,
"green": 29,
"blue": 29,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 255,
"green": 255,
"blue": 255,
"alpha": 1
}
},
"blue-700": {
"dark": {
"model": "rgb",
"red": 229,
"green": 0,
"blue": 0,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 255,
"green": 200,
"blue": 255,
"alpha": 1
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"dark": {
"model": "rgb",
"red": 229,
"green": 29,
"blue": 29,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 255,
"green": 200,
"blue": 255,
"alpha": 1
}
}
}
}
}
}
}
}{
"where": {
"collection": "^Colors$",
"andWhere": {
"group": "^components$",
"andWhere": {
"token": ".*",
"withTypes": { "include": ["color"] },
"select": {
"token": true,
"parents": true
}
}
}
}
}type SDTFQuery = { where: Where | Array<Where> }type WhereToken = {
token:
| string // regex compatible
| {
name?: string; // regex compatible
description?: string; // regex compatible
};
select:
| true
| {
token?: boolean;
parents?:
| true
| {
groups?: true;
collections?: true;
};
};
withTypes?: {
include?: Array<TokenTypeName>;
exclude?: Array<TokenTypeName>;
};
withModes?: {
include?: Array<string>;
exclude?: Array<string>;
}
};type WhereGroup = {
group:
| string // regex compatible
| {
name?: string; // regex compatible
description?: string; // regex compatible
};
select:
| true
| {
group?: boolean;
parents?:
| true
| {
groups?: true;
collections?: true;
};
children:
| true
| {
groups?: true;
collections?: true;
tokens?: true;
};
};
};type WhereCollection = {
collection:
| string // regex compatible
| {
name?: string; // regex compatible
description?: string; // regex compatible
};
select:
| true
| {
collection?: boolean;
parents?:
| true
| {
groups?: true;
};
children:
| true
| {
groups?: true;
tokens?: true;
};
};
withModes?: {
include?: Array<string>;
exclude?: Array<string>;
}
};{
"where": {
"collection": "^colors$",
"andWhere": {
"group": "^base",
"andWhere": {
"token": ".*",
"withTypes": { "include": ["color"] },
"select": {
"token": true,
"parents": true
}
}
}
}
}| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQuery{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
"aliases": {
"border": {
"active": {
"$type": "color",
"$value": {
"dark": {
"$alias": "colors.core.label.blue-base",
"$mode": "dark"
},
"light": {
"$alias": "colors.core.label.blue-base",
"$mode": "light"
}
}
}
}
},
"core": {
"label": {
"blue-base": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 96,
"green": 168,
"blue": 250,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 17,
"green": 125,
"blue": 249,
"alpha": 1
}
}
},
"blue-lighter": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 41,
"green": 52,
"blue": 67,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 219,
"green": 236,
"blue": 254,
"alpha": 1
}
}
}
}
}
},
"dimensions": {
"$collection": {
"$modes": [
"desktop",
"mobile"
]
},
"base": {
"dimension-01": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 2,
"unit": "px"
},
"desktop": {
"value": 4,
"unit": "px"
}
}
},
"dimension-02": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 4,
"unit": "px"
},
"desktop": {
"value": 8,
"unit": "px"
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To Swift",
"parsers": [
{
"name": "to-swift",
"output": {
"type": "file",
"filePath": "public/tokens.swift"
}
}
]
}
]
}import SwiftUI
class DesignTokens {
class Color_ {
static let colorsCoreLabelBlue_baseDark = Color(red: 0.37647, green: 0.65882, blue: 0.98039, opacity: 1)
static let colorsCoreLabelBlue_baseLight = Color(red: 0.06667, green: 0.49020, blue: 0.97647, opacity: 1)
static let colorsAliasesBorderActiveDark = Color(red: 0.37647, green: 0.65882, blue: 0.98039, opacity: 1)
static let colorsAliasesBorderActiveLight = Color(red: 0.06667, green: 0.49020, blue: 0.97647, opacity: 1)
static let colorsCoreLabelBlue_lighterDark = Color(red: 0.16078, green: 0.20392, blue: 0.26275, opacity: 1)
static let colorsCoreLabelBlue_lighterLight = Color(red: 0.85882, green: 0.92549, blue: 0.99608, opacity: 1)
}
class Dimension {
static let dimensionsBaseDimension_01Desktop = 4
static let dimensionsBaseDimension_01Mobile = 2
static let dimensionsBaseDimension_02Desktop = 8
static let dimensionsBaseDimension_02Mobile = 4
}
}interface parser {
name: 'to-swift';
output: {
type: 'file';
filePath: string;
};
options?: {
tokenNameTemplate?: string;
scopeName?: string;
}
}:root[data-colors="light"] {
--info-infoToken: rgb(219, 234, 254);
}
:root[data-colors="dark"] {
--info-infoToken: rgb(219, 234, 254);
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Only get tokens from a group named 'info' and gererate tokens in JSON",
"parsers": [
{
"name": "register-view",
"options": {
"name": "Info only",
"query": {
"where": {
"group": "info",
"select": {
"parents": true,
"children": true
}
}
}
}
},
{
"name": "to-css-custom-properties",
"options": {
"withSDTFView": "Info only"
},
"output": {
"type": "file",
"filePath": "tokens.css"
}
}
]
}
]
}import {
dimensionToCss,
breakpointToCss,
textStyleToCss,
createResolveAliasStrategy
} from '@specify/sdk/css'
const strategy = createResolveAliasStrategy()
const output = tokenState.matchByType(
{
dimension: dimensionToCss(strategy),
breakpoint: breakpointToCss(strategy),
textStyle: textStyleToCss(strategy)
},
_ => undefined
)import { dimensionToCss } from '@specify/sdk/css'
if (!tokenState.isFullyResolvable) {
return
}
const strategy = createResolveAliasStrategy()
tokenState.matchByType(
{
dimension: dimensionToCss(strategy)
},
_ => undefined
)const strategy = createResolveAliasStrategy()
// Token value: [{ value: 12, unit: 'px'}, { $alias: 'mySpacing', $mode: 'default' }]
tokenState.matchByType(
{
spacings: spacingsToCss(strategy) // -> 12px 24px
},
_ => undefined
)const strategy = createAliasToVarStrategy({ tokenNotInCollectionNameTemplate: '--{{token}}}' })
// Token value: [{ value: 12, unit: 'px'}, { $alias: 'mySpacing', $mode: 'default' }]
tokenState.matchByType(
{
spacings: spacingsToCss(strategy) // -> 12px var(--mySpacing)
},
_ => undefined
)const resolvableStrategy = createResolveAliasStrategy()
const unresolvableStrategy = createThrowOnUnresolvableStrategy()
// Token value: [{ value: 12, unit: 'px'}, { $alias: 'wrong.token', $mode: 'default' }]
tokenState.matchByType(
{
// -> Error: 'wrong.token' is unresolvable
spacings: spacingsToCss(resolvableStrategy, unresolvableStrategy)
},
_ => undefined
)const resolvableStrategy = createResolveAliasStrategy()
const unresolvableStrategy = createIgnoreUnresolvableStrategy()
// Token value: [{ value: 12, unit: 'px'}, { $alias: 'wrong.token', $mode: 'default' }]
tokenState.matchByType(
{
// -> 12px undefined
spacings: spacingsToCss(resolvableStrategy, unresolvableStrategy)
},
_ => undefined
)const resolvableStrategy = createResolveAliasStrategy()
const unresolvableStrategy = createUnresolvableAliasToVarStrategy({
tokenNotInCollectionNameTemplate: '--{{token}}'
})
// Token value: [{ value: 12, unit: 'px'}, { $alias: 'wrong.token', $mode: 'default' }]
tokenState.matchByType(
{
// -> 12px var(--wrong-token)
spacings: spacingsToCss(resolvableStrategy, unresolvableStrategy)
},
_ => undefined
)type ResolvableAliasStrategy<
Return,
Composites extends SpecifyDesignTokenTypeName
> = <
Alias extends AllResolvableAlias = AllResolvableAlias,
>(
alias: Alias,
) => Alias extends ResolvableTopLevelAlias
? {
[mode: string]: Alias extends AllResolvableAlias<Composites>
? Record<string, Return>
: Return;
}
: Alias extends AllResolvableAlias<Composites>
? Record<string, Return>
: Return;type AllResolvableAlias<
Type extends SpecifyDesignTokenTypeName = SpecifyDesignTokenTypeName,
> =
| ResolvableValueLevelAlias<Type>
| ResolvableModeLevelAlias<Type>
| ResolvableTopLevelAlias<Type>;
type CssResolvableAliasStrategy = ResolvableAliasStrategy<
string,
'font' | 'textStyle' | 'transition'
>;
import {
ResolvableValueLevelAlias,
ResolvableModeLevelAlias,
ResolvableTopLevelAlias
} from '@specify/specify-design-token-format'
import { CssResolvableAliasStrategy } from '@specifyapp/sdk/css'
const myCustomStrategy: CssResolvableAliasStrategy = (alias) => {
if (alias instanceof ResolvableTopLevelAlias) {
...
} else if (alias instanceof ResolvableModeLevelAlias) {
...
} else {
...
}
}
tokenState.matchByType({
dimension: dimensionToCss(myCustomStrategy)
}, _ => undefined){
value: 12,
unit: "px"
}"12px"{
duration: {
value: 12,
unit: 's',
},
delay: {
value: 0,
unit: 'ms',
},
timingFunction: [0.1, 0.2, 0.1, 0.4]
}{
delay: "12s",
duration: "0ms",
"timing-function": "cubic-bezier(0.1, 0.2, 0.1, 0.4)"
}import { parsers } from "@specifyapp/sdk";
const executePipelines = sdtfClient.createParsersPipelines(
parsers.toTailwind({ output: { type: "file", filePath: "./tailwind.theme.js" } })
);const results = await executePipelines();
results.debug();// ...
const results = await executePipelines();
const report = await results.writeToDisk('./public');import { parsers } from "@specifyapp/sdk";
const results = await sdtfClient.createParsersPipelines(
parsers.toTailwind({ output: { type: "file", filePath: "./tailwind.theme.js" } }),
parsers.toJsonList({ output: { type: 'file', filePath: 'tokens-list.json' } })
)()import { parsers, chainParserFunctions } from "@specifyapp/sdk";
const results = await sdtfClient.createParsersPipelines(
chainParserFunctions(
svgo({ options: { svgo: { ... }}}),
svgToJsx({ output: { type: 'directory', directoryPath: 'icons' } })
)
)()import { parsers, chainParserFunctions } from "@specifyapp/sdk";
const results = await sdtfClient.createParsersPipelines(
svgo({
options: {
shouldExecuteRemotely: true,
svgo: { ... }
},
output: { type: 'directory', directoryPath: 'icons' }
}),
)()const executePipelines = await sdtfClient.createParsersPipelinesFromRules({
name: 'Icons to JSX',
parsers: [
{
name: 'svgo',
options: { svgo: { ... } },
},
{
name: 'svg-to-jsx',
output: { type: 'directory', directoryPath: 'icons' },
},
],
});const executePipelines = await sdtfClient.createParsersPipelinesFromRules({
name: 'Icons to JSX',
shouldExecuteRemotely: true,
parsers: [ ... ],
});import { SpecifyDesignTokenFormat } from '@specifyapp/specify-design-token-format'
import { ParserToolbox, SDTFEngineDataBox } from '@specifyapp/sdk/bulk'
function parserName(
input: SDTFEngineDataBox,
toolbox: ParserToolbox,
) {
const engine = input.engine;
const names = engine
.query
.getAllTokenStates()
.map(tokenState => tokenState.name);
toolbox.populateOutput(
{
type: 'files',
files: [{ path: 'names.txt', content: { type: 'text', text: names.join('\n') } }]
}
)
return input
}const names = tokenTreeClient
.engine
.query
.getAllTokenStates()
.map(tokenState => tokenState.name);toolbox.populateOutput(
{
type: 'files',
files: [{ path: 'names.txt', content: { type: 'text', text: names.join('\n') } }]
}
)return input{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},









This parser helps you filter a SDTF graph.
This parser helps you transform design tokens into CSS Custom Properties.
This template helps you generate your design tokens as a React Native theme and icons as JSX components
This example uses the following parsers:
to-react-native to generate your design tokens as a React Native theme
convert-dimension to convert dimensions token from px to unitless values
svg-to-jsx to generate icons as JSX components
If you use the CLI, you need to fill three properties:
repository is @organization/repository
personalAccessToken which you can generate
If you use the GitHub, you need to fill 4 properties:
repository is @organization/repository
head lets you set the branch your PR will be created on
This parser helps you get your design tokens as a SDTF graph in JSON.
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To TypeScript",
"parsers": [
{
"name": "to-typescript",
"output": {
"type": "file",
"filePath": "tokens.ts"
}
}
]
}
]
}/**
* @enum {string} All the valid paths for the collection colors.
* Use it when calling `getColorsTokenByMode`
*/
export const colorsColorPath = {
'colors.Core.blue-100': 'colors.Core.blue-100',
'colors.Core.blue-700': 'colors.Core.blue-700',
'colors.semantic.background.button.primary.hover': 'colors.semantic.background.button.primary.hover'
} as const;
export type colorsColorPathType = keyof typeof colorsColorPath;
export type colorsPathType = colorsColorPathType;
/**
* All the modes of the collection colors.
* Use it when calling `getColorsTokenByMode`
*/
export const colorsModes = [ 'light', 'dark' ] as const;
export type colorsModesType = typeof colorsModes[number];
/**
* All the tokens of the collection colors.
* Use `getColorsTokenByMode` to retrieve the tokens
*/
export const colors = {
'colors.Core.blue-100': { dark: 'rgb(229, 29, 29)', light: 'rgb(255, 255, 255)' },
'colors.Core.blue-700': { dark: 'rgb(229, 0, 0)', light: 'rgb(255, 200, 255)' },
'colors.semantic.background.button.primary.hover': { dark: 'rgb(229, 29, 29)', light: 'rgb(255, 200, 255)' }
} as const;
/**
* Retrieve a token for the collection 'colors'.
* @param {keyof typeof colorsPath} path - The path to the token
* @param {'light' | 'dark'} mode - The mode of the token you want to retrieve
* @returns {number | string} The value of a token for a given mode
*/
export function getColorsTokenByMode<T extends colorsPathType, M extends keyof typeof colors[T]>(path: T, mode: M) {
if (!colors[path]) {
throw new Error("Path: '" + path + "' doesn't exist for collection 'colors'. Here are all the valid paths for each type:" + `
- color:
- colors.Core.blue-100
- colors.Core.blue-700
- colors.semantic.background.button.primary.hover`)
}
if (!colors[path][mode]) {
throw new Error("Invalid mode '" + mode.toString() + "' for collection 'colors' at path '" + path + "', here are all the valid modes:\n- " + Object.keys(colors[path]).join('\n- '))
}
return colors[path][mode]
}interface parser {
name: 'to-typescript';
output: {
type: 'file';
filePath: string;
};
options?: {
moduleExport?: 'es6' | 'commonjs';
};
}interface parser {
name: 'filter';
options: {
query: SDTFQuery;
resolveAliases?: boolean;
allowUnresolvableAliases?: boolean;
deduplicate: true | undefined;
failOnMutate: true | undefined;
};
}interface parser {
name: 'to-css-custom-properties';
output: {
type: 'file';
filePath: string;
};
options?: {
tokenNameTemplate?: string;
selectorTemplate?: string;
tokenNotInCollectionNameTemplate?: string;
includeCoreTokensInScopes?: boolean;
allowUnresolvable?: boolean;
withSDTFView?: string;
};
}interface parser {
name: 'to-css-text-style';
output: {
type: 'file';
filePath: string;
};
options?: {
tokenNameTemplate?: string;
exclude?: Array<
| 'fontFamily'
| 'fontWeight'
| 'fontSize'
| 'color'
| 'fontFeatures'
| 'lineHeight'
| 'letterSpacing'
| 'paragraphSpacing'
| 'textAlignHorizontal'
| 'textAlignVertical'
| 'textDecoration'
| 'textIndent'
| 'textTransform'
>;
include?: Array<
| 'fontFamily'
| 'fontWeight'
| 'fontSize'
| 'color'
| 'fontFeatures'
| 'lineHeight'
| 'letterSpacing'
| 'paragraphSpacing'
| 'textAlignHorizontal'
| 'textAlignVertical'
| 'textDecoration'
| 'textIndent'
| 'textTransform'
>;
genericFamily?: string;
};
}interface parser {
name: 'to-scss-mixin-text-style';
output: {
type: 'file';
filePath: string;
};
options?: {
tokenNameTemplate?: string;
exclude?: Array<
| 'fontFamily'
| 'fontWeight'
| 'fontSize'
| 'color'
| 'fontFeatures'
| 'lineHeight'
| 'letterSpacing'
| 'paragraphSpacing'
| 'textAlignHorizontal'
| 'textAlignVertical'
| 'textDecoration'
| 'textIndent'
| 'textTransform'
>;
include?: Array<
| 'fontFamily'
| 'fontWeight'
| 'fontSize'
| 'color'
| 'fontFeatures'
| 'lineHeight'
| 'letterSpacing'
| 'paragraphSpacing'
| 'textAlignHorizontal'
| 'textAlignVertical'
| 'textDecoration'
| 'textIndent'
| 'textTransform'
>;
genericFamily?: string;
};
}interface parser {
name: 'to-react-native';
output: {
type: 'file';
filePath: string;
};
options?: {
typescript?: boolean;
moduleExport?: 'es6' | 'commonjs';
};
}interface parser {
name: 'to-tailwind';
options: {
removeSingleMode: boolean;
removeModesIfSameValue: boolean;
};
output: {
type: 'file';
filePath: string; // e.g theme.js
};
}
false
string
The generic font family will be applied after the main font family
tokenNameTemplate
false
string
{{path}}-{{token}}-{{mode}}
The template the parser follows to name your tokens.
You can use the path of your tokens, their token name, and their respective mode.
exclude
false
Array<string>
List of properties to exclude in the CSS class
include
false
Array<string>
List of properties to include in the CSS class
genericFamily
false
string
The generic font family will be applied after the main font family
tokenNameTemplate
false
string
{{path}}-{{token}}-{{mode}}
The template the parser follows to name your tokens.
You can use the path of your tokens, their token name, and their respective mode.
exclude
false
Array<string>
List of properties to exclude in the SCSS mixins
include
false
Array<string>
List of properties to include in the SCSS mixins
genericFamily
removeSingleMode
false
boolean
false
Return a single token value if the token has only one mode.
removeModesIfSameValue
false
boolean
false
Return a single token value if the values of all modes of one token are identical.
{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
"Core": {
"blue-100": {
"$type": "color",
"$value": {
"dark": {
"red": 229,
"blue": 29,
"alpha": 1,
"green": 29,
"model": "rgb"
},
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 255,
"model": "rgb"
}
},
"$description": "token 1 aliased with n modes within collection within n groups"
},
"blue-700": {
"$type": "color",
"$value": {
"dark": {
"red": 229,
"blue": 0,
"alpha": 1,
"green": 0,
"model": "rgb"
},
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 200,
"model": "rgb"
}
},
"$description": "token 2 aliased with n modes within collection within n groups"
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$value": {
"dark": {
"$mode": "dark",
"$alias": "colors.Core.blue-100"
},
"light": {
"$mode": "light",
"$alias": "colors.Core.blue-700"
}
},
"$description": "alias token with n modes within collection within n groups"
}
}
}
}
}
}
}false
true | undefined
undefined
When you target tokens from different areas in your graph you can end up with tokens that will have the same name which will lead to an override. When set to true, this option will suffix tokens with a -{number} to prevent the override.
failOnMutate
false
true | undefined
undefined
By default, this parser mutates your graph. When set to true this option will make your pipeline return an error when your tokens respective path differ from their original one in the graph. Set this option to true if you want to be 100% aligned between design and code.
We eventually generate our transformed SDTF graph in a JSON file thanks to the to-sdtf parser.
query
required
The query that select items in the graph.
resolveAliases
false
boolean
false
Whether to resolve the aliases of the graph. Thus, preventing aliases to become unresolvable when their source is not included in the selected items.
allowUnresolvableAliases
false
boolean
true
Whether to allow unresolvable aliases to flow through.
This option is only available when resolveAliases = true
deduplicate
{
"Text styles": {
"Body": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 14,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 21,
"unit": "px"
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
},
"$extensions": {
"com.specifyapp.figmaStyles.hangingList": false,
"com.specifyapp.figmaStyles.leadingTrim": "NONE",
"com.specifyapp.figmaStyles.listSpacing": 0,
"com.specifyapp.figmaStyles.hangingPunctuation": false
}
},
"Body-lg": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 16,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 150,
"unit": "%"
},
"letterSpacing": {
"value": 0.4,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
},
"$extensions": {
"com.specifyapp.figmaStyles.hangingList": false,
"com.specifyapp.figmaStyles.leadingTrim": "NONE",
"com.specifyapp.figmaStyles.listSpacing": 0,
"com.specifyapp.figmaStyles.hangingPunctuation": false
}
},
"Body-sm": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 12,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 150,
"unit": "%"
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
},
"$extensions": {
"com.specifyapp.figmaStyles.hangingList": false,
"com.specifyapp.figmaStyles.leadingTrim": "NONE",
"com.specifyapp.figmaStyles.listSpacing": 0,
"com.specifyapp.figmaStyles.hangingPunctuation": false
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate text styles",
"parsers": [
{
"name": "to-css-text-style",
"output": {
"type": "file",
"filePath": "public/text-styles.scss"
},
"options": {
"genericFamily": "sans-serif"
}
}
]
}
]
}.Text-styles-Body {
font-family: Neue Haas Grotesk Text Pro, sans-serif;
font-size: 14px;
line-height: 21px;
letter-spacing: 0.2px;
font-weight: roman;
}
.Text-styles-Body-lg {
font-family: Neue Haas Grotesk Text Pro, sans-serif;
font-size: 16px;
line-height: 150%;
letter-spacing: 0.4px;
font-weight: roman;
}
.Text-styles-Body-sm {
font-family: Neue Haas Grotesk Text Pro, sans-serif;
font-size: 12px;
line-height: 150%;
letter-spacing: 0.2px;
font-weight: roman;
}{
"Text styles": {
"Body": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 14,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 21,
"unit": "px"
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
},
"$extensions": {
"com.specifyapp.figmaStyles.hangingList": false,
"com.specifyapp.figmaStyles.leadingTrim": "NONE",
"com.specifyapp.figmaStyles.listSpacing": 0,
"com.specifyapp.figmaStyles.hangingPunctuation": false
}
},
"Body-lg": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 16,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 150,
"unit": "%"
},
"letterSpacing": {
"value": 0.4,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
},
"$extensions": {
"com.specifyapp.figmaStyles.hangingList": false,
"com.specifyapp.figmaStyles.leadingTrim": "NONE",
"com.specifyapp.figmaStyles.listSpacing": 0,
"com.specifyapp.figmaStyles.hangingPunctuation": false
}
},
"Body-sm": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 12,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 150,
"unit": "%"
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
},
"$extensions": {
"com.specifyapp.figmaStyles.hangingList": false,
"com.specifyapp.figmaStyles.leadingTrim": "NONE",
"com.specifyapp.figmaStyles.listSpacing": 0,
"com.specifyapp.figmaStyles.hangingPunctuation": false
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "to-scss-mixin-text-style",
"output": {
"type": "file",
"filePath": "public/text-styles.scss"
},
"options": {
"genericFamily": "sans-serif"
}
}
]
}@mixin Text-styles-Body {
font-family: Neue Haas Grotesk Text Pro, sans-serif;
font-size: 14px;
line-height: 1.5;
letter-spacing: 0.2px;
font-weight: roman;
}
@mixin Text-styles-Body-lg {
font-family: Neue Haas Grotesk Text Pro, sans-serif;
font-size: 16px;
line-height: 1.5;
letter-spacing: 0.4px;
font-weight: roman;
}
@mixin Text-styles-Body-sm {
font-family: Neue Haas Grotesk Text Pro, sans-serif;
font-size: 12px;
line-height: 1.5;
letter-spacing: 0.2px;
font-weight: roman;
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To React Native theme",
"parsers": [
{
"name": "to-react-native",
"output": {
"type": "file",
"filePath": "public/theme.js"
}
}
]
}
]
}/**
* @typedef {'primitive.spacing.1'} DimensionPath - All the valid paths for the tokens of type dimension.
* To use this type you can do: `@type {import('path/to/myTokensFile').DimensionPath}`
*/
/**
* @typedef {'themedColor.highEmphasis'} ColorPath - All the valid paths for the tokens of type color.
* To use this type you can do: `@type {import('path/to/myTokensFile').ColorPath}`
*/
/**
* @typedef {DimensionPath | ColorPath} AllPath - All possible paths
*/
/**
* @typedef {typeof pathsByType} PathsByType - All the paths for a given token type. Needed for `getTokensByType`
*/
const pathsByType = /** @type {const} */ ({
dimension: [ 'primitive.spacing.1' ],
color: [ 'themedColor.highEmphasis' ]
});
/**
* @typedef {typeof colorModes[number]} ColorModes - All the valid modes of color.
* To use this type you can do: `@type {import('path/to/myTokensFile').ColorModes}`
*/
export const colorModes = /** @type {const} */ ([ 'dark', 'light' ]);
/**
* @typedef {typeof themedColorModes[number]} ThemedcolorModes - All the valid modes of themedColor.
* To use this type you can do: `@type {import('path/to/myTokensFile').ThemedcolorModes}`
*/
export const themedColorModes = /** @type {const} */ ([ 'light', 'dark' ]);
/**
@typedef {ColorModes | ThemedcolorModes} AllMode - All the available modes
*/
/**
* @typedef {typeof tokens} Tokens - All the tokens.
* Use `getTokenByMode` to retrieve one.
*/
export const tokens = /** @type {const} */ ({
'primitive.spacing.1': '4px',
'themedColor.highEmphasis': { dark: '#ffffff', light: '#000000' }
});
/**
* Retrieve any token for a given mode. If available, the default mode will be: 'default'
* @template {AllPath} Path - A generic extending all the possible paths
* @template {Tokens[Path] extends Record<string, any>
? keyof Tokens[Path]
: undefined} Mode - A generic representing all the valid modes for a given path
* @template {Tokens[Path] extends Record<string, any>
? Tokens[Path][Mode extends undefined ? never : Mode]
: Tokens[Path]} Return - The return type
* @param {Path} path - The path to the token
* @param {Mode} mode - The mode of the token you want to retrieve
* @returns {Return} - The value of a token for a given mode
*/
export function getTokenByMode(path, mode) {
if (!tokens[path]) {
throw new Error("Path: '" + path + "' doesn't exist. Here are all the valid paths:\n- " + Object.keys(tokens).join('\n- '))
}
if (typeof tokens[path] !== 'object') {
return tokens[path] ;
}
if (!mode) throw new Error('Mode is undefined but it should be one of ' + Object.keys(tokens[path]).join(', ') + ' for path: ' + path);
if (!tokens[path][mode]) {
throw new Error("Invalid mode '" + mode.toString() + " at path '" + path + "', here are all the valid modes:\n- " + Object.keys(tokens[path]).join('\n- '))
}
return tokens[path][mode]
}
/**
* Retrieve all the tokens for a specific type (color, dimension, etc...).
* Note that the value will either be a string or an object if the token has modes
* @template {keyof PathsByType} Type - A generic extending all the possible types
* @template {Tokens[PathsByType[Type][number]]} Token - A generic representing a union of all the outputs
* @param {Type} type - The path to the token
* @returns {Array<Token>} - An array with all the values
*/
export function getTokensByType(type) {
if (!pathsByType[type]) {
throw new Error('The type: \'' + type + '\' does not exist')
}
return pathsByType[type].map(path => tokens[path]);
}{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
"aliases": {
"border": {
"active": {
"$type": "color",
"$value": {
"dark": {
"$alias": "colors.core.label.blue-base",
"$mode": "dark"
},
"light": {
"$alias": "colors.core.label.blue-base",
"$mode": "light"
}
}
}
}
},
"core": {
"label": {
"blue-base": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 96,
"green": 168,
"blue": 250,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 17,
"green": 125,
"blue": 249,
"alpha": 1
}
}
},
"blue-lighter": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 41,
"green": 52,
"blue": 67,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 219,
"green": 236,
"blue": 254,
"alpha": 1
}
}
}
}
}
},
"dimensions": {
"$collection": {
"$modes": [
"desktop",
"mobile"
]
},
"base": {
"dimension-01": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 2,
"unit": "px"
},
"desktop": {
"value": 4,
"unit": "px"
}
}
},
"dimension-02": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 4,
"unit": "px"
},
"desktop": {
"value": 8,
"unit": "px"
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens as a Tailwind theme",
"parsers": [
{
"name": "to-tailwind",
"output": {
"type": "file",
"filePath": "theme.js"
}
}
]
}
]
}/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
colors: {
colors: {
core: {
label: {
'blue-lighter': {
'dark': 'rgb(41, 52, 67)',
'light': 'rgb(219, 236, 254)'
},
'blue-base': {
'dark': 'rgb(96, 168, 250)',
'light': 'rgb(17, 125, 249)'
}
}
},
aliases: {
border: {
active: {
'dark': 'rgb(98, 77, 227)',
'light': 'rgb(235, 33, 33)'
}
}
}
}
},
spacing: {
'dimensions-base-dimension-01-desktop': '4px',
'dimensions-base-dimension-01-mobile': '2px',
'dimensions-base-dimension-02-desktop': '8px',
'dimensions-base-dimension-02-mobile': '4px'
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens in JSON",
"parsers": [
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "output/tokens.json"
}
}
]
}
]
}{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
"Core": {
"blue-100": {
"$type": "color",
"$value": {
"dark": {
"red": 229,
"blue": 29,
"alpha": 1,
"green": 29,
"model": "rgb"
},
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 255,
"model": "rgb"
}
},
"$description": "token 1 aliased with n modes within collection within n groups"
},
"blue-700": {
"$type": "color",
"$value": {
"dark": {
"red": 229,
"blue": 0,
"alpha": 1,
"green": 0,
"model": "rgb"
},
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 200,
"model": "rgb"
}
},
"$description": "token 2 aliased with n modes within collection within n groups"
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$value": {
"dark": {
"$mode": "dark",
"$alias": "colors.Core.blue-100"
},
"light": {
"$mode": "light",
"$alias": "colors.Core.blue-700"
}
},
"$description": "alias token with n modes within collection within n groups"
}
}
}
}
}
}
}{
"colors": {
"$collection": {
"$modes": ["light", "dark"]
},
"info": {
"infoToken": {
"$type": "color",
"$value": {
"light": {
"model": "rgb",
"red": 219,
"green": 234,
"blue": 254,
"alpha": 1
},
"dark": {
"model": "rgb",
"red": 219,
"green": 234,
"blue": 254,
"alpha": 1
}
}
}
}
}
}{
"colors": {
"$collection": {
"$modes": ["light", "dark"]
},
"info": {
"infoToken": {
"$type": "color",
"$value": {
"light": {
"model": "rgb",
"red": 219,
"green": 234,
"blue": 254,
"alpha": 1
},
"dark": {
"model": "rgb",
"red": 219,
"green": 234,
"blue": 254,
"alpha": 1
}
}
}
},
"danger": {
"dangerToken": {
"$type": "color",
"$value": {
"light": {
"model": "rgb",
"red": 209,
"green": 204,
"blue": 204,
"alpha": 1
},
"dark": {
"model": "rgb",
"red": 19,
"green": 34,
"blue": 54,
"alpha": 1
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Only get tokens from a group named 'info' and gererate tokens in JSON",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"group": "info",
"select": {
"parents": true,
"children": true
}
}
}
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}false
boolean
false
When set to true, you will have both core tokens and alias tokens in each CSS scopes thus making alias tokens always resolvable.
allowUnresolvable
false
boolean
false
When set to true, you'll be able to generate alias CSS variables targeting tokens which are not generating in the same scope or file (e.g., if you want a primitive.css and semantic.css files).
When set to true, tokens will be named with the tokenNotInCollectionNameTemplate option.
withSDTFView
false
string
The name of a registered view. See for more details using the CLI or GitHub.
selectorTemplate
false
string
The pattern used to generate the CSS selector name(s). It must match mustache template syntax.
You can use collection, mode and groups names.
tokenNameTemplate
false
string
The pattern used to generate token names. It must match mustache template syntax.
You can use collection, mode,groups and token names.
tokenNotInCollectionNameTemplate
false
string
The pattern used to generate token names when they are located outside of collections. It must match mustache template syntax.
You can use mode,groups and token names.
includeCoreTokensInScopes
rules are where you provide parsers and compatible optionsbase lets you set the branch your PR will be merged onrules lets you transform tokens by chaining parsers
{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
The Tokens Studio plugin installed in your Figma
A GitHub, GitLab, Azure DevOps, or JSONBin account
Specify automatically fetches design tokens through the JSON file created by Tokens Studio. The best way to keep your design tokens in sync with both tools is to host your JSON file in a repository like GitHub.
Head to your Tokens Studio plugin in Figma
Within the settings tab, add a new sync provider
Commit your Tokens Studio JSON file to your repository
Go to your Specify workspace
Click on "Create repository"
Choose "Advanced Repository"
Name your repository
Select "Sync from Figma Variables & Tokens Studio" ()
Click on "Create repository"
In the "Source" tab, click on "Create a source"
Select "Remote URL"
At this point, you have two ways to sync your JSON file. Either with a public hosting link or a private one. We will go through both options below.
In the "Source" tab, click on "Create a source"
Select "Remote URL"
Select "Public"
Name your source
Paste your raw public URL of your JSON file
Select the format "Tokens Studio"
Let Specify check the connection
And voila!
Your JSON file is now detected as a source and your design tokens appear within your repository.
On the opposite of the public URL, Specify will ask you for some additional information so its system is able to fetch your file. Let’s see how to proceed with the main versioning tools:
Requirements:
Have a GitHub account
Have an Advanced Repository created
Have a JSON file containing design tokens from Tokens Studio
To add a private URL source from GitHub to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Name your source
Create and Paste this GitHub file URL such as: https://api.github.com/repos/{owner}/{repo}/contents/{file_path}
Select "Bearer Token" as the auth system & paste your personal access token from GitHub ( and be sure to check the repo section)
Select "Tokens Studio Format"
Specify will test your JSON
And voila!
Requirements:
Have an Azure DevOps account
Have a Project containing a repository
Have a JSON file containing design tokens from Tokens Studio
To add a private URL source from Azure DevOps to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Name your source
Paste your Azure DevOps file URL such as https://dev.azure.com/{OrgName}/{ProjectName}/_apis/git/repositories/{RepositoryName}/items?path={FilePath}&api-version=7.0&includeContent=true
Select "Basic Auth" as auth system. Use your Azure DevOps email and a new Azure DevOps personal access token with Full Access or Code -> Read permissions.
Select "Tokens Studio Format"
Specify will test your JSON
And voila!
Requirements:
Have a GitLab account
Have an Advanced Repository created
Have a JSON file containing design tokens from Tokens Studio
To add a private URL source from GitLab to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Give a name to your source
Paste your GitLab file URL such as: https://gitlab.com/api/v4/projects/{OrgName}%2F{RepositoryName}/repository/files/{FilePath}?ref={branch}
Create an access token in GitLab: "Settings > Access Tokens". Select a role as Developer or Owner and select the scopes of read_api and read_repository.
In Specify, select Header as auth system
Fill PRIVATE-TOKEN in the key field
Paste your GitLab project access token
Select "Tokens Studio Format"
Specify will test your JSON
And voila!
Requirements:
Have a JSONBin account
Have an Advanced Repository created
Have a bin with a JSON file containing design tokens from Tokens Studio
To add a private URL source from JSONBin to Specify:
In the "Source" tab of your Specify repository, click on "Create a source"
Select "Remote URL"
Select "Private"
Name your source
Paste your BIN private URL such as https://api.jsonbin.io/v3/b/{bin_id}
Select Header as auth system
Depending on your choice, you can use your master key or an access key. on JSONBin.
Following your choice, fill in the key field either with X-MASTER-KEY or X-ACCESS-KEY
Select "Tokens Studio Format"
Specify will test your JSON
And voila!
After adding your source. All you have to do is to:
Go to the "Source" tab of your Specify repository
Click on the context menu next to your source
Click on "sync"
Your source is now updated!
Please keep in mind Specify is yet not compatible with the following data coming from Tokens Studio:
Composition
Assets (bitmap & vectors)
Color manipulation (gradients, alpha, darken, lighten & mix)
They will be released in future updates. However, if you have urgent needs for Specify to be compatible with one of them, feel free to send us feedback.
This parser helps you change the case of names or modes over a SDTF graph.
This parser helps you convert the color formats of color compatible tokens over a SDTF graph.
This parser helps you convert units of dimension tokens (spacing, sizing, breakpoint, blur...) and composite tokens sub values (font-size, letter-spacing, border-width...).
This parser helps you transform your text style lineheight values relative to their font size.
Generation parsers help you generate your token tree into any technology / purposed oriented outputs.
This parser helps you transform design tokens in CSS Custom Properties.
This parser helps you generate text styles as CSS classes.
This parser helps you create CSS @font-face rules to import your font files.
This parser helps you generate a Flutter theme from all your design tokens coming from Specify.
toFormat
required
The target color format to convert to. Actual value conversion is done by the package.
applyTo
false
The selection where to apply the transformation.
collection, group, token take a Regex string or true to select anything of the kind.
An SDTFQuery can be used for advance use cases.
We convert all colors from our SDTF graph in hsl.
We then generate our transformed SDTF graph in a JSON file thanks to the to-sdtf parser.
all
false
Select all collections, groups and tokens in your SDTF token graph.
group
false
Select all groups in your SDTF token graph.
collection
false
Select all collections in your SDTF token graph.
/).{
"colors": {
"$collection": { "$modes": ["light", "dark"] },
"core": {
"blue-100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"light": {
"red": 219,
"blue": 254,
"alpha": 1,
"green": 236,
"model": "rgb"
},
"dark": {
"red": 41,
"blue": 67,
"alpha": 1,
"green": 52,
"model": "rgb"
}
}
},
"blue-700": {
"$type": "color",
"$description": "token 2 aliased with n modes within collection within n groups",
"$value": {
"light": {
"red": 17,
"blue": 249,
"alpha": 1,
"green": 125,
"model": "rgb"
},
"dark": {
"red": 96,
"blue": 250,
"alpha": 1,
"green": 168,
"model": "rgb"
}
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$description": "alias token with n modes within collection within n groups",
"$value": {
"dark": {
"$mode": "dark",
"$alias": "colors.core.blue-100"
},
"light": {
"$mode": "light",
"$alias": "colors.core.blue-700"
}
}
}
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate tokens as CSS Custom Properties",
"parsers": [
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "tokens.css"
},
"options": {
"tokenNameTemplate": "--{{groups}}-{{token}}",
"selectorTemplate": "[data-theme=\"{{mode}}\"]"
}
}
]
}
]
}[data-theme="dark"] {
--core-blue-100: rgb(41, 52, 67);
--core-blue-700: rgb(96, 168, 250);
--semantic-background-button-primary-hover: var(--core-blue-100);
}
[data-theme="light"] {
--core-blue-100: rgb(219, 236, 254);
--core-blue-700: rgb(17, 125, 249);
--semantic-background-button-primary-hover: var(--core-blue-700);
}{
"version": "2",
"head": "specifyrc-json",
"base": "main",
"repository": "@organization/repository",
"rules": [
{
"name": "Generate tokens as a React Native theme",
"parsers": [
{
"name": "convert-dimension",
"options": {
"toFormat": null
}
},
{
"name": "to-react-native",
"output": {
"type": "file",
"filePath": "theme.js"
}
}
]
},
{
"name": "Optimize and transform vectors with svgo + Generate JSX components",
"parsers": [
{
"name": "svgo",
"options": {
"svgo": {
"plugins": [
{
"name": "removeDimensions"
},
{
"name": "convertColors",
"params": {
"currentColor": true
}
}
]
}
}
},
{
"name": "svg-to-jsx",
"output": {
"type": "directory",
"directoryPath": "output/assets"
}
}
]
}
]
}{
"Colors": {
"$collection": { "$modes": ["Light", "Dark"] },
"Core": {
"blue 100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"Light": {
"red": 219,
"blue": 254,
"alpha": 1,
"green": 236,
"model": "rgb"
},
"Dark": {
"red": 41,
"blue": 67,
"alpha": 1,
"green": 52,
"model": "rgb"
}
}
},
"blue 700": {
"$type": "color",
"$description": "token 2 aliased with n modes within collection within n groups",
"$value": {
"Light": {
"red": 17,
"blue": 249,
"alpha": 1,
"green": 125,
"model": "rgb"
},
"Dark": {
"red": 96,
"blue": 250,
"alpha": 1,
"green": 168,
"model": "rgb"
}
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$description": "alias token with n modes within collection within n groups",
"$value": {
"Dark": {
"$mode": "dark",
"$alias": "Colors.Core.blue 100"
},
"Light": {
"$mode": "light",
"$alias": "Colors.Core.blue 700"
}
}
}
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Convert colors in HSL and generate tokens in JSON",
"parsers": [
{
"name": "convert-color",
"options": {
"toFormat": "hsl"
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"colors": {
"$collection": { "$modes": ["light", "dark"] },
"core": {
"blue-100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"light": {
"model": "hsl",
"hue": 211,
"saturation": 95,
"lightness": 93,
"alpha": 1
},
"dark": {
"model": "hsl",
"hue": 215,
"saturation": 24,
"lightness": 21,
"alpha": 1
}
}
},
"blue-700": {
"$type": "color",
"$description": "token 2 aliased with n modes within collection within n groups",
"$value": {
"light": {
"model": "hsl",
"hue": 212,
"saturation": 95,
"lightness": 52,
"alpha": 1
},
"dark": {
"model": "hsl",
"hue": 212,
"saturation": 94,
"lightness": 68,
"alpha": 1
}
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$description": "alias token with n modes within collection within n groups",
"$value": {
"dark": {
"$mode": "dark",
"$alias": "colors.core.blue-100"
},
"light": {
"$mode": "light",
"$alias": "colors.core.blue-700"
}
}
}
}
}
}
}
}
}interface parser {
name: 'convert-color';
options: {
toFormat:
| 'hex'
| 'rgb'
| 'hsl'
| 'hsb'
| 'lch'
| 'lab';
applyTo?:
| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQuery;
};
}{
"colors": {
"Colors/Black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Rename tokens",
"parsers": [
{
"name": "replace-string",
"options": {
"token": {
"regex": {
"pattern": "(.*?)\\/",
"flags": "g"
},
"replaceBy": ""
}
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"colors": {
"Black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
}
}interface parser {
name: 'replace-string';
options: ({
all?: string | {
regex: string | { pattern: string, flags?: 'g' & 'm' & 'i' },
replaceBy: string
}
} |
{
group?: string | {
regex: string | { pattern: string, flags?: 'g' & 'm' & 'i' },
replaceBy: string
};
collection?: string | {
regex: string | { pattern: string, flags?: 'g' & 'm' & 'i' },
replaceBy: string
};
token?: string | {
regex: string | { pattern: string, flags?: 'g' & 'm' & 'i' },
replaceBy: string
}
}) & { applyTo?: SDTFQuery }
}interface parser {
name: 'to-kotlin';
output: {
type: 'file';
filePath: string;
};
options?:{
tokenNameTemplate?: string;
scopeName?: string;
androidMinVersion?: number;
}
}This parser helps you filter a SDTF graph.
This parser helps you register a SDTF view that can be later used by generation parser to allow for partial outputs of the token tree with no destructive mutations.
This parser helps you select design tokens from specific mode(s).
This parser helps you prefix the name of your collections, groups and tokens from your SDTF token tree.
This parser helps you suffix the name of your collections, groups and tokens from your SDTF token tree.
This parser helps you replace a part or the whole name of your collections, groups and tokens from your SDTF token tree.
This parser helps you pull design tokens as JavaScript objects for all token types and their respective getter functions.
This parser helps you pull design tokens in JSON with token values in JSON or CSS.
This parser helps you pull design tokens in JSON within an iterable array structure.
This parser helps you generate design tokens for Kotlin.
This parser helps you pull design tokens as a theme compatible with React Native and their respective helper functions.
This parser helps you generate text styles as SCSS mixins.
This parser helps you generate .scss files for each token type containing SCSS map and function / mixin to access the values of the tokens.
This parser helps you get your design tokens as a SDTF graph in JSON.
This parser helps you generate Style Dictionary raw token files for all your design tokens coming from Specify.
This parser helps you generate design tokens as Swift classes.
This parser helps you generate a Tailwind theme from all your design tokens coming from Specify.
This parser helps you pull design tokens as TypeScript objects for all token types and their respective getter functions.
This parser help you optimize and transform your SVG strings with svgo.
This parser helps you generate JSX or TSX components from your vector assets.
This parser helps you generate TSX components from your vector assets.
This parser helps you generate SVG files from your vector assets.
This parser helps you generate PNG and JPG files from your bitmap assets.
This parser helps you generate files from any asset token: Bitmap, Font and Vector.
tokenNameTemplate
false
string
{{path}}{{token}}{{mode}}
The template the parser follows to name your tokens.
You can use the path of your tokens, their token name, and their respective mode.
scopeName
false
string
DesignTokens
The name of the parent class which contains all classes for all your token types.
androidMinVersion
false
number
33
The min Android version supported by your app.
token
false
Select all tokens in your SDTF token graph.
regex
required
object | string
If string: the parameter used for the constructor of the regex. If your use case need to use flags prefer object notation.
regex.pattern
required
string
The pattern of the regex used as first argument of the constructor.
regex.flags
false
string
The flags to use for regex. In the regex constructor it's the second argument constructor of the regex.
replaceBy
required
string
The value will used as replacement. This method is used to apply the replacement.
trim
false
boolean
false
Set true to remove spaces before and after the transformed values. This method is used to trim.
applyTo
false
The selection where to apply the transformation.
collection, group, token take a Regex string or true to select anything of the kind.
An SDTFQuery can be used for advance use cases.
This getter returns the stateful alias references of the token.
This getter returns the type of the token.
This getter returns the SDTF JSON representation of the token value.
This getter returns the resolved modes of the token.
This getter indicates whether the token is a top level alias.
This getter indicates whether the token holds unresolvable aliases.
This getter returns a map representation of whether the token holds unresolvable aliases per mode.
This getter returns the design token definition - containing validation schemas of the token.
This method returns the parent collection of the token if any.
This method returns a StatefulValueResult instance allowing to map over the token possible values for modes and aliases.
This method resolves the stateful value for a given mode.
This method returns the Stateful Value representation for frontend usage.
This method renames the token.
This method renames a mode of the token.
This method updates the whole value of the token (including modes).
This method updates the value of a specific mode of the token.
This method resolves the aliases from the token.
This method creates a new mode for the token.
This method deletes a mode of the token.
This method returns the JSON representation of the Token value.
This method returns the JSON representation of the Token.
This method moves the item to the specified path.
This method matches the token by type.
This method matches the JSON value of the token by type.
This method returns the token state parameters.
This method returns the analyzed token.
This method checks if the token state is of type 'string'.
This method checks if the token state is of type 'number'.
This method checks if the token state is of type 'boolean'.
This method checks if the token state is of type 'null'.
This method checks if the token state is of type 'array'.
This method checks if the token state is of type 'object'.
This method checks if the token state is of type 'integerNumber'.
This method checks if the token state is of type 'zeroToOneNumber'.
This method checks if the token state is of type 'arcDegreeNumber'.
This method checks if the token state is of type 'rgbColorNumber'.
This method checks if the token state is of type 'positiveNumber'.
This method checks if the token state is of type 'positiveIntegerNumber'.
This method checks if the token state is of type 'percentageNumber'.
This method checks if the token state is of type 'hexadecimalColorString'.
This method checks if the token state is of type 'bitmap'.
This method checks if the token state is of type 'bitmapFormat'.
This method checks if the token state is of type 'blur'.
This method checks if the token state is of type 'border'.
This method checks if the token state is of type 'borderStyle'.
This method checks if the token state is of type 'borderStyleLineCap'.
This method checks if the token state is of type 'breakpoint'.
This method checks if the token state is of type 'color'.
This method checks if the token state is of type 'cubicBezier'.
This method checks if the token state is of type 'dimension'.
This method checks if the token state is of type 'dimensionUnit'.
This method checks if the token state is of type 'duration'.
This method checks if the token state is of type 'durationUnit'.
This method checks if the token state is of type 'font'.
This method checks if the token state is of type 'fontFamily'.
This method checks if the token state is of type 'fontFeature'.
This method checks if the token state is of type 'fontFeatures'.
This method checks if the token state is of type 'fontFormat'.
This method checks if the token state is of type 'fontStyle'.
This method checks if the token state is of type 'fontWeight'.
This method checks if the token state is of type 'gradient'.
This method checks if the token state is of type 'gradients'.
This method checks if the token state is of type 'opacity'.
This method checks if the token state is of type 'radius'.
This method checks if the token state is of type 'radii'.
This method checks if the token state is of type 'shadow'.
This method checks if the token state is of type 'shadows'.
This method checks if the token state is of type 'shadowType'.
This method checks if the token state is of type 'spacing'.
This method checks if the token state is of type 'spacings'.
This method checks if the token state is of type 'stepsTimingFunction'.
This method checks if the token state is of type 'textAlignHorizontal'.
This method checks if the token state is of type 'textAlignVertical'.
This method checks if the token state is of type 'textDecoration'.
This method checks if the token state is of type 'textStyle'.
This method checks if the token state is of type 'textTransform'.
This method checks if the token state is of type 'transition'.
This method checks if the token state is of type 'vector'.
This method checks if the token state is of type 'vectorFormat'.
This method checks if the token state is of type 'zIndex'.
{
"colors": {
"$collection": {
"$modes": [
"light",
"dark"
]
},
"aliases": {
"border": {
"active": {
"$type": "color",
"$value": {
"dark": {
"$alias": "colors.core.label.blue-base",
"$mode": "dark"
},
"light": {
"$alias": "colors.core.label.blue-base",
"$mode": "light"
}
}
}
}
},
"core": {
"label": {
"blue-base": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 96,
"green": 168,
"blue": 250,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 17,
"green": 125,
"blue": 249,
"alpha": 1
}
}
},
"blue-lighter": {
"$type": "color",
"$value": {
"dark": {
"model": "rgb",
"red": 41,
"green": 52,
"blue": 67,
"alpha": 1
},
"light": {
"model": "rgb",
"red": 219,
"green": 236,
"blue": 254,
"alpha": 1
}
}
}
}
}
},
"dimensions": {
"$collection": {
"$modes": [
"desktop",
"mobile"
]
},
"base": {
"dimension-01": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 2,
"unit": "px"
},
"desktop": {
"value": 4,
"unit": "px"
}
}
},
"dimension-02": {
"$type": "dimension",
"$value": {
"mobile": {
"value": 4,
"unit": "px"
},
"desktop": {
"value": 8,
"unit": "px"
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "To Kotlin",
"parsers": [
{
"name": "to-kotlin",
"output": {
"type": "file",
"filePath": "public/tokens.kt"
}
}
]
}
]
}import android.content.res.Resources
import androidx.compose.animation.core.CubicBezierEasing
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.*
import androidx.compose.ui.unit.TextUnit
import androidx.compose.ui.unit.sp
object DesignTokens {
fun pxToDp(px: Double): Float {
return (px / Resources.getSystem().displayMetrics.density).toFloat()
}
fun pxToDp(px: Int): Float {
return px / Resources.getSystem().displayMetrics.density
}
fun pxToSp(px: Double): TextUnit {
return (px / Resources.getSystem().displayMetrics.scaledDensity).sp
}
fun pxToSp(px: Int): TextUnit {
return (px / Resources.getSystem().displayMetrics.scaledDensity).sp
}
object Color_ {
val colorsCoreLabelBlue_baseDark = Color(0.37647f, 0.65882f, 0.98039f, 1f)
val colorsCoreLabelBlue_baseLight = Color(0.06667f, 0.49020f, 0.97647f, 1f)
val colorsAliasesBorderActiveDark = Color(0.37647f, 0.65882f, 0.98039f, 1f)
val colorsAliasesBorderActiveLight = Color(0.06667f, 0.49020f, 0.97647f, 1f)
val colorsCoreLabelBlue_lighterDark = Color(0.16078f, 0.20392f, 0.26275f, 1f)
val colorsCoreLabelBlue_lighterLight = Color(0.85882f, 0.92549f, 0.99608f, 1f)
}
object Dimension {
val dimensionsBaseDimension_01Desktop = pxToDp(4)
val dimensionsBaseDimension_01Mobile = pxToDp(2)
val dimensionsBaseDimension_02Desktop = pxToDp(8)
val dimensionsBaseDimension_02Mobile = pxToDp(4)
}
}| 'hex'
| 'rgb'
| 'hsl'
| 'hsb'
| 'lch'
| 'lab'| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQuery{ token: true }string | {
regex: string | { pattern: string, flags: 'g' & 'm' & 'i' },
replaceBy: string
}| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQuerystring | {
regex: string | { pattern: string, flags: 'g' & 'm' & 'i' },
replaceBy: string
}string | {
regex: string | { pattern: string, flags: 'g' & 'm' & 'i' },
replaceBy: string
}string | {
regex: string | { pattern: string, flags: 'g' & 'm' & 'i' },
replaceBy: string
}get aliases: Array<StatefulAliasReference>;get type: SpecifyDesignTokenTypeName;get value: SpecifyDesignToken['$value'];get modes: Array<string>;get isTopLevelAlias: boolean;get isFullyResolvable: boolean;get modesResolvability: Record<string, boolean>;get definition: DesignTokenDefinition<Type>;getCollection(): import("./CollectionState.js").CollectionState | undefined;getStatefulValueResult(): StatefulValueResult<Type>;resolveDeepStatefulValueForMode<T extends SpecifyDesignTokenTypeName = Type>(mode: string): ResolvedDeepStatefulValueForMode<T>;getUIValueResultOnMode(targetMode: string): UIValueResultSignature<Type>;rename(newName: string): boolean;renameMode(fromMode: string, toMode: string): void;updateValue(nextValue: Partial<PickSpecifyDesignToken<Type, string, false, true>['$value']>, { allowModeCreation, overrideAliases }?: UpdateOptions): void;updateModeValue(mode: string, nextValue: Partial<PickSpecifyDesignToken<Type, string, true, false>['$value']>, { overrideAliases, allowModeCreation }?: UpdateOptions): void;resolveValueAliases(): void;createModeValue(mode: string, nextValue: PickSpecifyDesignToken<Type, string, true, false>['$value']): void;deleteModeValue(mode: string): void;getJSONValue<ResolveAliases extends boolean, AllowUnresolvable extends boolean = true, TargetMode extends Mode | null = null>(options?: GetJSONTokenValueOptions<ResolveAliases, AllowUnresolvable, TargetMode>): PickSpecifyDesignToken<Type, Mode, AllowUnresolvable extends true ? true : false, TargetMode extends string ? false : true>['$value'];getJSONToken<ResolveAliases extends boolean, AllowUnresolvable extends boolean = true, TargetMode extends Mode | null = null>(options?: GetJSONTokenValueOptions<ResolveAliases, AllowUnresolvable, TargetMode>): PickSpecifyDesignToken<Type, Mode, AllowUnresolvable extends true ? true : false, TargetMode extends string ? false : true>;move(toPath: Array<string>): void;matchByType<Return>(matcher: {
[K in SpecifyDesignTokenTypeName]?: (token: TokenState<K, Value, Mode>) => Return;
}, missingFn: (token: TokenState) => Return): Return;matchJSONValueByType<MatchReturn, MissingReturn = undefined>(matcher: {
[K in Type]?: (token: PickSpecifyDesignToken<K, string, false, false>['$value'], mode: string) => MatchReturn;
}, missingFn: (token: TokenState) => MissingReturn): {
[mode: string]: MatchReturn;
} | MissingReturn | undefined;toTokenStateParams(): TokenStateParams;toAnalyzedToken(): AnalyzedToken;isString(): this is TokenState<'string'>;isNumber(): this is TokenState<'number'>;isBoolean(): this is TokenState<'boolean'>;isNull(): this is TokenState<'null'>;isArray(): this is TokenState<'array'>;isObject(): this is TokenState<'object'>;isIntegerNumber(): this is TokenState<'integerNumber'>;isZeroToOneNumber(): this is TokenState<'zeroToOneNumber'>;isArcDegreeNumber(): this is TokenState<'arcDegreeNumber'>;isRgbColorNumber(): this is TokenState<'rgbColorNumber'>;isPositiveNumber(): this is TokenState<'positiveNumber'>;isPositiveIntegerNumber(): this is TokenState<'positiveIntegerNumber'>;isPercentageNumber(): this is TokenState<'percentageNumber'>;isHexadecimalColorString(): this is TokenState<'hexadecimalColorString'>;isBitmap(): this is TokenState<'bitmap'>;isBitmapFormat(): this is TokenState<'bitmapFormat'>;isBlur(): this is TokenState<'blur'>;isBorder(): this is TokenState<'border'>;isBorderStyle(): this is TokenState<'borderStyle'>;isBorderStyleLineCap(): this is TokenState<'borderStyleLineCap'>;isBreakpoint(): this is TokenState<'breakpoint'>;isColor(): this is TokenState<'color'>;isCubicBezier(): this is TokenState<'cubicBezier'>;isDimension(): this is TokenState<'dimension'>;isDimensionUnit(): this is TokenState<'dimensionUnit'>;isDuration(): this is TokenState<'duration'>;isDurationUnit(): this is TokenState<'durationUnit'>;isFont(): this is TokenState<'font'>;isFontFamily(): this is TokenState<'fontFamily'>;isFontFeature(): this is TokenState<'fontFeature'>;isFontFeatures(): this is TokenState<'fontFeatures'>;isFontFormat(): this is TokenState<'fontFormat'>;isFontStyle(): this is TokenState<'fontStyle'>;isFontWeight(): this is TokenState<'fontWeight'>;isGradient(): this is TokenState<'gradient'>;isGradients(): this is TokenState<'gradients'>;isOpacity(): this is TokenState<'opacity'>;isRadius(): this is TokenState<'radius'>;isRadii(): this is TokenState<'radii'>;isShadow(): this is TokenState<'shadow'>;isShadows(): this is TokenState<'shadows'>;isShadowType(): this is TokenState<'shadowType'>;isSpacing(): this is TokenState<'spacing'>;isSpacings(): this is TokenState<'spacings'>;isStepsTimingFunction(): this is TokenState<'stepsTimingFunction'>;isTextAlignHorizontal(): this is TokenState<'textAlignHorizontal'>;isTextAlignVertical(): this is TokenState<'textAlignVertical'>;isTextDecoration(): this is TokenState<'textDecoration'>;isTextStyle(): this is TokenState<'textStyle'>;isTextTransform(): this is TokenState<'textTransform'>;isTransition(): this is TokenState<'transition'>;isVector(): this is TokenState<'vector'>;isVectorFormat(): this is TokenState<'vectorFormat'>;isZIndex(): this is TokenState<'zIndex'>;value fieldSDTFClient The SDTFClient is a class providing numerous methods to work with the design data stored using the Specify Design Token Format (SDTF).
It's the way of interacting with your tokens and generating content.
You would want to grab the SDTF JSON token tree of a repository anytime you want to: send the token tree over the network or debug an intermediate manipulation.
Now that we know how to retrieve our SDTF, let's see how we can manipulate and retrieve our tokens.
There's multiple way to retrieve a token. If you want to work with a specific one you'll probably want to only get one, if you're developing a generic solution, you'll probably prefer iterating over many tokens. Let's have a look on how to do this.
To retrieve a single token, you can just pick it by its path:
If you need specifically some tokens, for example, based on the name, type, path, etc... You can perform a query and map over the results:
Or, you can only iterate over the results of your query if you need to perform mutations for example:
The TokenState instance will be your main access to your tokens. Through this, you can retrieve your token data or perform updates. But first, let’s put some context and try to figure out what this TokenState is trying to solve.
If we take a look at , it’s basically a JSON value where a lot of keys can be an alias rather than a value. Let’s have a look at all the possible cases with an example. Note that the following examples are 4 different ways of achieving the same result from a value point of view.
As you can see, there’s a lot of way to express a token, and dealing with all the possible cases is quite difficult. That’s why one of the goal of the TokenState is to help you to deal with everything.
Before even thinking about retrieving the value of a token, we need to know what type of token we’re working with.
It’s actually quite easy to know as there’s a type property in the TokenState :
But even if we know the type, a problem will remain: Typescript doesn’t. TokenState is quite a generic class as the default type is something that looks like this: TokenState<'dimension' | 'font' | 'breakpoint' | ...> .
So the first mission is to be able to narrow down the type to be able to work with it. To do so, there’s a pretty convenient function:
You can match as much type as you need, and if some are not matched, they’ll be caught by the callback in the 2nd argument.
If you're working with Typescript, you may face some type issues while using matchByType. A common example would be this:
If you copy/paste this code inside your editor, Typescript will complain and gives you the following error: Type '(_: TokenState<"breakpoint", Value, Mode>) => string' is not assignable to type '(token: TokenState<"breakpoint", Value, Mode>) => number | undefined'.
Basically Typescript is unhappy that we return a number and a string. To fix the issue, there's 2 solutions:
Return the same type:
Excplicitely set the return type:
Depending on the use case, you'll prefer the first over the second solution, or the second over the first.
Now that we know how to get the TokenState that we want, we want to extract the value from it. As mentioned before, a token can have a lot of places that can contains an alias, so when retrieving the value, there’s 2 ways of doing it.
If you only want to get the raw value of a token and ignore the aliases, you can use the following function:
Also, as combining matchByType and getJSONValue can become a bit heavy. For that case, you can use the following function:
If you want to support the aliases in your output, you’ll need to handle them when they are some at the top level, mode level, or value level. To do so, we provide the Stateful Value API that helps you to make sure you handle all the possible cases. Let’s see an example and then break down everything.
Although this API is a bit verbose, it’ll make sure that you cannot miss a case. So, what’s happening?
When you retrieve the value of a token, we put it inside a StatefulResult , and it’ll expose the following type union at each level:
Top level: ResolvableTopLevelAlias | UnresolvableTopLevelAlias | TopLevelValue
Mode level: ResolvableModeLevelAlias | UnresolvableModeLevelAlias | RawValueSignature
Value level: ResolvableValueLevelAlias | UnresolvableValueLevelAlias | string | number | ...
Each mapping function is dedicated to handling one case.
First, you’ll need to handle the top level:
Note the unwrap at the end which is the way to extract the value.
Then you’ll want to handle the mode level:
All you need to do for the mode level is to return a value, and it'll be mapped to the right mode.
And finally the value level (we take a dimension token as an example):
If you call mapPrimitiveValue, it needs to be the first one to be called in order to avoid remapping results produced by mapUnresolvableValueLevelAlias or mapResolvableValueLevelAlias.
As you can see each step is always the same: handling unresolvable alias, resolvable alias and the value.
Sometimes, you need to use the precision of the stateful result API, but don't want to deal with the aliases at some levels. To avoid doing so, you can resolve an alias by calling resolveDeepValue, and you'll be left with handling the unresolvable alias and value case. Here is an example:
Although we could get rid of the resolvable alias case, handling the unresolvable case might still be too verbose. So let me introduce you to a nice pattern to only deal with values:
We will check if the token is fully resolvable
We'll use resolveDeepValue to remove the need of handling the resolvable aliases
We'll use unwrapValue to remove the need of handling the unresolvable case at the type level
Thanks to this pattern, we went from a really verbose API to something lighter.
// Fetch a Repository
const SPECIFY_REPOSITORY_NAME = "MY-REPOSITORY-NAME";
const sdtfClient = await specifyClient.getSDTFClientByRepositoryName(
SPECIFY_REPOSITORY_NAME,
);
console.log(`Fetched repository: ${sdtfClient.repository.name}`);Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Input:
Output:
Here is the list of the composites tokens for the CSS parser with an example of their respective output type.
Input:
Output:
Input:
Output:
Input:
Output:
const jsonTokenTree = sdtfClient.getJSONTokenTree();
console.log(jsonTokenTree) // the object literal representation of the Specify Design Token dataconst tokenState = sdtfClient.getTokenState(['path', 'to', 'token'])const tokens = sdtfClient.getAllTokenStates()const groups = sdtfClient.getAllGroupStates()const collections = sdtfClient.getAllCollectionStates()const results = sdtfClient
.mapQueryResults(
{ where: { collection: '^My Collection$', select: true, children: { tokens: true } } },
(treeNodeState, engine, queryResult) => {
if (treeNodeState.isCollection) {
return treeNodeState.name
}
if (treeNodeState.isToken) {
return treeNodeState.stringPath
}
return undefined
},
);sdtfClient
.forEachQueryResult(
{ where: { token: '.*', select: true } },
(treeNodeState, engine, queryResult) => {
if (treeNodeState.isToken) {
engine.mutation.renameToken({
atPath: treeNodeState.path,
name: treeNodeState.name.toLowerCase(),
});
}
},
);{
mySize: {
$type: 'dimension',
$value: {
small: { unit: 'px', value: 12 },
large: { unit: 'px', value: 24 },
}
}
}{
sizeValue: {
$type: 'number',
$value: {
default: 12
}
},
mySize: {
$type: 'dimension',
$value: {
small: {
unit: 'px',
value: { $alias: 'sizeValue', $mode: 'default' }
},
large: {
unit: 'px',
value: 24
},
}
}
}{
anotherSize: {
$type: 'dimension',
$value: {
customMode: {
unit: 'px',
value: 12
}
}
},
mySize: {
$type: 'dimension',
$value: {
small: { $alias: 'anotherSize', $mode: 'customMode' },
large: {
unit: 'px',
value: 24
},
}
}
}{
anotherSize: {
$type: 'dimension',
$value: {
small: {
unit: 'px',
value: 12
},
large: {
unit: 'px',
value: 24
},
}
},
mySize: {
$type: 'dimension',
$value: { $alias: 'anotherSize' },
}
}console.log('Token type:', tokenState.type) // Token type: <type>tokenState.matchByType(
{
// TokenState<'dimension'>
dimension: (v) => { ... },
// TokenState<'font'>
font: (v) => { ... },
// TokenState<'textStyle'>
textStyle: (v) => { ... },
},
notMatched => { ... }
)tokenState.matchByType(
{
dimension: _ => 1,
breakpoint: _ => 'hello',
},
_ => undefined,
)tokenState.matchByType(
{
dimension: _ => 1.toString(),
breakpoint: _ => 'hello',
},
_ => undefined,
)tokenState.matchByType<string | number>(
{
dimension: _ => 1,
breakpoint: _ => 'hello',
},
_ => undefined,
)tokenState.getJSONValue({
resolveAliases: true,
allowUnresolvable: false,
targetMode: tokenState.modes[0],
})tokenState.matchJSONValueByType(
{
// { unit: 'px', value: 12 }
dimension: (v, mode) => { ... },
// { family: 'MyFont', weight: 700, ... }
font: (v, mode) => { ... },
// { lineHeight: { unit: 'px', value: 24 }, ... }
textStyle: (v, mode) => { ... },
},
notMatched => { ... }
)// TokenState<'dimension'> -> { value: 12, unit: 'px' }
tokenState
.getStatefulValueResult()
.mapResolvableTopLevelAlias(alias => { ... })
.mapUnresolvableTopLevelAlias(alias => { ... })
.mapTopLevelValue(modeLevel =>
modeLevel
.mapResolvableModeLevelAlias((alias, mode) => { ... })
.mapUnresolvableModeLevelAlias(_ => { ... })
.mapRawValue((rawValue, mode) =>
rawValue
.value
.mapPrimitiveValue(value => { ... })
.mapResolvableValueLevelAlias(alias => { ... })
.mapUnresolvableValueLevelAlias(alias => { ... })
)
.unwrap(),
)
.unwrap();
tokenState
.getStatefulValueResult()
.mapResolvableTopLevelAlias(alias => { ... })
.mapUnresolvableTopLevelAlias(alias => { ... })
.mapTopLevelValue(modeLevel => { ... })
.unwrap().mapTopLevelValue(modeLevel =>
modeLevel
.mapResolvableModeLevelAlias((alias, mode) => { ... })
.mapUnresolvableModeLevelAlias(_ => { ... })
.mapRawValue((rawValue, mode) => { ... })
.unwrap().mapRawValue((dimension, mode) => {
const value = dimension
.value
// mapPrimitiveValue is not required if you only need the value inside
// without updating it
.mapPrimitiveValue(value => { ... })
.mapUnresolvableValueLevelAlias(alias => { ... })
.mapResolvableValueLevelAlias(alias => { ... })
.unwrap()
return value
})tokenState
.getStatefulValueResult()
.resolveDeepValue()
.mapUnresolvableTopLevelAlias(alias => ...)
.mapTopLevelValue(modeLevel =>
modeLevel
.resolveDeepValue()
.mapUnresolvableModeLevelAlias(alias => ...)
.mapRawValue((dimension, mode) =>
dimension
.value
.resolveDeepValue()
.mapUnresolvableValueLevelAlias(alias => ...)
.unwrap()
)
.unwrap()
)
.unwrap()if (!tokenState.isFullyResolvable) {
return
}
const output = tokenState
.getStatefulValueResult()
.resolveDeepValue()
.mapTopLevelValue(modeLevel =>
modeLevel
.resolveDeepValue()
.mapRawValue((dimension, mode) =>
dimension
.value
.resolveDeepValue()
.unwrapValue()
)
.unwrapValue()
)
.unwrapValue()import { dimensionToCss, colorToCss, ... } from '@specifyapp/sdk/css';{
color: { model: 'hex', hex: '#ffffff', alpha: 0.5 },
style: 'dashed',
width: {
value: 12,
unit: 'px',
},
rectangleCornerRadii: null,
}'12px dashed #ffffff80'{
value: 12,
unit: 'rem'
}'12rem'{
model: 'rgb',
red: 12,
green: 12,
blue: 12,
alpha: 0.5,
}'rgba(12, 12, 12, 0.5)'{
model: 'hsb',
hue: 12,
saturation: 12,
brightness: 12,
alpha: 0.1,
}'hsva(12, 12%, 12%, 0.1)'{
model: 'hex',
hex: '#ff00ff',
alpha: 0.5,
}'#ff00ff80'{
model: 'hsl',
hue: 12,
saturation: 12,
lightness: 12,
alpha: 0.5,
}'hsla(12, 12%, 12%, 0.5)'{
model: 'lab',
bAxis: 12,
aAxis: 12,
lightness: 12,
alpha: 0.5,
}'lab(12% 12 12 / 0.5)'{
model: 'lch',
chroma: 12,
hue: 12,
lightness: 12,
alpha: 1,
}'lch(12% 12 12)'[0.12, 0.21, 0.12, 0.21]'cubic-bezier(0.12, 0.21, 0.12, 0.21)'{
value: 12,
unit: 'px'
}'12px'{
value: 1,
unit: 's'
}"1s"900"900'{
type: 'conic',
colorStops: [
{
color: {
model: 'hex',
hex: '#ffffff',
alpha: 1,
},
position: 0,
},
{
color: {
model: 'hex',
hex: '#ffff00',
alpha: 1,
},
position: 1,
},
],
angle: 12,
position: 'center',
}'conic-gradient(from 12deg at center, #ffffff 0%, #ffff00 100%)'{
type: 'linear',
colorStops: [
{
color: {
model: 'hex',
hex: '#ffffff',
alpha: 1,
},
position: 0,
},
{
color: {
model: 'hex',
hex: '#ffff00',
alpha: 1,
},
position: 1,
},
],
angle: 12,
}'linear-gradient(12deg, #ffffff 0%, #ffff00 100%)'{
type: 'radial',
colorStops: [
{
color: {
model: 'hex',
hex: '#ffffff',
alpha: 1,
},
position: 0,
},
{
color: {
model: 'hex',
hex: '#ffff00',
alpha: 1,
},
position: 1,
},
],
position: 'center',
}'radial-gradient(circle at center, #ffffff 0%, #ffff00 100%)'[
{
type: 'conic',
colorStops: [
{
color: {
model: 'hex',
hex: '#ffffff',
alpha: 1,
},
position: 0,
},
{
color: {
model: 'hex',
hex: '#ffff00',
alpha: 1,
},
position: 1,
},
],
angle: 12,
position: 'center',
},
{
type: 'linear',
colorStops: [
{
color: {
model: 'hex',
hex: '#ffffff',
alpha: 1,
},
position: 0,
},
{
color: {
model: 'hex',
hex: '#ffff00',
alpha: 1,
},
position: 1,
},
],
angle: 12,
},
]'conic-gradient(from 12deg at center, #ffffff 0%, #ffff00 100%), linear-gradient(12deg, #ffffff 0%, #ffff00 100%)'0.1'0.1'[
{ unit: 'px', value: 12 },
{ unit: '%', value: 24 },
]'12px 24%'{ unit: 'px', value: 24 }'24px'{
color: { model: 'hex', hex: '#ffffff', alpha: 1 },
offsetX: { value: 12, unit: 'px' },
offsetY: { value: 12, unit: 'px' },
blurRadius: { value: 12, unit: 'px' },
spreadRadius: { value: 12, unit: 'px' },
type: 'inner',
}'inset 12px 12px 12px 12px #ffffff'[
{
color: { model: 'hex', hex: '#ffffff', alpha: 1 },
offsetX: { value: 12, unit: 'px' },
offsetY: { value: 12, unit: 'px' },
blurRadius: { value: 12, unit: 'px' },
spreadRadius: { value: 12, unit: 'px' },
type: 'inner',
},
{
color: { model: 'hex', hex: '#ffffff', alpha: 1 },
offsetX: { value: 12, unit: 'px' },
offsetY: { value: 12, unit: 'px' },
blurRadius: { value: 12, unit: 'px' },
spreadRadius: { value: 12, unit: 'px' },
type: 'inner',
},
]'inset 12px 12px 12px 12px #ffffff, inset 12px 12px 12px 12px #ffffff'{ unit: 'px', value: 24 }'24px'[
{ unit: 'px', value: 12 },
{ unit: '%', value: 24 },
{ unit: 'rem', value: 4 },
]'12px 24% 4rem'{
stepsCount: 2,
jumpTerm: 'start',
}'steps(2, start)'10"10"{
family: 'fontFamily',
postScriptName: 'Postscript',
files: [],
weight: 'bold',
style: 'italic',
}{
'font-style': 'italic',
'font-family': "'Postscript'",
'font-weight': 'bold',
}{
font: {
family: 'textStyleFamily',
postScriptName: 'Postscript',
files: [],
weight: 'bold',
style: 'italic',
},
color: {
model: 'hex',
hex: '#ffffff',
alpha: 0.5,
},
fontSize: { value: 12, unit: 'em' },
fontFeatures: ['all-petite-caps'],
lineHeight: { value: 12, unit: 'rem' },
letterSpacing: { value: 12, unit: 'rem' },
paragraphSpacing: { value: 12, unit: 'rem' },
textAlignHorizontal: 'center',
textAlignVertical: 'bottom',
textDecoration: 'dashed',
textIndent: { value: 12, unit: 'rem' },
textTransform: 'capitalize',
}{
'font-style': 'italic',
'font-family': "'Postscript'",
'font-weight': 'bold',
'font-size': '12em',
color: '#ffffff80',
'text-indent': '12rem',
'line-height': '12rem',
'letter-spacing': '12rem',
'text-align': 'center',
'text-transform': 'capitalize',
'text-decoration': 'dashed',
}{
duration: {
value: 12,
unit: 's',
},
delay: {
value: 10,
unit: 'ms',
},
timingFunction: {
jumpTerm: 'end',
stepsCount: 2,
},
}{
delay: '10ms',
duration: '12s',
'timing-function': 'steps(2, end)',
}change
false
'names'
Change the names or the modes of the selected items.
toCase
required
The case transformation to apply. Actual transform is done by the package.
applyTo
required
The selection where to apply the transformation.
collection, group, token take a Regex string or true to select anything of the kind.
An can be used for advance use cases.
This example helps you transform in kebabCase the name all collections, groups, tokens and modes. Use this example if you want to generate CSS Custom properties with the to-css-custom-properties parser.
We change the case of the token names and the modes to kebabCase. We applyTo the collection level so we transform in kebabCase:
the collection names
the group names
the token names
the mode names
We eventually generate our transformed SDTF graph in a JSON file thanks to the parser.
Historically, if you wanted to convert your tokens to various outputs: CSS, Swift, Typescript... you could only distribute your tokens thanks to a configuration file. With the introduction of the SDK, you might want to know which option suits your needs, so let's compare them!
This page will be an overview of both options, so if you need more details, you can have look to the Specify CLI page, and the Specify SDK page.
In the case of the CLI, you'll first need to install the CLI:
And then create a .specifyrc.json :
For the SDK, you'll first want to install the dependencies of the SDK, and the :
Then you, you have to create a file where we'll import all the installed dependencies:
We first need to fill up a bit the configuration file with the parser we want to run:
Then we can run everything through the CLI:
On the SDK side, there's two way of doing it.
The main interest of the SDK is to be able to run everything locally. To do so, you can do the following:
There's actually a way to choose which parser runs locally, and which one runs remotely, you can learn more about it .
Running parsers remotely is basically wrapping the configuration into the SDK:
To do so, we'll need to introduce a new parser in the configuration file:
Because the SDK is loading the SDTF, we can work directly with it. No need to run a parser, we can just execute filtering methods, and then generate our tokens:
Just like before, it can be done through a parser:
Again, as the SDK is loading the SDTF, we can work directly with it through the update method and an :
This cannot be done with the CLI.
Here is an example of converting a token to CSS, more detals on the conversion can be found .
Learn more about the Specify Design Token Format (SDTF) specifications.
The Specify Design Token Format (SDTF) is a JSON based notation made to capture the architecture of information of design tokens regardless of its source. Supporting 50+ token types, the SDTF allows to compose the most complex types by referencing/aliasing others. Its primary focus is compatibility among design (system) tools and the frontend technologies used to build design systems.
In Specify, each repository is home to one SDTF token tree.
This template is dedicated for Web developers using CSS. It helps you generate all types of design tokens as CSS Custom Properties in their respective CSS file and it helps you to optimize your SVG's.
This example uses 5 different parsers:
to target specific token types like colors and text styles
to convert our colors in HSL
{
"Colors": {
"$collection": { "$modes": ["Light", "Dark"] },
"Core": {
"blue 100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"Light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 255,
"model": "rgb"
},
"Dark": {
"red": 229,
"blue": 29,
"alpha": 1,
"green": 29,
"model": "rgb"
}
}
},
"blue 700": {
"$type": "color",
"$description": "token 2 aliased with n modes within collection within n groups",
"$value": {
"Light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 200,
"model": "rgb"
},
"Dark": {
"red": 229,
"blue": 0,
"alpha": 1,
"green": 0,
"model": "rgb"
}
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$description": "alias token with n modes within collection within n groups",
"$value": {
"Dark": {
"$mode": "dark",
"$alias": "Colors.Core.blue 100"
},
"Light": {
"$mode": "light",
"$alias": "Colors.Core.blue 700"
}
}
}
}
}
}
}
}
}interface parser {
name: 'change-case';
options: {
change?: 'names' | 'modes';
toCase:
| 'camelCase'
| 'capitalCase'
| 'constantCase'
| 'kebabCase'
| 'noCase'
| 'pascalCase'
| 'pascalSnakeCase'
| 'pathCase'
| 'sentenceCase'
| 'snakeCase'
| 'trainCase';
applyTo:
| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQuery;
};
}
Converting a token to a specific format
❌
✅
Create a custom output
❌
✅
Running parsers remotely
✅
✅
Running parsers locally
❌
✅
Update the tokens
✅
✅
Filter the tokens
✅
✅
npm install @specifyapp/cli yarn global add @specifyapp/cli{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": []
}npm install -D @specifyapp/sdk1.0.0-beta.5 @specifyapp/specify-design-token-formatyarn install -D @specifyapp/sdk @specifyapp/sdtfimport { createSpecifyClient } from '@specifyapp/sdk';
async function run() {
const specifyClient = createSpecifyClient();
await specifyClient.authenticate('<your-personal-access-token>');
const sdtfClient = specifyClient.getSDTFClientByName('<repository-name>');
}
run(){
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Tokens as CSS Variables",
"parsers": [
{
"name": "to-css-custom-properties",
"output": {
"type":"file",
"filePath": "tokens.css"
}
}
]
}
]
}specify pullimport { createSpecifyClient, createSpecifyFileSystemHelper } from '@specifyapp/sdk';
import { toCssCustomProperties } from '@specifyapp/sdk/next';
async function run() {
const specifyClient = createSpecifyClient();
await specifyClient.authenticate('<your-personal-access-token>');
const sdtfClient = specifyClient.getSDTFClientByName('<repository-name>');
const generatorPipelineOutput = await sdtfClient.createParserPipeline(
toCssCustomProperties({ filePath: 'myFile.css' }),
);
const fileSystemHelper = createSpecifyFileSystemHelper({ generatorPipelineOutput });
await fileSystemHelper.writeToDisk('./rootFolder');
}
run()import { createSpecifyClient, createSpecifyFileSystemHelper } from '@specifyapp/sdk';
async function run() {
const specifyClient = createSpecifyClient();
await specifyClient.authenticate('<your-personal-access-token>');
const sdtfClient = specifyClient.getSDTFClientByName('<repository-name>');
const pipeEngineRuleResponseBody = await sdtfClient.transformWithRemoteParsers([
{
name: 'to-css-custom-properties',
output: {type: 'file', filePath: 'tokens.css'},
},
]);
const fileSystemHelper = createSpecifyFileSystemHelper({
pipeEngineRuleResponseBody
});
const writtenFiles = await fileSystemHelper.writeToDisk('./public');
}
run(){
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Tokens as CSS Variables",
"parsers": [
{
"name": "filter",
"options": {
"where": {
"collection": "colors",
"select": {
"collection": true,
"children": {
"tokens": true
}
}
}
}
},
{
"name": "to-css-custom-properties",
"output": {
"type":"file",
"filePath": "tokens.css"
}
}
]
}
]
}import { createSpecifyClient, createSpecifyFileSystemHelper } from '@specifyapp/sdk';
import { toCssCustomProperties } from '@specifyapp/sdk/next';
async function run() {
const specifyClient = createSpecifyClient();
await specifyClient.authenticate('<your-personal-access-token>');
const sdtfClient = specifyClient.getSDTFClientByName('<repository-name>');
const filteredGraph = sdtfClient.query({
where: {
collection: "colors",
select: {
collection: true,
children: {
tokens: true
}
}
}
});
const generatorPipelineOutput = await filteredGraph
.createParserPipeline(
toCssCustomProperties({ filePath: 'myFile.css' }),
)
.execute();
const fileSystemHelper = createSpecifyFileSystemHelper({ generatorPipelineOutput });
await fileSystemHelper.writeToDisk('./rootFolder');
}
run(){
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Tokens as CSS Variables",
"parsers": [
{
"name": "convert-color",
"options": {
"toFormat": "hex"
}
},
{
"name": "to-css-custom-properties",
"output": {
"type":"file",
"filePath": "tokens.css"
}
}
]
}
]
}import { createSpecifyClient, createSpecifyFileSystemHelper } from '@specifyapp/sdk';
import { toCssCustomProperties, updaters } from '@specifyapp/sdk/next';
async function run() {
const specifyClient = createSpecifyClient();
await specifyClient.authenticate('<your-personal-access-token>');
const sdtfClient = specifyClient.getSDTFClientByName('<repository-name>');
sdtfClient.update(
updaters.color({ toFormat: 'hex' }, { where: { token: '^theme', select: true }})
);
const generatorPipelineOutput = await filteredGraph
.createParserPipeline(
toCssCustomProperties({ filePath: 'myFile.css' }),
)
.execute();
const fileSystemHelper = createSpecifyFileSystemHelper({ generatorPipelineOutput });
await fileSystemHelper.writeToDisk('./rootFolder');
}
run()import { createSpecifyClient } from '@specifyapp/sdk';
import {
dimensionToCss,
breakpointToCss,
colorToCss,
createResolveAliasStrategy
} from '@specify/sdk/css'
async function run() {
const specifyClient = createSpecifyClient();
await specifyClient.authenticate('<your-personal-access-token>');
const sdtfClient = specifyClient.getSDTFClientByName('<repository-name>');
const strategy = createResolveAliasStrategy()
const outputs = sdtfClient.mapTokenStates(tokenState =>
tokenState.matchByType(
{
dimension: dimensionToCss(strategy) // Output example: '12px'
breakpoint: breakpointToCss(strategy) // Output example: '12px'
color: colorToCss(strategy) // Output example: '#ff00ff'
},
_ => undefined
)
)
}
run(){
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Format all token names and modes to kebabCase and generate tokens in JSON",
"parsers": [
{
"name": "change-case",
"options": {
"change": "names",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "change-case",
"options": {
"change": "modes",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"colors": {
"$collection": { "$modes": ["light", "dark"] },
"core": {
"blue-100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 255,
"model": "rgb"
},
"dark": {
"red": 229,
"blue": 29,
"alpha": 1,
"green": 29,
"model": "rgb"
}
}
},
"blue-700": {
"$type": "color",
"$description": "token 2 aliased with n modes within collection within n groups",
"$value": {
"light": {
"red": 255,
"blue": 255,
"alpha": 1,
"green": 200,
"model": "rgb"
},
"dark": {
"red": 229,
"blue": 0,
"alpha": 1,
"green": 0,
"model": "rgb"
}
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$description": "alias token with n modes within collection within n groups",
"$value": {
"dark": {
"$mode": "dark",
"$alias": "colors.core.blue-100"
},
"light": {
"$mode": "light",
"$alias": "colors.core.blue-700"
}
}
}
}
}
}
}
}
}'names' | 'modes'| 'camelCase'
| 'capitalCase'
| 'constantCase'
| 'kebabCase'
| 'noCase'
| 'pascalCase'
| 'pascalSnakeCase'
| 'pathCase'
| 'sentenceCase'
| 'snakeCase'
| 'trainCase'| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQueryThe SDTF is a transport format, if it can be read easily, we do not recommend writing its content directly. Instead, use the APIs provided by Specify.
With the SDTF, you organize design tokens as a regular JSON tree with some remarkable signatures such as token, group and collection.
With groups and collections, you create sets of tokens to convey meaning like color.primary where color is the group and where my primary is a token, nested in color.
There is no technical limitation to the level of nesting you can achieve, yet good practices would drive the usage to a couple or so.
A tree node is any of token, group or collection that live within a SDTF token tree.
Token, group and collection names are free to use any character except the following:
. (dot/period) used for aliasing
$ reserved for SDTF
Any group, collection or design token can hold extra properties:
$description a string aimed to complement the name.
$extensions a JSON object to complement the value for a given provider.
The key used to index the $extensions object in $extensions: { [key: string]: JSONValue }MUST follow the reverse domain name notation in order to ensure collision-free collaboration of actors.
The tree path is the unique identifier of a tree node within the token tree. It is formed from the enumeration of the node's parent names.
In the following example, the token base is nested into the spacing group. Thus, its path is ['spacing', 'base'] or "spacing.base".
Among the Specify APIs, you'll find 2 path representations.
the string based representation concatenates the path with . (dot/period) . Mainly used for aliasing. Giving for our previous example "spacing.base".
the array based representation with an array of string, where each item is the name of a tree node. Mainly used for working with the SDTF Engine. Giving for our previous example ['spacing', 'base'].
A design token represents the value of a design decision for all the possible modes you want to attach. It is defined by its $type and its corresponding $value, where the $value is a JSON object, Record<mode: string, value: any>, where the mode name is the key and holds to the actual value.
A design token can be placed anywhere within a group or a collection.
Any Token Value MUST define at least one mode.
Default mode, by convention, is: default such as $value: { default: ... }
Modes names are free to use any character except the following:
. (dot/period) used for aliasing
$ reserved for SDTF
A token placed outside of a collection can define any mode as far as it defines at least one mode.
A token placed inside of a collection must strictly define the modes allowed by the collection.
Within a design token value, we can declare { $alias: 'path.to.token' } to reference another token, thus avoiding information duplication.
You can alias tokens through three levels.
You can alias an entire Token. Hence you also inherit from its modes.
Note that $mode does not apply here.
You can alias on one or many modes of a Token. The value resolution will follow the indicated target $mode.
Note that $mode is mandatory
You can alias on (almost) all sub-values composing the SDTF. The value resolution will follow the indicated target $mode.
Note that $mode is mandatory
Aliases must reference compatible Tokens. Each type has a unique mapping to other types defining which ones can be referenced at which place.
The SDTF defines a large variety of token types in order to capture (almost) any design decision.
bitmap
blur
border
breakpoint
color
dimension
duration
font
gradient
gradients
opacity
radius
radii
shadow
shadows
spacing
spacings
textStyle
transition
vector
zIndex
A group is meant to order and nest design tokens semantically, it can be placed in any parent group or collection.
A group is a simple JSON object that can contain none to many groups, collections or tokens. With no mandatory keys or children, a group can be empty and represented as an empty object {}.
A collection is a special kind of group defining a mandatory $collection property. It constrain any enclosed token to respect a given set of modes.
A Collection can be placed within any group, nested at any level. But a Collection cannot be nested within another Collection.
The $collection property is an object strictly containing the $modes key.
The $modes property is an array of mode names (string) defining the allowed modes for any token within the collection.
to-css-custom-properties to generate a CSS file containing our tokens
make-line-height-relative to make our text styles' line-height relative to their font-size
convert-dimension to convert our text styles' font-size from px to rem
to-css-text-style to generate our text styles as CSS classes
svgo to optimize, transform vectors, and generate SVG files
This template is an example among others. Head toward the to-css-custom-properties page to get all available options.
When using the CLI, you need to fill three properties:
repository is @organization/repository
personalAccessToken which you can generate in your account settings
rules lets you transform tokens by chaining parsers
If you use the GitHub, you need to fill 4 properties:
repository is @organization/repository
head lets you set the branch your PR will be created on
const dimensionTokens: SpecifyDesignTokenFormat = {
spacing: {
$description: "Spacings for the webapp",
one: {
$description: "default spacing",
$type: "spacing",
$value: {
default: { unit: "px", value: 4 },
},
},
two: {
$description: "doubled spacing",
$type: "spacing",
$value: {
default: { unit: "px", value: 8 },
},
$extensions: { "com.specifyapp.highlighted": true },
},
},
};aDimension: {
$type: 'dimension',
$value: {
default: {
value: { $alias: 'a.value', $mode: "default" },
unit: { $alias: 'a.unit', $mode: "default" },
},
},
},const dimensionTokens: SpecifyDesignTokenFormat = {
spacing: {
base: {
$type: "spacing",
$value: { default: { unit: "px", value: 4 }},
},
},
};const dimensionToken = {
$type: 'dimension', // Mandatory
$value: { // Mandatory
default: { // Stands for "default mode", mode name can be any string not starting with "$"
value: 1, unit: '%' // Must be a valid value or reference for the type
}
},
$description: 'A dimension token', // Optional string
$extensions: { 'com.specifyapp.data': true } // Optional Record<string, JSONValue>
}aDimension: {
$type: 'dimension',
$value: { $alias: 'a.reference.to.a.dimension' },
}aDimension: {
$type: 'dimension',
$value: {
small: { $alias: 'a.reference.to.a.small.dimension', $mode: 'customMode' }, // this is the mode level alias
large: { value: 1, unit: 'px' },
},
}aDimension: {
$type: 'dimension',
$value: {
default: {
value: { $alias: 'a.reference.to.a.number', $mode: 'small' },
unit: { $alias: 'a.reference.to.a.dimensionUnit', $mode: 'web' }
},
},
}const tokens = {
spacing: { // Group name
$description: 'All spacings for webapp', // Optional string
$extensions: { 'com.specifyapp.data': true } // Optional Record<string, JSONValue>
base: {
// ... token data
}
}
}color: {
$collection: { $modes: ['light', 'dark'] }, // $collection indicates this group is a collection
black: {
$type: 'color',
$value: {
light: { model: 'hex', hex: '#000000', alpha: 1 },
dark: { model: 'hex', hex: '#000000', alpha: 1 },
}
},
aGroup: { $description: 'This group is empty but shows it is allowed here' }
}base lets you set the branch your PR will be merged onrules lets you transform tokens by chaining parsers
{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate colors in HSL",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"token": ".*",
"withTypes": {
"include": [
"color"
]
},
"select": {
"parents": true
}
}
}
}
},
{
"name": "convert-color",
"options": {
"toFormat": "hsl",
"applyTo": {
"collection": true
}
}
},
{
"name": "change-case",
"options": {
"change": "names",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "change-case",
"options": {
"change": "modes",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "output/colors.css"
}
}
]
},
{
"name": "Generate text styles as CSS classes",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"token": ".*",
"withTypes": {
"include": [
"textStyle"
]
},
"select": {
"token": true
}
}
}
}
},
{
"name": "change-case",
"options": {
"toCase": "kebabCase",
"applyTo": {
"token": true
}
}
},
{
"name": "make-line-height-relative",
"options": {}
},
{
"name": "convert-dimension",
"options": {
"applyToKeys": {
"textStyle": [
"fontSize"
]
},
"toFormat": "rem"
}
},
{
"name": "to-css-text-style",
"output": {
"type": "file",
"filePath": "output/text-styles.scss"
},
"options": {
"genericFamily": "sans-serif",
"tokenNameTemplate": "text-style-{{token}}"
}
}
]
},
{
"name": "Optimize and transform vectors with svgo + Generate SVG files",
"parsers": [
{
"name": "svgo",
"output": {
"type": "directory",
"directoryPath": "output/assets"
},
"options": {
"svgo": {
"plugins": [
{
"name": "removeDimensions"
},
{
"name": "convertColors",
"params": {
"currentColor": true
}
}
]
}
}
}
]
}
]
}{
"version": "2",
"head": "specifyrc-json",
"base": "main",
"repository": "@organization/repository",
"rules": [
{
"name": "Generate colors in HSL",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"token": ".*",
"withTypes": {
"include": [
"color"
]
},
"select": {
"parents": true
}
}
}
}
},
{
"name": "convert-color",
"options": {
"toFormat": "hsl",
"applyTo": {
"collection": true
}
}
},
{
"name": "change-case",
"options": {
"change": "names",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "change-case",
"options": {
"change": "modes",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "tokens.css"
}
}
]
},
{
"name": "Generate text styles as CSS classes",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"token": ".*",
"withTypes": {
"include": [
"textStyle"
]
},
"select": {
"token": true
}
}
}
}
},
{
"name": "change-case",
"options": {
"toCase": "kebabCase",
"applyTo": {
"token": true
}
}
},
{
"name": "make-line-height-relative",
"options": {}
},
{
"name": "convert-dimension",
"options": {
"applyToKeys": {
"textStyle": [
"fontSize"
]
},
"toFormat": "rem"
}
},
{
"name": "to-css-text-style",
"output": {
"type": "file",
"filePath": "public/text-styles.scss"
},
"options": {
"genericFamily": "sans-serif",
"tokenNameTemplate": "text-style-{{token}}"
}
}
]
},
{
"name": "Optimize and transform vectors with svgo + Generate SVG files",
"parsers": [
{
"name": "svgo",
"output": {
"type": "directory",
"directoryPath": "output/assets"
},
"options": {
"svgo": {
"plugins": [
{
"name": "removeDimensions"
},
{
"name": "convertColors",
"params": {
"currentColor": true
}
}
]
}
}
}
]
}
]
}toFormat
required
The target dimension format to convert to.
baseValue
false
applyTo
false
The selection where to apply the transformation.
collection, group, token take a Regex string or true to select anything of the kind.
An SDTFQuery can be used for advance use cases.
We convert all dimensions from our SDTF graph in rem.
We then generate our transformed SDTF graph in a JSON file thanks to the to-sdtf parser.
{
"Foundation": {
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
},
"2": {
"$type": "dimension",
"$value": {
"default": {
"value": 8,
"unit": "px"
}
}
},
"3": {
"$type": "dimension",
"$value": {
"default": {
"value": 12,
"unit": "px"
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Convert spacing in rem and generate tokens in JSON",
"parsers": [
{
"name": "convert-dimension",
"options": {
"toFormat": "rem"
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"Foundation": {
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 0.25,
"unit": "rem"
}
}
},
"2": {
"$type": "dimension",
"$value": {
"default": {
"value": 0.5,
"unit": "rem"
}
}
},
"3": {
"$type": "dimension",
"$value": {
"default": {
"value": 0.75,
"unit": "rem"
}
}
}
}
}
}{
"Foundation": {
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
},
"2": {
"$type": "dimension",
"$value": {
"default": {
"value": 8,
"unit": "px"
}
}
},
"3": {
"$type": "dimension",
"$value": {
"default": {
"value": 12,
"unit": "px"
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Convert spacing in rem and generate tokens in JSON",
"parsers": [
{
"name": "convert-dimension",
"options": {
"toFormat": null
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "tokens.json"
}
}
]
}
]
}{
"Foundation": {
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 0.25,
"unit": null
}
}
},
"2": {
"$type": "dimension",
"$value": {
"default": {
"value": 0.5,
"unit": null
}
}
},
"3": {
"$type": "dimension",
"$value": {
"default": {
"value": 0.75,
"unit": null
}
}
}
}
}
}{
"Text styles": {
"Body": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 14,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 150,
"unit": "%"
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
// Only use the personalAccessToken when working with the CLI
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Convert font-sizes to rem",
"parsers": [
{
"name": "convert-dimension",
"options": {
"applyToKeys": {
"textStyle": [
"fontSize"
]
},
"toFormat": "rem"
}
},
{
"name": "to-sdtf",
"output": {
"type": "file",
"filePath": "public/tokens.json"
}
}
]
}
]
}{
"Text styles": {
"Body": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"family": "Neue Haas Grotesk Text Pro",
"postScriptName": "Neue Haas Grotesk Text Pro",
"weight": "roman",
"style": "normal",
"files": []
},
"fontSize": {
"value": 0.875,
"unit": "rem"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 150,
"unit": "%"
},
"letterSpacing": {
"value": 0.2,
"unit": "px"
},
"paragraphSpacing": {
"value": 0,
"unit": "px"
},
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": "none",
"textIndent": {
"value": 0,
"unit": "px"
},
"textTransform": "none"
}
}
}
}
}interface parser {
name: 'convert-dimension';
options: {
toFormat:
| '%'
| 'px'
| 'em'
| 'rem'
| 'pt'
| 'pc'
| 'in'
| 'cm'
| 'mm'
| 'ex'
| 'cap'
| 'ch'
| 'ic'
| 'lh'
| 'rlh'
| 'vw'
| 'svw'
| 'lvw'
| 'dvw'
| 'vh'
| 'svh'
| 'lvh'
| 'dvh'
| 'vi'
| 'svi'
| 'lvi'
| 'dvi'
| 'vb'
| 'svb'
| 'lvb'
| 'dvb'
| 'vmin'
| 'svmin'
| 'lvmin'
| 'dvmin'
| 'vmax'
| 'svmax'
| 'lvmax'
| 'dvmax'
| null;
baseValue?: {
rem?: number
};
applyTo?: SDTFQuery;
applyToKeys?: {
textStyle?: Array<'fontSize' | 'lineHeight' | 'letterSpacing' | 'paragraphSpacing'| 'textIndent'>,
shadow?: Array<'offsetX' | 'offsetY' | 'blurRadius' | 'spreadRadius'>,
border?: Array<'width' | 'rectangleCornerRadii'>,
};
excludeFormats?: array;
includeFormats?: array;
};
}applyToKeys
false
Select composite tokens sub-values to convert
excludeFormats
false
array
List of dimension formats you don't want to convert.
includeFormats
false
array
List of dimension formats you only want to convert.
{
textStyle?: Array<'fontSize' | 'lineHeight' | 'letterSpacing' | 'paragraphSpacing'| 'textIndent'>,
shadow?: Array<'offsetX' | 'offsetY' | 'blurRadius' | 'spreadRadius'>,
border?: Array<'width' | 'rectangleCornerRadii'>,
}| '%'
| 'px'
| 'em'
| 'rem'
| 'pt'
| 'pc'
| 'in'
| 'cm'
| 'mm'
| 'ex'
| 'cap'
| 'ch'
| 'ic'
| 'lh'
| 'rlh'
| 'vw'
| 'svw'
| 'lvw'
| 'dvw'
| 'vh'
| 'svh'
| 'lvh'
| 'dvh'
| 'vi'
| 'svi'
| 'lvi'
| 'dvi'
| 'vb'
| 'svb'
| 'lvb'
| 'dvb'
| 'vmin'
| 'svmin'
| 'lvmin'
| 'dvmin'
| 'vmax'
| 'svmax'
| 'lvmax'
| 'dvmax'
| null{ rem: number }| { collection: string | true }
| { group: string | true }
| { token: string | true }
| SDTFQuery{ token: true }Learn more about how to setup your Specify configuration file to generate design tokens and assets fitting your company standards.
Whenever you want to work with the GitHub or the Specify CLI destination, you need to create a Configuration file to instruct the Parsers Engine how to transform your design data, so it generate tokens that match your technical requirements.
A configuration file helps you:
request design tokens and assets from a Specify repository
transform them to fit your company standards thanks to
A configuration is composed of 3 main properties:
repository
personalAccessToken
rules
The name of the Specify repository you want to pull your design tokens and assets from.
Let's say we have the following repository in Specify called "all-design-data" located in the "@acme-inc" organization.
We target it like this:
The Specify personalAccessToken used to authenticate you.
The Parsers Rules help you transform your design tokens and assets the way you want.
You can have as many rules as you want and you can have rules that transform several Token types at once.
Here are different kind of rules and parsers you can use to generate color tokens as CSS Custom Properties:
to target on a specific collection named "Colors" that contains our colors
to convert our colors in HSL
to change the name of our tokens and modes to kebabCase
The following examples are made to be used with the Specify CLI.
Requirements:
a Specify repository containing design tokens
a valid personal access token ()
Run all examples by copying the code and running the specify pull command.
Here's a basic configuration file that targets a Specify repository called design-system from the @acme-inc organization:
This example config file will return a colors.css file containing all design tokens stored in the design-system repository.
Here's an example of a token value returned by Specify:
Now let's update our previous configuration to only pull colors and transform them as CSS Custom Properties in RGB.
Here is the input returned by Specify and the output generated by Specify after executing our configuration.
module.exports = {
version: '2'
repository: '@acme-inc/all-design-data-v2',
personalAccessToken: '<your-personal-access-token>',
rules: [],
};{
"version": "2"
"repository": "@acme-inc/all-design-data-v2",
"personalAccessToken": "<your-personal-access-token>",
"rules": []
}module.exports = {
version: '2'
repository: '@workspace/repository',
personalAccessToken: '<your-personal-access-token>',
rules: [],
};{
"version": "2"
"repository": "@workspace/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": []
}{
version: '2',
repository: '@organization/repository',
personalAccessToken: '<your-personal-access-token>',
rules: [
{
name: 'css',
parsers: [
{
name: 'filter',
options: {
query: {
where: {
collection: '^Colors$',
select: {
children: true
}
}
}
}
},
{
name: 'convert-color',
options: {
toFormat: 'hsl',
applyTo: {
collection: true
}
}
},
{
name: 'change-case',
options: {
change: 'names',
toCase: 'kebabCase',
applyTo: {
collection: true
}
}
},
{
name: 'change-case',
options: {
change: 'modes',
toCase: 'kebabCase',
applyTo: {
collection: true
}
}
},
{
name: 'to-css-custom-properties',
output: {
type: 'file',
filePath: 'tokens.css'
},
},
],
},
],
};{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "css",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"collection": "Colors",
"select": {
"parents": true,
"children": true
}
}
}
}
},
{
"name": "convert-color",
"options": {
"toFormat": "hsl",
"applyTo": {
"collection": true
}
}
},
{
"name": "change-case",
"options": {
"change": "names",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "change-case",
"options": {
"change": "modes",
"toCase": "kebabCase",
"applyTo": {
"collection": true
}
}
},
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "tokens.css"
}
}
]
}
]
}module.exports = {
version: '2',
repository: '@acme-inc/design-system',
personalAccessToken: '<your-personal-access-token>',
rules: [
{
name: 'Generate colors as CSS Custom Properties',
parsers: [
{
name: 'to-css-custom-properties',
output: {
type: 'file',
filePath: 'colors.css'
},
},
],
},
],
};{
"version": "2",
"repository": "@acme-inc/color-themes",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate colors as CSS Custom Properties",
"parsers": [
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "colors.css"
}
}
]
}
]
}{
"colors": {
"$collection": {
"$modes": [
"Light",
"Dark"
]
},
"core": {
"blue-100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"Light": {
"red": 219,
"blue": 254,
"alpha": 1,
"green": 236,
"model": "rgb"
}
}
}
}
}
}module.exports = {
version: '2',
repository: '@acme-inc/design-system',
personalAccessToken: '<your-personal-access-token>',
rules: [
{
name: 'Generate colors as CSS Custom Properties',
parsers: [
{
name: 'convert-color',
options: {
toFormat: 'rgb',
applyTo: {
collection: true
}
}
},
{
name: 'to-css-custom-properties',
output: {
type: 'file',
filePath: 'colors.css'
},
options: {
tokenNameTemplate: '--{{groups}}-{{token}}',
selectorTemplate: '[data-theme=\'{{mode}}\']',
includeCoreTokensInScopes: true
},
},
],
},
],
};
{
"version": "2",
"repository": "@acme-inc/design-system",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Generate colors as CSS Custom Properties",
"parsers": [
{
"name": "convert-color",
"options": {
"toFormat": "rgb",
"applyTo": {
"collection": true
}
}
},
{
"name": "to-css-custom-properties",
"output": {
"type": "file",
"filePath": "colors.css"
},
"options": {
"tokenNameTemplate": "--{{groups}}-{{token}}",
"selectorTemplate": "[data-theme=\"{{mode}}\"]",
"includeCoreTokensInScopes": true
}
}
]
}
]
}{
"colors": {
"$collection": { "$modes": ["Light", "Dark"] },
"core": {
"blue-100": {
"$type": "color",
"$description": "token 1 aliased with n modes within collection within n groups",
"$value": {
"Light": {
"red": 219,
"blue": 254,
"alpha": 1,
"green": 236,
"model": "rgb"
},
"Dark": {
"red": 41,
"blue": 67,
"alpha": 1,
"green": 52,
"model": "rgb"
}
}
},
"blue-700": {
"$type": "color",
"$description": "token 2 aliased with n modes within collection within n groups",
"$value": {
"Light": {
"red": 17,
"blue": 249,
"alpha": 1,
"green": 125,
"model": "rgb"
},
"Dark": {
"red": 96,
"blue": 250,
"alpha": 1,
"green": 168,
"model": "rgb"
}
}
}
},
"semantic": {
"background": {
"button": {
"primary": {
"hover": {
"$type": "color",
"$description": "alias token with n modes within collection within n groups",
"$value": {
"Dark": {
"$mode": "dark",
"$alias": "colors.core.blue-100"
},
"Light": {
"$mode": "light",
"$alias": "colors.core.blue-700"
}
}
}
}
}
}
}
}
}[data-theme="dark"] {
--core-blue-100: rgb(41, 52, 67);
--core-blue-700: rgb(96, 168, 250);
--semantic-background-button-primary-hover: var(--core-blue-100);
}
[data-theme="light"] {
--core-blue-100: rgb(219, 236, 254);
--core-blue-700: rgb(17, 125, 249);
--semantic-background-button-primary-hover: var(--core-blue-700);
}
Learn more about how to query your SDTF token graph.
Your token system can be more complex than it seems. You will often need to interact with your token graph to transform a specific set of design tokens within a Specify configuration.
This article will help you understand how you can query your token graph to select a specific set of tokens.
Every Query holds a single a where property being an object, to select one branch of the graph, or an array of objects, to select many branches of the graph (OR statement).
The where property splits in 3 kinds: token, group, collection - offering a dedicated set of options to match against the given kind.
The name property accepts a RegExp for a value. These resources will help you debug your regular expressions:
Type Query = { where: Where | Array<Where> }type WhereToken = {
token:
| string
| {
name?: string;
description?: string?;
}
select:
| true
| {
token?: boolean;
parents?:
| true
| {
groups?: true;
collections?: true;
}
}
}type WhereGroup = {
group: string;
select:
| true
| {
group?: boolean;
parents?:
| true
| {
groups?: true;
collections?: true;
}
children:
| true
| {
groups?: true;
collections?: true;
tokens?: true;
}
}
}type WhereCollection = {
collection: string;
select:
| true
| {
collection?: boolean;
parents?:
| true
| {
groups?: true;
}
children:
| true
| {
groups?: true;
tokens?: true;
}
}
}{
"primitive": {
"$description": "`primitive` is a group used for semantic grouping.",
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
}
},
"Colors": {
"$description": "`Colors` is a collection.",
"$collection": {
"$modes": [
"default"
]
},
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Get tokens from collection named 'Colors'",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"collection": "^Colors$",
"select": {
"parents": true,
"children": true
}
}
}
}
}
]
}
]
}{
"Colors": {
"$collection": {
"$modes": [
"default"
]
},
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
}
}{
"primitive": {
"$description": "`primitive` is a group used for semantic grouping.",
"spacing": {
"1": {
"$type": "dimension",
"$description": "`primitive.spacing.1` is a dimension token without modes.",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
}
},
"Core - Colors": {
"$collection": {
"$modes": [
"default"
]
},
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
},
"Core - Spacing": {
"$collection": {
"$modes": [
"default"
]
},
"space-1": {
"$type": "spacing",
"$value": {
"default": { "value": 1, "unit": "px" }
}
},
"space-2": {
"$type": "spacing",
"$value": {
"default": { "value": 2, "unit": "px" }
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Get tokens from all collections whose names contain 'Core'",
"parsers": [
{
"name": "filter",
"options": {
"where": {
"collection": "Core",
"select": {
"collection": true,
"children": {
"tokens": true
}
}
}
}
}
]
}
]
}{
"Core - Colors": {
"$collection": {
"$modes": [
"default"
]
},
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
},
"Core - Spacing": {
"$collection": {
"$modes": [
"default"
]
},
"space-1": {
"$type": "spacing",
"$value": {
"default": {
"value": 1,
"unit": "px"
}
}
},
"space-2": {
"$type": "spacing",
"$value": {
"default": {
"value": 2,
"unit": "px"
}
}
}
}
}{
"primitive": {
"$description": "`primitive` is a group used for semantic grouping.",
"spacing": {
"1": {
"$type": "dimension",
"$description": "`primitive.spacing.1` is a dimension token without modes.",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
},
"font": {
"interBold": {
"$type": "font",
"$value": {
"default": {
"family": "Inter",
"postScriptName": "Inter Bold",
"weight": "bold",
"style": "normal",
"files": [
{
"format": "ttf",
"url": "https://static.specifyapp.com/sdtf-seeds/inter-bold.ttf",
"provider": "Specify"
}
]
}
}
}
}
},
"Text Styles": {
"heading": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"$alias": "primitive.font.interBold",
"$mode": "default"
},
"color": null,
"fontSize": {
"value": 32,
"unit": "px"
},
"lineHeight": {
"value": 40,
"unit": "px"
},
"fontFeatures": null,
"letterSpacing": null,
"paragraphSpacing": null,
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": null,
"textIndent": null,
"textTransform": null
}
}
},
"display": {
"$type": "textStyle",
"$value": {
"default": {
"font": {
"$alias": "primitive.font.interBold",
"$mode": "default"
},
"color": null,
"fontSize": {
"value": 56,
"unit": "px"
},
"lineHeight": {
"value": 64,
"unit": "px"
},
"fontFeatures": null,
"letterSpacing": {
"value": -1,
"unit": "px"
},
"paragraphSpacing": null,
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": null,
"textIndent": null,
"textTransform": null
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Get tokens from the group named 'Text Styles'",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"group": "^Text Styles$",
"select": {
"parents": true,
"children": true
}
}
}
}
}
]
}
]
}{
"Text Styles": {
"display": {
"$type": "textStyle",
"$value": {
"default": {
"fontSize": {
"value": 56,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 64,
"unit": "px"
},
"letterSpacing": {
"value": -1,
"unit": "px"
},
"paragraphSpacing": null,
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": null,
"textIndent": null,
"textTransform": null,
"font": {
"$alias": "primitive.font.interBold",
"$mode": "default"
}
}
}
},
"heading": {
"$type": "textStyle",
"$value": {
"default": {
"fontSize": {
"value": 32,
"unit": "px"
},
"color": null,
"fontFeatures": null,
"lineHeight": {
"value": 40,
"unit": "px"
},
"letterSpacing": null,
"paragraphSpacing": null,
"textAlignHorizontal": null,
"textAlignVertical": null,
"textDecoration": null,
"textIndent": null,
"textTransform": null,
"font": {
"$alias": "primitive.font.interBold",
"$mode": "default"
}
}
}
}
}
}{
"Android": {
"$collection": {
"$modes": [
"default"
]
},
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
},
"primitive": {
"gray": {
"0": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#f8f9fa",
"alpha": 1
}
}
},
"9": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#212529",
"alpha": 1
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Get color tokens from the 'Android' collection",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"collection": "^Android$",
"andWhere": {
"token": ".*",
"withTypes": { "include": ["color"] },
"select": {
"token": true,
"parents": {
"collections": true
}
}
}
}
}
}
}
]
}
]
}{
"Android": {
"$collection": {
"$modes": [
"default"
]
},
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
}
}{
"Android": {
"$collection": {
"$modes": [
"default"
]
},
"primitive": {
"gray": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#f8f9fa",
"alpha": 1
}
}
}
},
"components": {
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Get color tokens from the 'Android' collection and from all groups named 'components'",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"collection": "^Android$",
"andWhere": {
"group": "^components$",
"andWhere": {
"token": ".*",
"withTypes": {
"include": ["color"]
},
"select": {
"token": true,
"parents": true
}
}
}
}
}
}
}
]
}
]
}{
"Android": {
"$collection": {
"$modes": [
"default"
]
},
"components": {
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
},
"white": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
}
}
}{
"group1": {
"token1": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
},
"group2": {
"token2": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
},
"group3": {
"token3": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Get tokens from the group named 'Components' and/or from the group named 'Semantic'",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"group": "^group1$|^group2$",
"andWhere": {
"token": ".*",
"select": {
"token": true,
"parents": true
}
}
}
}
}
}
]
}
]
}{
"group1": {
"token1": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
},
"group2": {
"token2": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#FFFFFF",
"alpha": 1
}
}
}
}
}{
"dimensions": {
"spacing": {
"1": {
"$type": "dimension",
"$value": {
"default": {
"value": 4,
"unit": "px"
}
}
}
}
},
"colors": {
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
}
}{
"version": "2",
"repository": "@organization/repository",
"personalAccessToken": "<your-personal-access-token>",
"rules": [
{
"name": "Get color tokens from the 'Android' collection and from all groups named 'components'",
"parsers": [
{
"name": "filter",
"options": {
"query": {
"where": {
"token": ".*",
"withTypes": {
"include": [
"color"
]
},
"select": {
"parents": true
}
}
}
}
}
]
}
]
}{
"colors": {
"black": {
"$type": "color",
"$value": {
"default": {
"model": "hex",
"hex": "#000000",
"alpha": 1
}
}
}
}
}